五六周上机作业
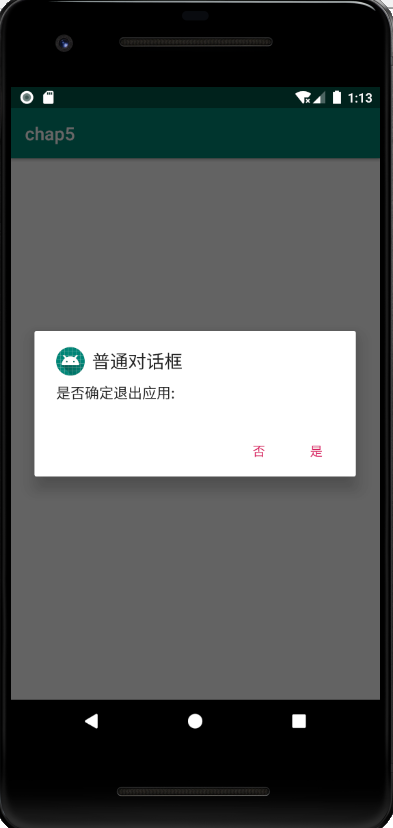
1.返回键实现对话框弹出是否退出应用程序
package com.example.commondialog; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public void onBackPressed() { AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this) .setTitle("普通对话框") .setIcon(R.mipmap.ic_launcher) .setMessage("是否确定退出应用:“") .setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog,int which) { dialog.dismiss(); MainActivity.this.finish(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

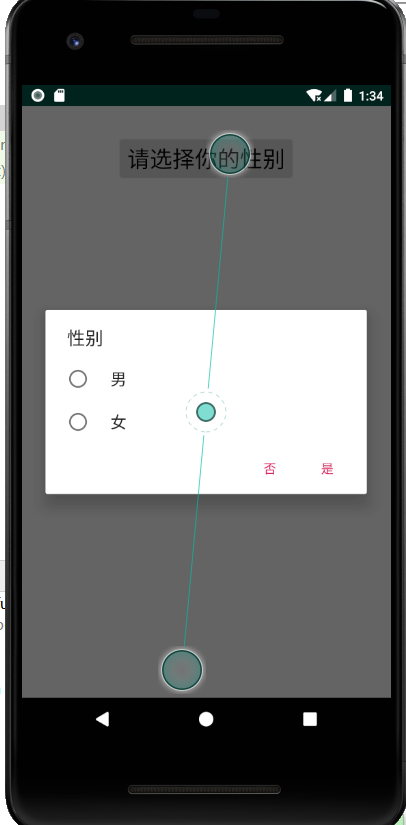
2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="单选对话框" android:layout_marginTop="10dp" android:textSize="20sp" android:textColor="#A648B6" android:layout_gravity="center" /> <Button android:id="@+id/bt_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择你的性别" android:layout_marginTop="20dp" android:layout_gravity="center" android:textColor="#0F7986" /> </LinearLayout>
package com.example.fivetwo; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Build; import android.os.Bundle; import android.view.View; import android.widget.TextView; import android.widget.Toast; import java.util.Locale; public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private TextView textView; final String [] sexs=new String[]{"男","女"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.bt_1).setOnClickListener(this); textView=(TextView) findViewById(R.id.tv_1); } public void onClick(View view){ AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setTitle("请选择你的性别:"); builder.setIcon(R.mipmap.ic_launcher); builder.setSingleChoiceItems(sexs, 1, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"您选择的是:"+sexs[which],Toast.LENGTH_LONG).show(); dialog.dismiss(); } }); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"您选择了"+sexs[which],Toast.LENGTH_LONG).show(); dialog.dismiss(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }

