原型设计工具比较及实践
一、墨刀、Axure、Mockplus对比分析
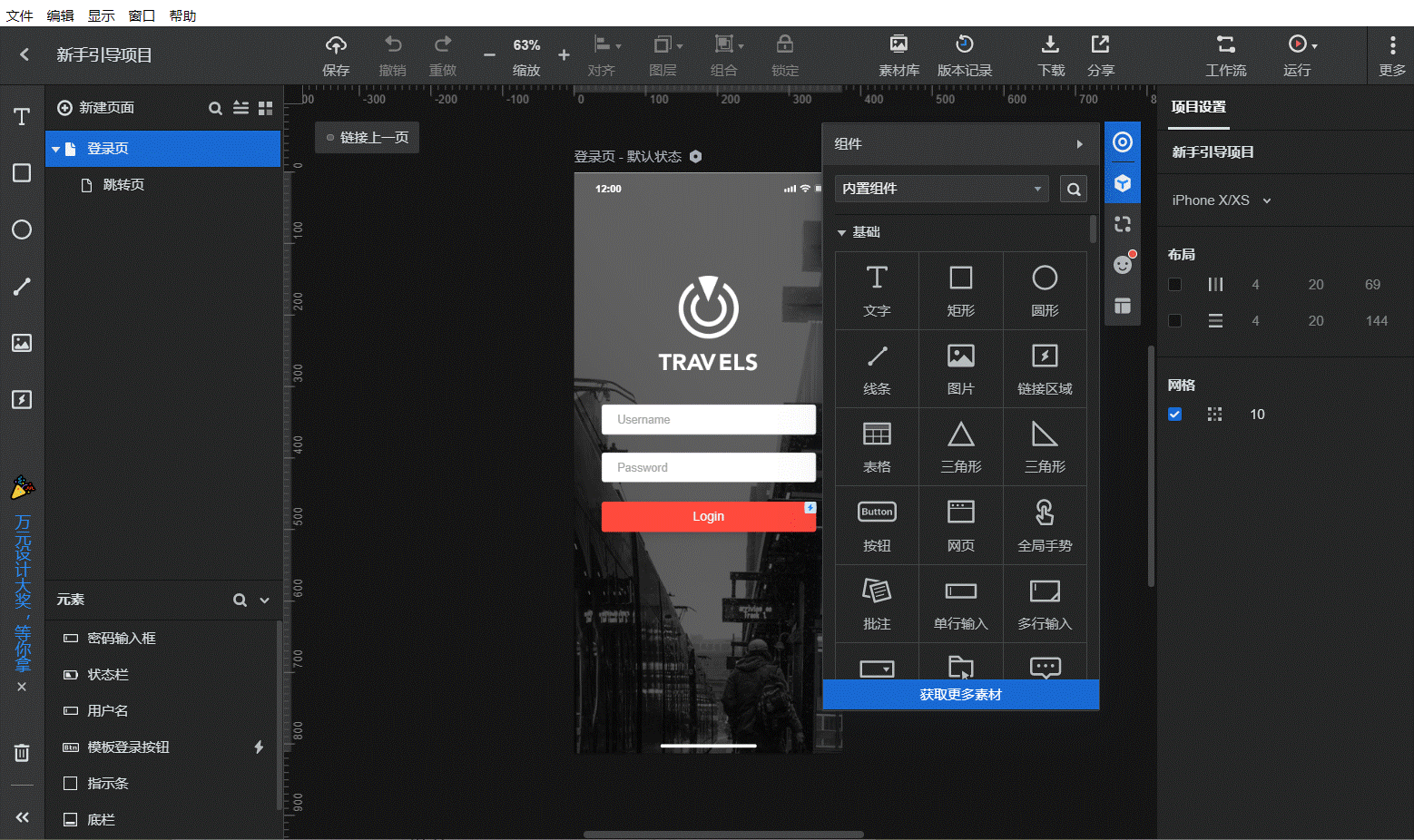
墨刀
简介:
墨刀致力于简化产品制作和设计流程,采用简便的拖拽连线操作,让用户仅需十分钟设计一个 app。同时,作为一款在线原型设计软件,墨刀支持云端保存,实时预览,一键分享,及多人协作功能,让产品团队快速高效地完成产品原型和交互设计。
优点:
快速生成APP设计原型且快速完成交互 ;
界面优美整洁;
分享二维码到微信等十分方便;
可自动生成页面流程图;
缺点:
必须在线操作(离线无法保存);
免费版对于项目数量、页面数量有限制;
在交互效果上、控件组合上,操作面板的选择上都不怎么灵活;
适用领域:
适用于移动APP、网页的原型设计,主要使用者有产品经理、设计师、开发、销售、运营及创业者等群体,能够搭建产品原型,演示项目效果。

