React跨域
React跨域
一.使用http-proxy-middleware中间件解决跨域问题
1.安装包:
npm install http-proxy-middleware --save-dev
2.配置:
(1)create-react-app方式创建的recat:
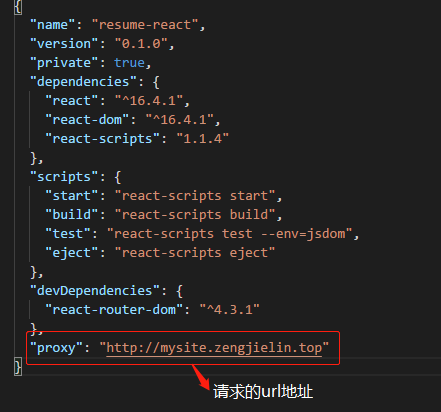
package.json文件中如下配置:
简写:

完整:(可以配置多个)

如果使用其他组件:继续安装对应的包
npm install webpack --save-dev --save-dev npm install webpack-dev-server --save-dev npm install axios --save




 浙公网安备 33010602011771号
浙公网安备 33010602011771号