人工智能实战小程序之语音_前端开发
今天这部分主要讲小程序前端功能的开发
由于我偏后端,css是我的弱项,可能很多人和我一样开发小程序不知道如何下手,希望本篇文章对你有帮助
我的学习路线是:
大略看一遍小程序的api文档
然后在github上找一些小程序(我倾向于找有readme附图的那种)
然后download下来去跑起来 然后在看代码。(最快速的学习是能够学习别人优秀的代码这个我很赞同)
我收藏了一个代码写的不错的开源电影推荐的小程序
作者的代码目录结构我很喜欢(本次demo的开发我借鉴了)
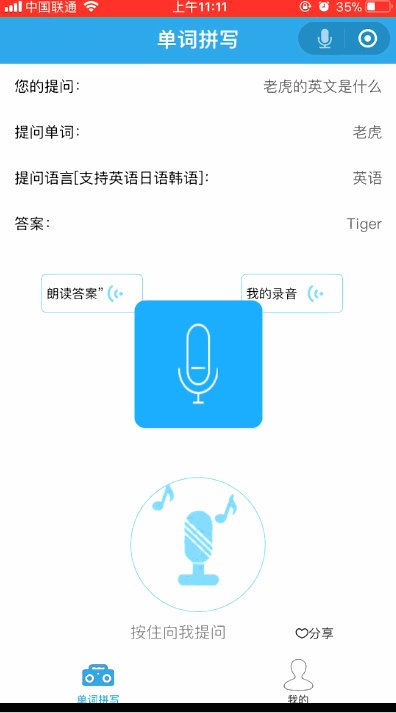
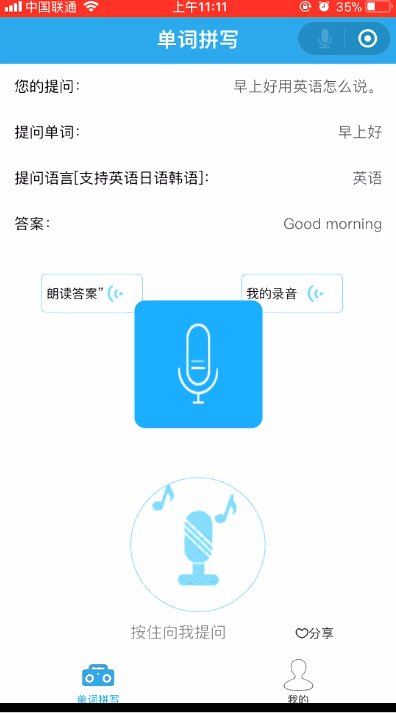
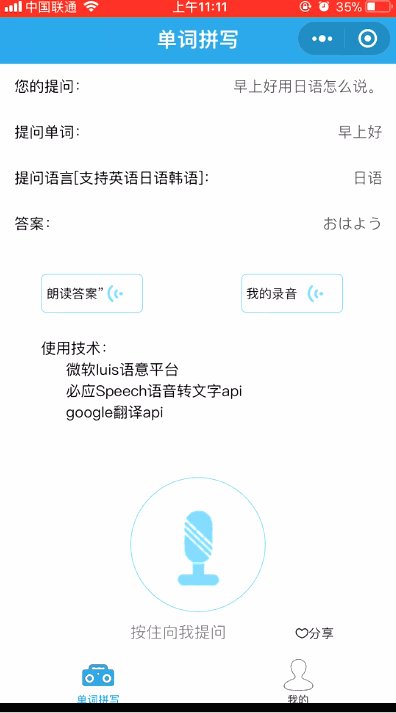
本次demo的前端流程很简单:
录音=>上传=>展示返回结果
下手之前:
希望能找到一个开源的带录音功能的demo能帮助我快速上手,
终于找到一个比较适合的开源demo:https://github.com/WalkingFrog/SiYu-WX
虽然该项目的作者说项目年久失修,学习价值有限。。
但是ui ico部分,对我来说太有帮助啦(感谢作者)
自己写css是避免不了的那么
我希望能找一个类似于bootstrap库的css库能帮助我快速排版布局
我在github搜索到了一个ZanUI小程序专用的css库,https://www.youzanyun.com/zanui/weapp#/zanui/base/icon
(果真很赞)
具体代码我已经放到了github上面了
下面就说说我在开发过程中遇到的一些问题和解决方法
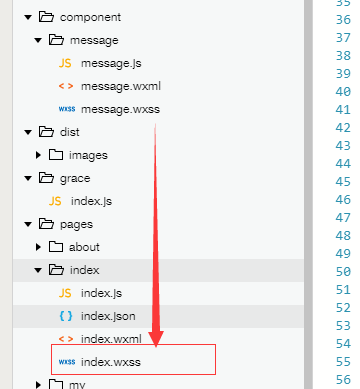
1.小程序的component功能我的理解像是asp.net mvc中的PartialView。使用的时候不要忘记将wxss文件也要引用到主wxss里面。
例如你自己写了一个loading的组件。

如果你在index.wxml里面用到了message.wxml 不要忘记要将message.wxs import到index.wss,否则样式就加载不进来(不要认为会默认约定加载)

2.bindtouchstart 和 bindlongtap 的使用区别
刚开始的时候我用的是bindlongtap 但是测试发现多次我长按了事件没有被调用
然后我换成了bindtouchstart 但是又太灵敏了,然后采用的是settimeout 200毫秒,并在 bindtouchend方法进行
clearTimeout的方式解决的。
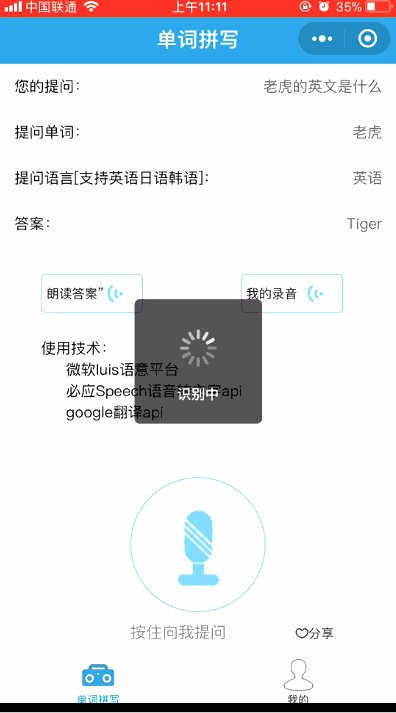
3.动画效果,比如出现录音的动画,用小程序自带的动画功能对我来说有点难,我就用了多组图片切换的方式解决
哈哈,这样真的可行。
4.录音和播放都采用了小程序最新的api
录音对象:wx.getRecorderManager()
音频播放对象:wx.createInnerAudioContext()
这2个对象都提供时间注册 例如 onStart onStop onError等等。我原来以为是注册多次会覆盖,其实这个类似于c#的多播委托 其实是+=的概念


下篇文章会讲后端的代码实现逻辑以及音频转换会遇到的坑,希望大家多多支持
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,转载文章之后须在文章页面明显位置给出作者和原文连接,谢谢。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号