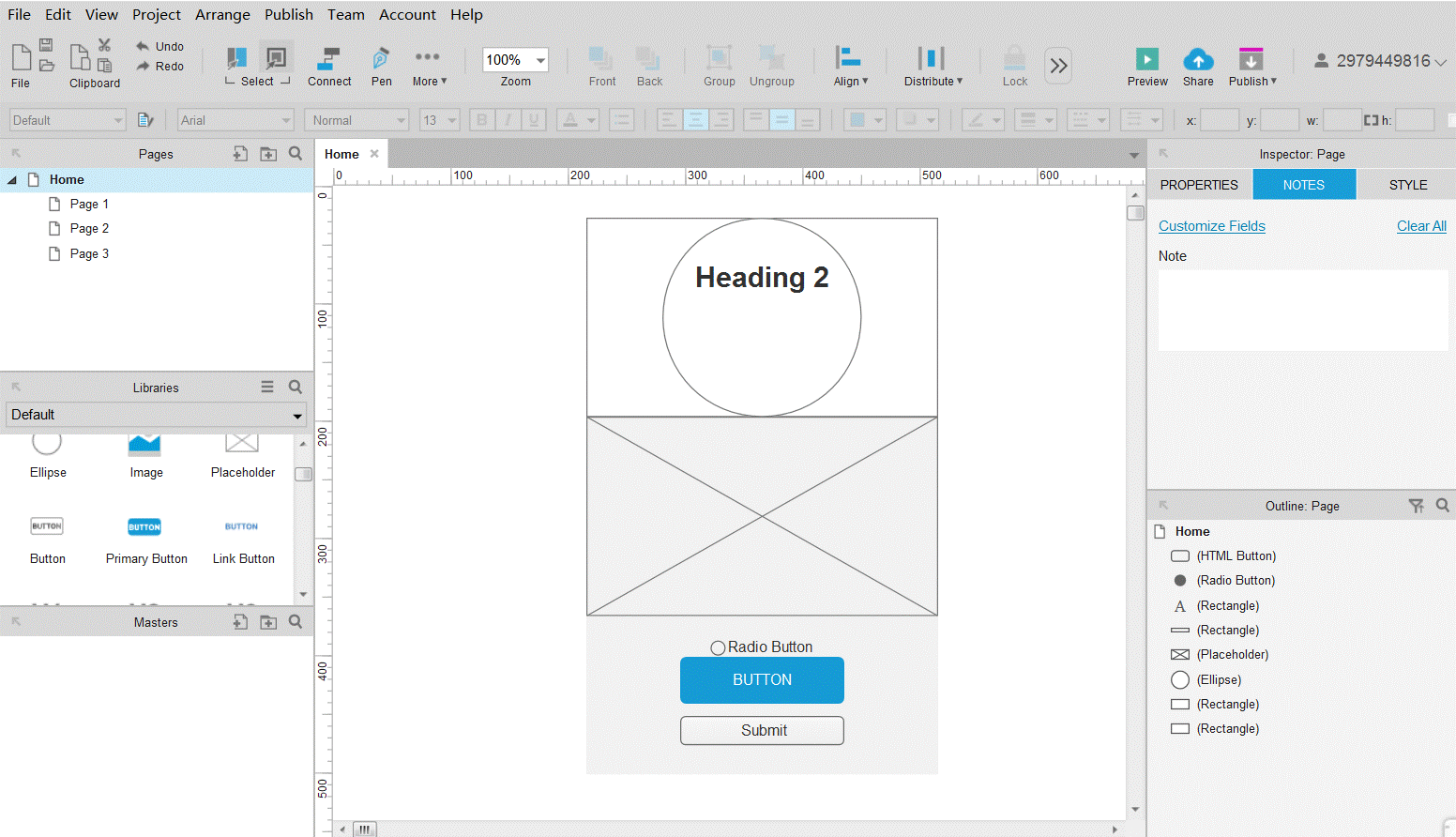
Axure
简介:
Axure RP能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
优点:
版面自由,更适合做面向设计和开发的产品文档;
方便存档,没网络的状态下都可以编辑,打开关闭不受网络限制;
做原型很精细,功能比较强大,不仅可以画原型,还可以处理图片;
有很好的归档能力;
缺点:
APP端不怎么方便,调试跳转比较麻烦;
展示不方便,在网页中打开需要装插件,除非用火狐浏览器;
各自几个版本不兼容;
适用领域:
适用于移动APP、网页的原型设计,使用者主要包括商业分析师、信息架构师、产品经理、IT咨询师、用户体验设计师、架构师、程序员、交互设计师、UI设计师等。

Mockplus
简介:
