vue3 路由
vue2 在2023年12月份 开始停止维护,说实话,很苦逼,很多人根本还停留在 vue2 思想的时代,包括我自己 。
之前一直在写 vue 的 服务端渲染,好长时间已经忘了 vue-router 创建的方式。今天 创建了一个demo 试试看看vue3 的新特性,发现路由都不会了......
正题开始
1. 首先 vue3 的脚手架 直接使用官方的 ( 前提,你先看看node.js 的版本是不是需要更新的哈 )

2.

3. 路由 跳转
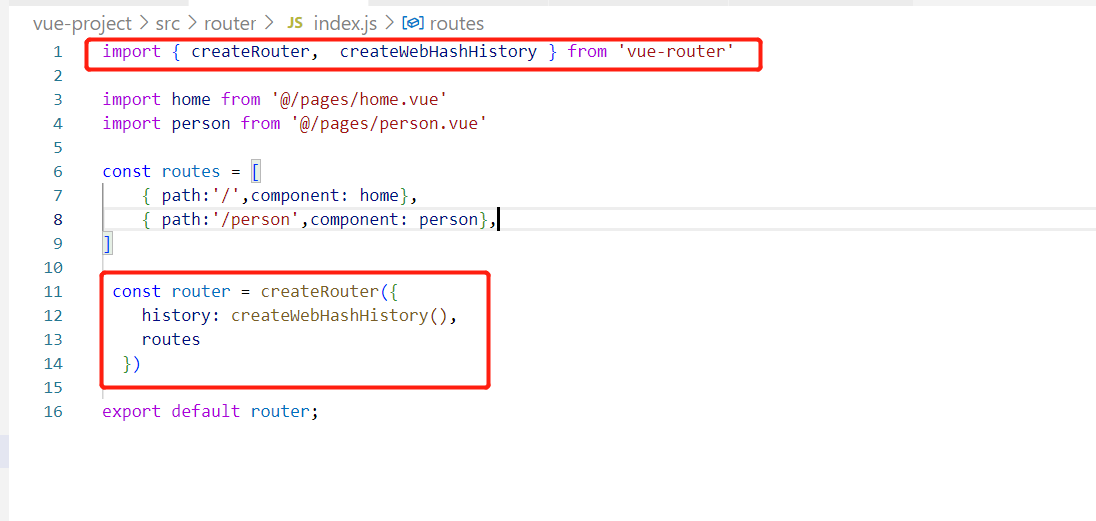
创建 router/index.js 文件

除了红框内部,别的地方没有变化

4. man.js 使用

vue3 的 创建实例的方法发生 了改变。就这种方式就好




 浙公网安备 33010602011771号
浙公网安备 33010602011771号