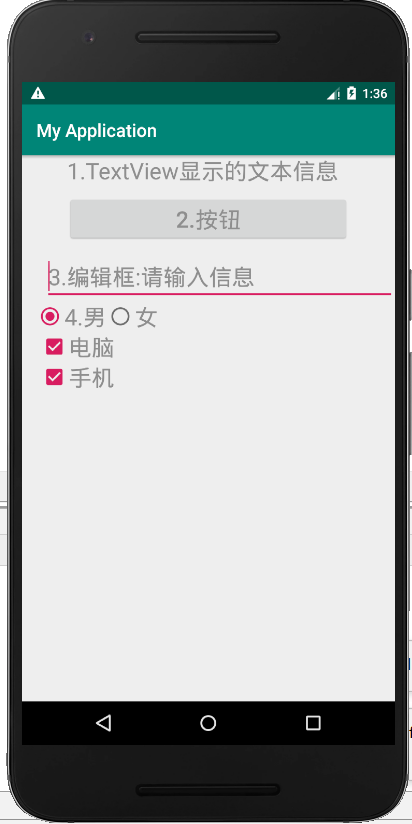
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:background="#EEE48A" android:layout_margin="5dp"> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="1.TextView显示文本信息" android:textColor="#D875E9" android:textSize="20sp" android:textStyle="italic" android:gravity="center" android:layout_marginTop="20dp"/> <Button android:id="@+id/bu_1" android:layout_width="360dp" android:layout_height="wrap_content" android:text="2.按钮" android:textColor="#4078A5" android:textSize="20sp" android:textStyle="bold" android:layout_centerHorizontal="true" android:layout_below="@id/tv_1" android:padding="10dp"/> <EditText android:id="@+id/et_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="3.编辑框:请输入信息" android:textColorHint="#2DBDCF" android:textSize="20sp" android:layout_below="@id/bu_1" android:layout_alignStart="@id/bu_1" android:layout_margin="5dp" android:padding="10dp"/> <RadioGroup android:id="@+id/rg_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/et_1" android:layout_alignLeft="@id/et_1" android:orientation="horizontal" android:padding="5dp"> <RadioButton android:id="@+id/rb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:textSize="20sp" android:textColor="#000000" /> <RadioButton android:id="@+id/rb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textSize="20sp" android:textColor="#000000" /> </RadioGroup> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_below="@id/rg_1" android:layout_alignLeft="@id/rg_1"> <CheckBox android:id="@+id/ck_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textSize="20sp" android:textColor="#FC0484" android:padding="5dp" /> <CheckBox android:id="@+id/ck_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textSize="20sp" android:textColor="#FC0484" android:padding="5dp"/> </LinearLayout> </RelativeLayout>

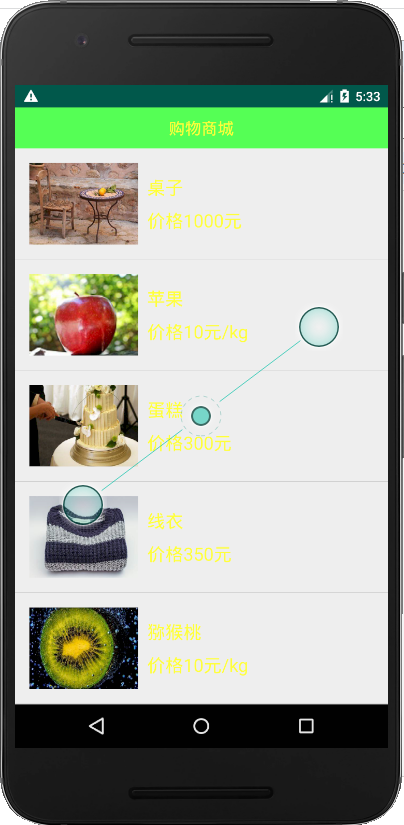
4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="50dp" android:text="购物商城" android:textColor="#E8E3E9" android:background="#E0A9BA" android:textSize="20sp" android:gravity="center"/> <ListView android:id="@+id/lv" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <ImageView android:id="@+id/iv" android:layout_width="100dp" android:layout_height="80dp" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:layout_toRightOf="@id/iv"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="桌子" android:textSize="20sp" android:textColor="#4B4343"/> <TextView android:id="@+id/tv_p" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="价格" android:textSize="20sp" android:textColor="#F5A631" android:layout_below="@id/title" android:layout_marginTop="10dp"/> <TextView android:id="@+id/price" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1800" android:textSize="20sp" android:textColor="#F5A631" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_p" android:layout_marginTop="10dp"/> </RelativeLayout> </RelativeLayout>
package com.example.fivefour; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListView; private String[] titles={"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[] prices={"1800元","10元/kg","300元","350元","10元/kg","280元"}; private int[] icons={R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView=(ListView)findViewById(R.id.lv); MyBaseAdapter mAdapter = new MyBaseAdapter(); mListView.setAdapter(mAdapter); } class MyBaseAdapter extends BaseAdapter{ @Override public int getCount(){ return titles.length; } @Override public Object getItem(int i) { return titles[i]; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { view =View.inflate(MainActivity.this,R.layout.list_item,null); TextView title = (TextView)view.findViewById(R.id.title); TextView price = (TextView)view.findViewById(R.id.price); ImageView iv = (ImageView)view.findViewById(R.id.iv); title.setText(titles[i]); price.setText(prices[i]); iv.setBackgroundResource(icons[i]); return view; } } }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号