一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用,其低保真、无需学习、快速上手、功能够用,能够很好地表达设计。从设计上,采取了隐藏、堆叠、组合等方式,把原本复杂的功能,精心安排。新手不会迷惑,熟手可以够用。
优点:
阐述产品整体设计的用研成果、功能、逻辑、页面细节以及其他信息;
充当开发需求评审的载体,是团队沟通的桥梁,可减少沟通成本;
为开发人员提供功能开发的依据,帮助他们理解需求并完成开发;
缺点:
组件靠官方提供,没有全球艺术家为它构造庞大内容库;
从毫无美术感的功能草图,最终改成华丽的页面成品,需要手动设置非常多的内容;
没有节点式互动设计。它在左上角有个页面列表,每个页面内,可以给按钮、链接,添加行为;
适用领域:
适用于移动APP、网页的原型设计,主要使用人群有产品经理、原型设计师、前段工程师等。

二、推荐学习原型设计工具比较好的网站或博客
学习墨刀网站:https://modao.cc/posts/6113
墨刀操作手册:https://annhanhan.gitbooks.io/mockingbot/content/
Axure视频教学:https://www.bilibili.com/video/BV1Gx41187Bj?from=search&seid=14237640917868357688
学习mockplus的教程:help.mockplus.cn/p/328
三、使用墨刀设计制作时钟原型界面
简介:
设计手机时钟界面,时钟的功能包括设置闹钟、使用计时器、使用秒表。手机中的时钟是一个功能性非常强的工具,因此不需要冗杂的页面,做到简洁实用才是最重要的。根据这一理念,我与队友设计了以下时钟界面。
具体页面:
