javascript 学习之自定义滚动条加滚轮事件
要自己写一个自定义滚动条加上滚轮事件,之前的没有滚轮事件不完整,今天整理了一个。
1.滚轮事件是不兼容的,firefox中是必需要用事件绑定的添加,用的DOMMouseScroll,当滚动鼠标的时候,只要鼠标滚动的方法就行了,而这通过检测datail的正负号就可以确定
2.其他的用mousewheel(Ie是onmousewheel),通过检测wheelDelta

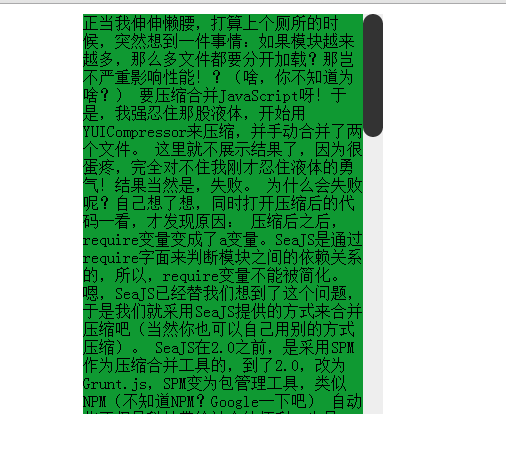
1 <!doctype html> 2 <html> 3 <head> 4 <title>拖拽-加滚轮</title> 5 <style> 6 .main{ width: 300px; height: 400px; background: #ccc; margin: 10px auto;overflow: hidden;} 7 .main-content{width: 300px; position: relative; height: 400px; overflow: hidden;} 8 .main-content-c{width: 280px; background: #0F9932; position: absolute; top: 0;} 9 .target{width: 20px; background: #eee;height: 400px; position: absolute; top: 0;right: 0;} 10 .bar{width: 20px;min-height: 10px; background: #333;border-radius: 10px; position: absolute; top: 0;} 11 </style> 12 <script> 13 window.onload= function(){ 14 var oContent = document.getElementById("content"); 15 var oTxt = getByClass(oContent,"main-content-c")[0]; 16 var oTarg = getByClass(oContent,"target")[0]; 17 var oBar = getByClass(oContent,"bar")[0]; 18 19 oBar.style.height = oTarg.offsetHeight*(oContent.offsetHeight/oTxt.offsetHeight)+'px'; 20 21 oBar.onmousedown = function(ev){ 22 var oEvent = ev || event; 23 var disY = oEvent.clientY - oBar.offsetTop; 24 document.onmousemove = function(ev){ 25 var oEvent = ev || event; 26 var t = oEvent.clientY - disY; 27 setPos(t); 28 } 29 document.onmouseup = function(){ 30 document.onmousemove = null; 31 document.onmouseup = null; 32 33 oBar.releaseCapture && oBar.releaseCapture(); 34 } 35 oBar.setCapture && oBar.setCapture(); 36 oEvent.preventDefault && oEvent.preventDefault(); 37 return false; 38 } 39 function setPos(t){ 40 if(t<0){ 41 t =0; 42 }else if(t>oTarg.offsetHeight-oBar.offsetHeight){ 43 t = oTarg.offsetHeight-oBar.offsetHeight; 44 } 45 oBar.style.top = t+'px'; 46 47 var scale = t/(oTarg.offsetHeight-oBar.offsetHeight); 48 oTxt.style.top = -scale*(oTxt.offsetHeight-oContent.offsetHeight)+'px'; 49 50 } 51 52 addMouseWheel(oContent,function(down){ 53 var t = oBar.offsetTop; 54 if(down){ 55 t +=10; 56 }else{ 57 t -=10; 58 } 59 setPos(t); 60 }); 61 62 } 63 64 function getByClass(oParent,sClass){ 65 if(oParent.getElementsByClassName){ 66 return oParent.getElementsByClassName(sClass); 67 } 68 var aEle = oParent.getElementsByTagName("*"); 69 var aRes = []; 70 var reg = new RegExp('\\b'+sClass+'\\b'); 71 for(var i=0;i<aEle.length;i++){ 72 if(reg.test(aEle[i].className)){ 73 aRes.push(aEle[i]); 74 } 75 } 76 return aEle; 77 } 78 function addMouseWheel(obj,fn){ 79 function fnWhell(ev){ 80 var oEvent = ev || event; 81 var bDown = false; 82 83 bDown = oEvent.wheelDelta ? oEvent.wheelDelta<0 : oEvent.detail>0; 84 85 fn && fn(bDown,oEvent); 86 oEvent.preventDefault && oEvent.preventDefault(); 87 return false; 88 } 89 if(window.navigator.userAgent.toLowerCase().indexOf("firefox")!