HTML5表单
HTML5新增表单控件和表单属性
一、Forms:新的输入型控件;
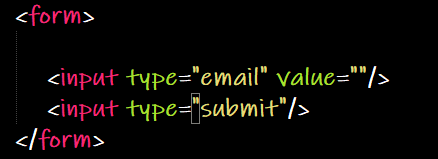
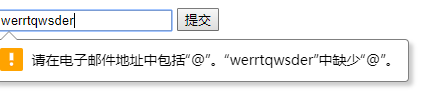
1.(1)email:电子邮箱文本框,跟普通的没区别;


当输入的不是邮箱的时候,验证不通过
移动端的键盘会有变化
(2)Tel:电话号码
tel的功能主要在移动端上,一个键盘的切换
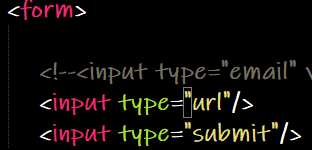
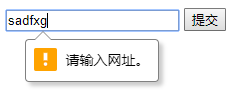
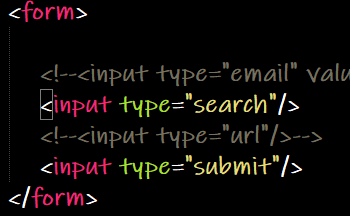
(3)url网页的URL 网址


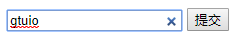
(4)search 搜索引擎
chrome下输入文字后,会多出一个关闭的×;


(5)range 特定范围内的数值选择器;
min max step(步数)


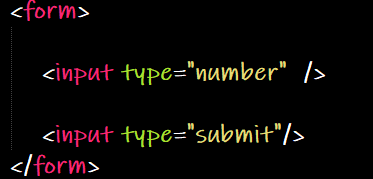
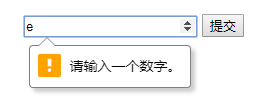
(6)number 只能包含数字的输入框;


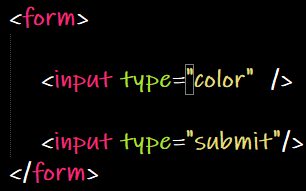
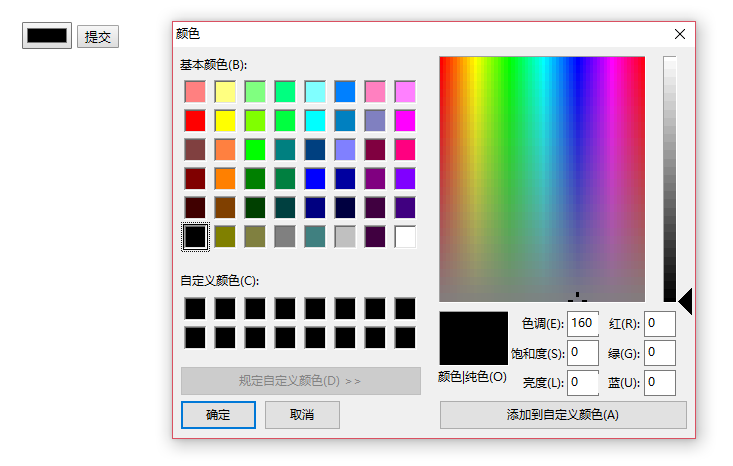
(7)color 颜色选择器;


(8)datetime 显示完整日期(opera浏览器下起作用)
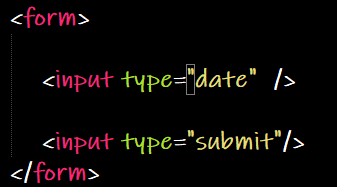
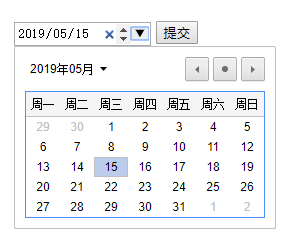
chrome浏览器下:date


(9)datetime-local:显示完整日期,不含时区;

(10)time 显示时间,不含时区
(11)date:显示日期
(12)week:显示周
(13)month:显示月
2.新的表单特性和函数
(1)placeholder:输入框提示信息;


(2)autocomplete:是否保存用户输入值(默认为on,关闭提示选择off)

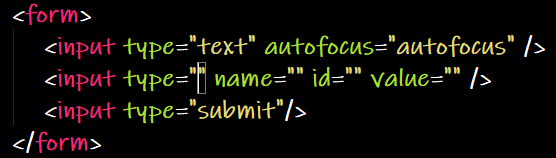
(3)autofocus:指定表单获取输入焦点


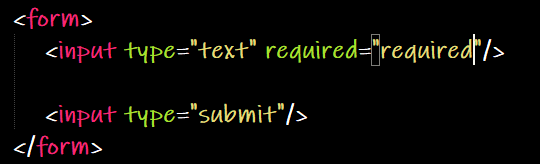
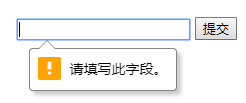
(4)required:此项必填,不能为空


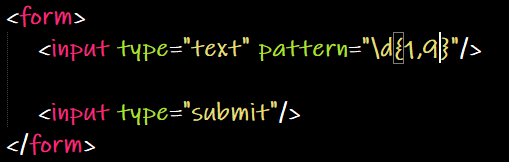
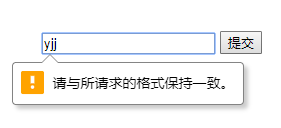
(5)pattern:正则验证 pattern="\d{1.5}"


(6)formaction 在submit里定义提交地址(只在Opera浏览器下有作用)
(7)表单验证:validity对象,通过下面的valid可以查看验证是否通过,如果八种验证都通过返回true,一种验证失败返回false;
-oText.addEventListener("invalid",fn1,false)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号