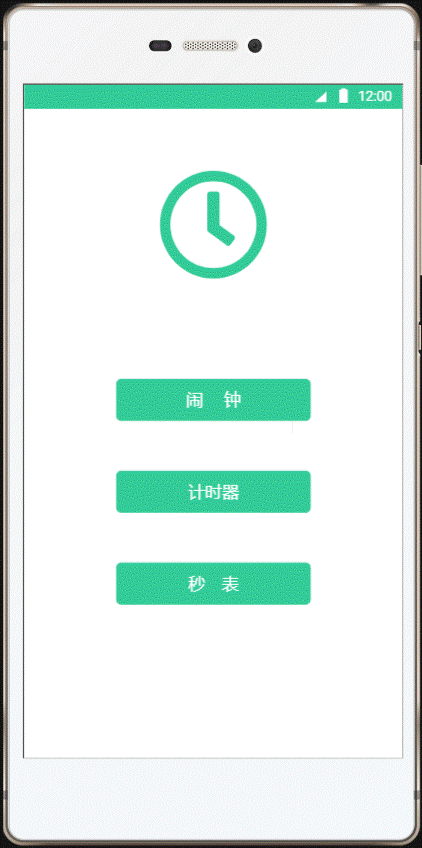
1、时钟主页面
此页面简单地提供三个选项按钮,可以选择闹钟页面、计时器页面、秒表页面,分别实现对应的时钟功能。

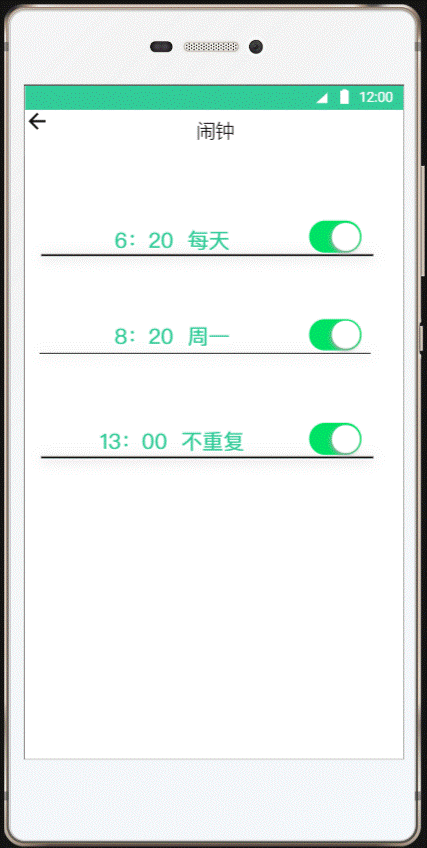
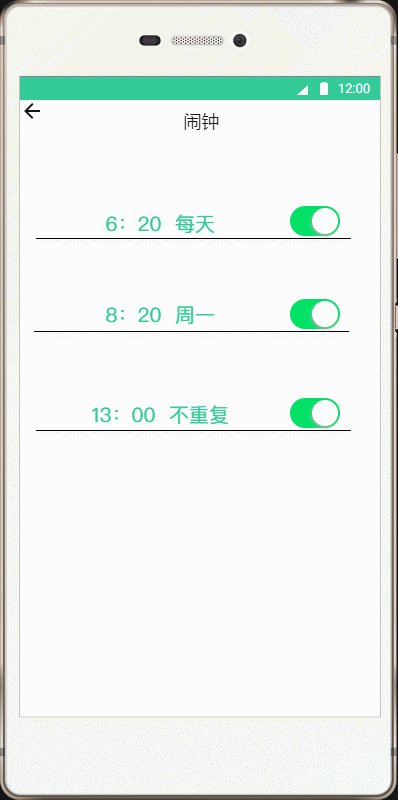
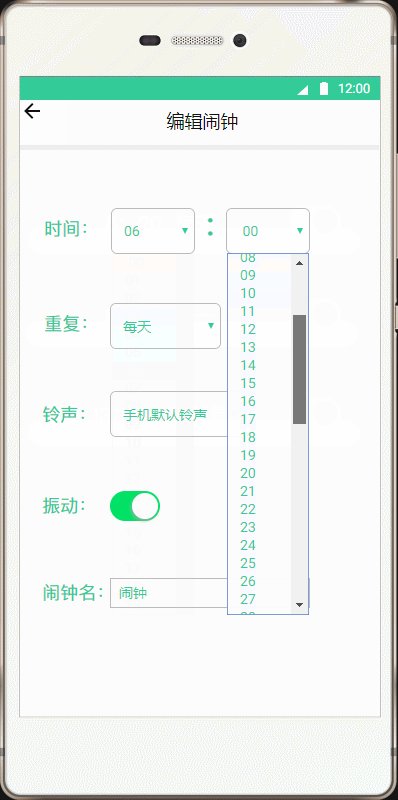
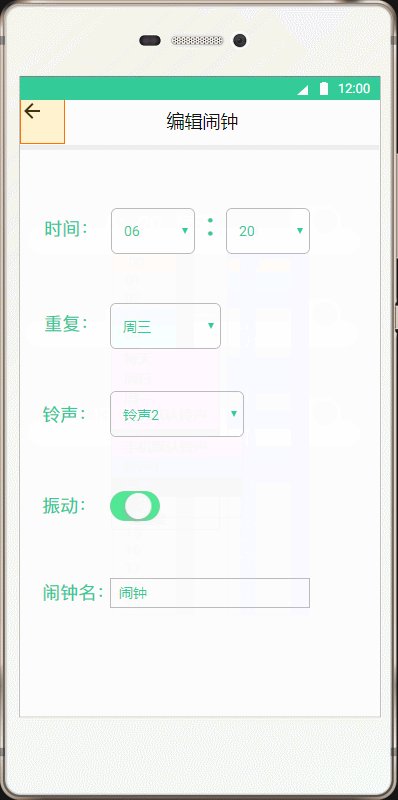
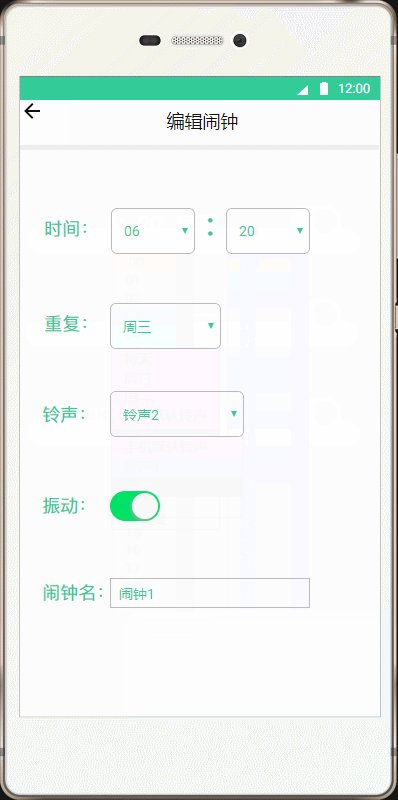
2、闹钟页面+编辑闹钟
在闹钟界面可以点击文字处跳转到编辑闹钟页面,右侧设置一个开关,可以便捷地开关此闹钟;在编辑闹钟页面,使用下拉菜单实现有关时间等的编辑,防止用户输入不规范的时间信息。