=-1){ 90 obj.addEventListener("DOMMouseScroll",fnWhell,false); 91 }else{ 92 addEvent(obj,'mousewheel',fnWhell); 93 } 94 } 95 function addEvent(obj,sEv,fn){ 96 if(obj.addEventListener){ 97 obj.addEventListener(sEv,fn,false); 98 }else{ 99 obj.attachEvent('on'+sEv,fn); 100 } 101 } 102 </script> 103 </head> 104 <body> 105 <div class="main"> 106 <div class="main-content" id="content"> 107 <div class="main-content-c"> 108 正当我伸伸懒腰,打算上个厕所的时候,突然想到一件事情:如果模块越来越多,那么多文件都要分开加载?那岂不严重影响性能!?(啥,你不知道为啥?) 109 要压缩合并JavaScript呀!于是,我强忍住那股液体,开始用YUICompressor来压缩,并手动合并了两个文件。 110 这里就不展示结果了,因为很蛋疼,完全对不住我刚才忍住液体的勇气!结果当然是,失败。 111 为什么会失败呢?自己想了想,同时打开压缩后的代码一看,才发现原因: 112 压缩后之后,require变量变成了a变量。SeaJS是通过require字面来判断模块之间的依赖关系的,所以,require变量不能被简化。 113 114 嗯,SeaJS已经替我们想到了这个问题,于是我们就采用SeaJS提供的方式来合并压缩吧(当然你也可以自己用别的方式压缩)。 115 SeaJS在2.0之前,是采用SPM作为压缩合并工具的,到了2.0,改为Grunt.js,SPM变为包管理工具,类似NPM(不知道NPM?Google一下吧) 116 117 自动化不仅是科技带给社会的便利,也是Grunt带给前端的瑞士军刀。使用Grunt,可以很方便的定制各种任务,如压缩、合并等。使用Grunt之前,需要安装node环境和grunt工具,Google一下,十分钟后回来。 118 …… 119 120 Grunt最核心的就两个部分,package.json、Gruntfile.js。 121 122 a. package.json 123 Grunt把一个项目/目录视为一个npm模块,package.json就是用来描述这个模块的信息,包括name、version、author等等。 124 这里强调一下,Grunt既然将该目录视为一个模块,那么该模块当然可以依赖其他模块。 125 我们看本示例的: 126 正当我伸伸懒腰,打算上个厕所的时候,突然想到一件事情:如果模块越来越多,那么多文件都要分开加载?那岂不严重影响性能!?(啥,你不知道为啥?) 127 要压缩合并JavaScript呀!于是,我强忍住那股液体,开始用YUICompressor来压缩,并手动合并了两个文件。 128 这里就不展示结果了,因为很蛋疼,完全对不住我刚才忍住液体的勇气!结果当然是,失败。 129 为什么会失败呢?自己想了想,同时打开压缩后的代码一看,才发现原因: 130 压缩后之后,require变量变成了a变量。SeaJS是通过require字面来判断模块之间的依赖关系的,所以,require变量不能被简化。 131 132 嗯,SeaJS已经替我们想到了这个问题,于是我们就采用SeaJS提供的方式来合并压缩吧(当然你也可以自己用别的方式压缩)。 133 SeaJS在2.0之前,是采用SPM作为压缩合并工具的,到了2.0,改为Grunt.js,SPM变为包管理工具,类似NPM(不知道NPM?Google一下吧) 134 135 自动化不仅是科技带给社会的便利,也是Grunt带给前端的瑞士军刀。使用Grunt,可以很方便的定制各种任务,如压缩、合并等。使用Grunt之前,需要安装node环境和grunt工具,Google一下,十分钟后回来。 136 …… 137 138 Grunt最核心的就两个部分,package.json、Gruntfile.js。 139 140 a. package.json 141 Grunt把一个项目/目录视为一个npm模块,package.json就是用来描述这个模块的信息,包括name、version、author等等。 142 这里强调一下,Grunt既然将该目录视为一个模块,那么该模块当然可以依赖其他模块。 143 我们看本示例的: 144 </div> 145 <div class="target"> 146 <div class="bar"></div> 147 </div> 148 </div> 149 </div> 150 </body> 151 </html>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号