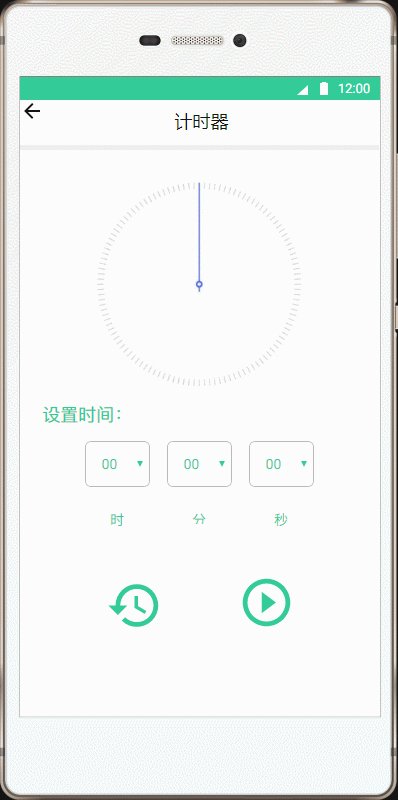
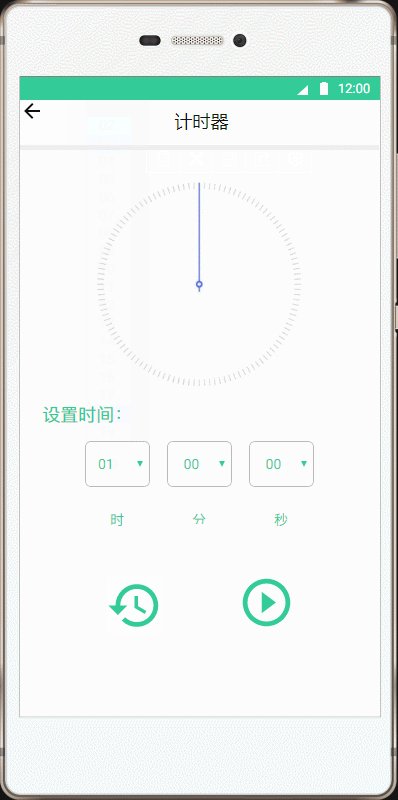
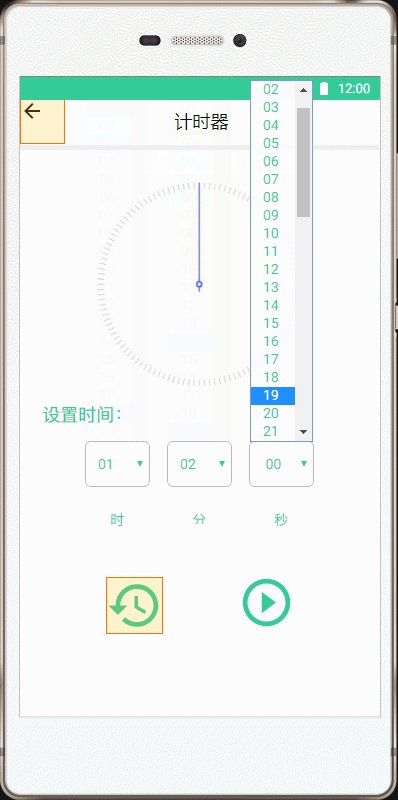
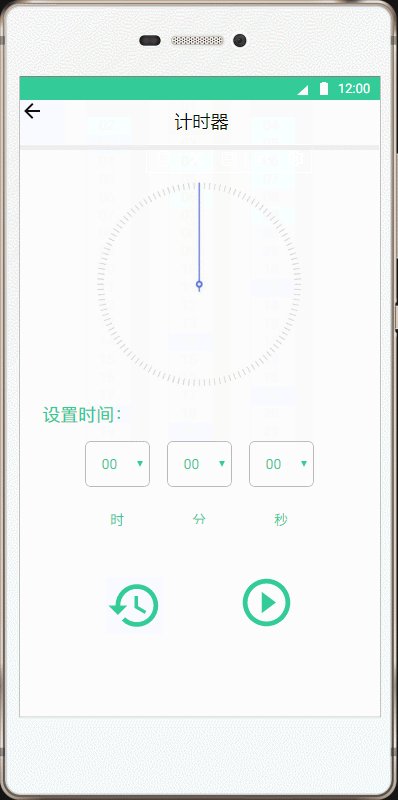
3、计时器页面
此页面实现倒数计时器,可以先设置时间,然后点击开始按钮则能够倒数计时,点击重置按钮则可以重置设置的时间。


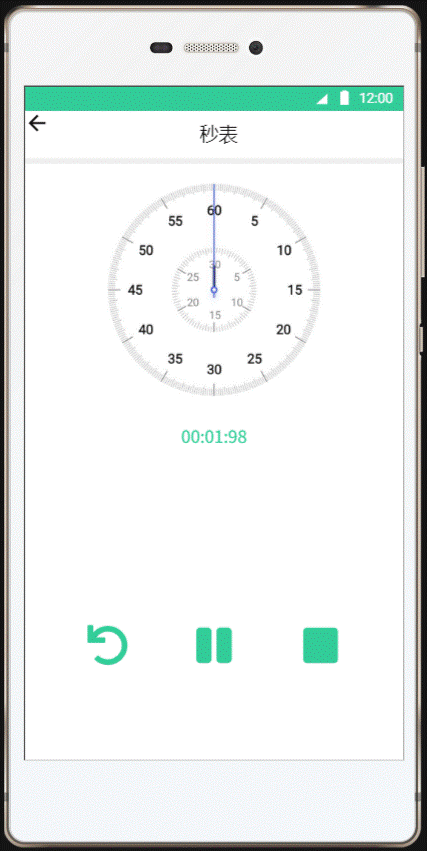
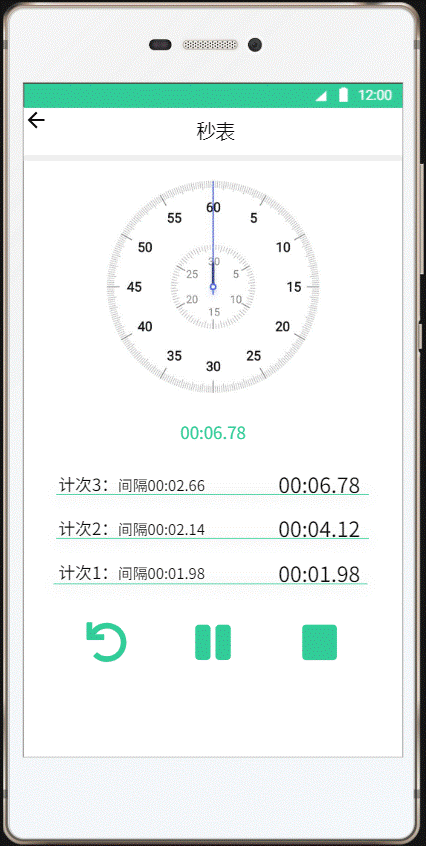
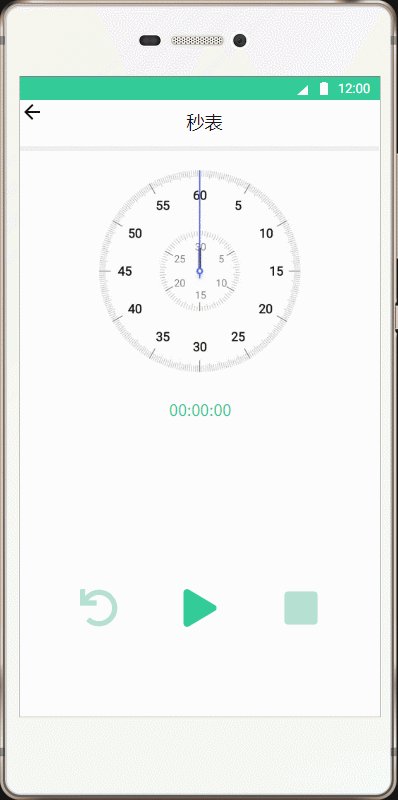
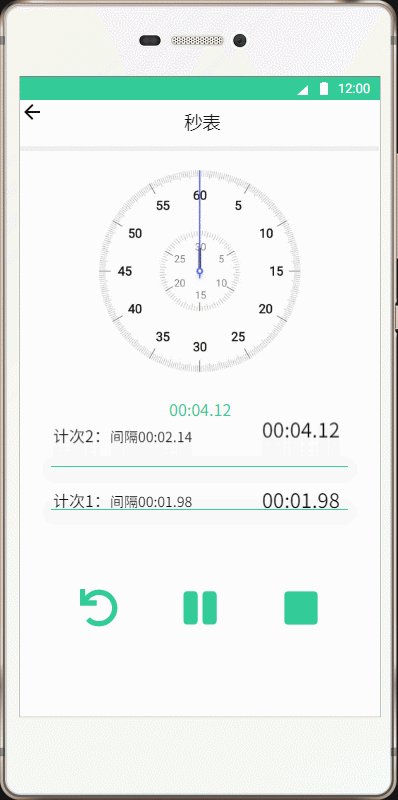
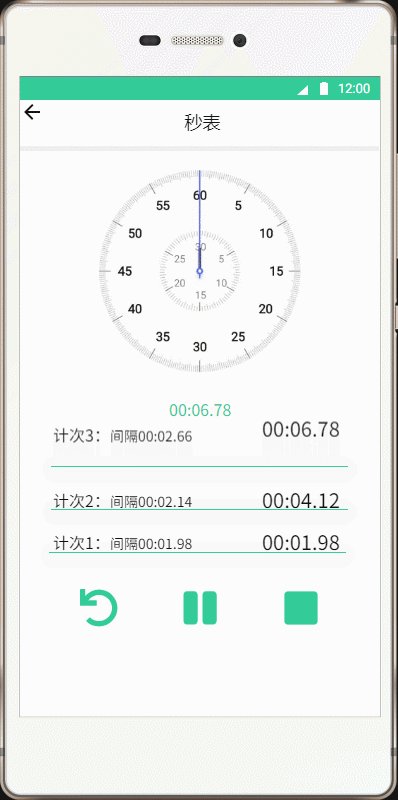
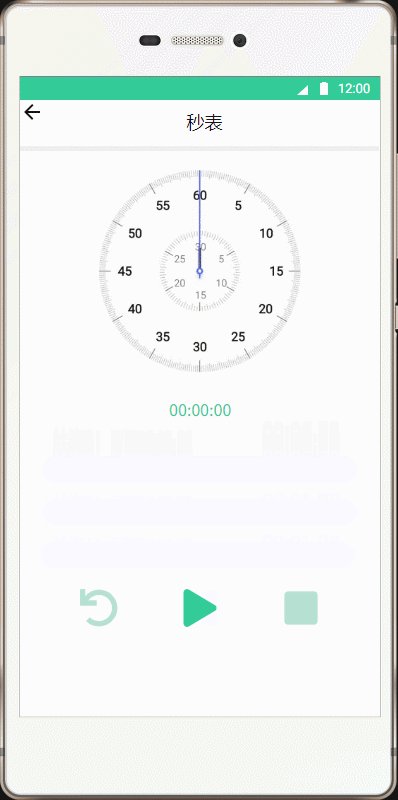
4、秒表页面+秒表暂停+秒表计次
秒表页面实现秒表计时功能,点击开始按钮,则开始计时,此时可以点击暂停,也可以点击重置、点击计次,计次时每次的信息会罗列出来,方便查看。




时钟原型链接以及二维码:
时钟原型链接:https://free.modao.cc/app/24cc8745511ed18737aeba921094477d4b3ceee5?simulator_type=device&sticky
二维码:
 (扫描即可查看时钟原型)
(扫描即可查看时钟原型)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号