【css】 样式
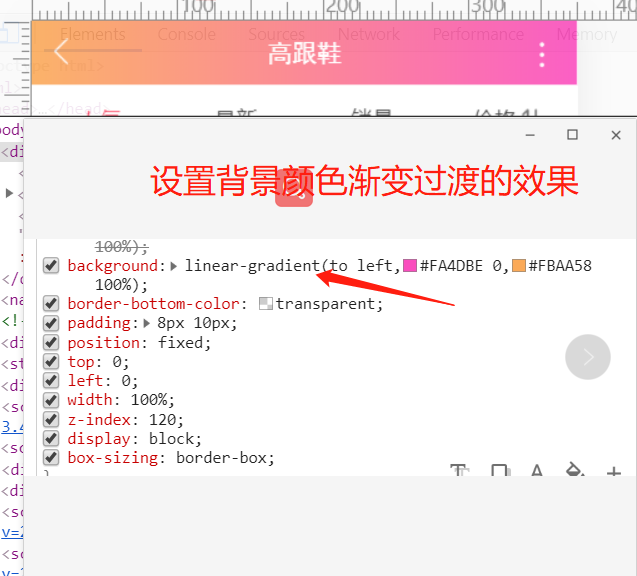
1、背景颜色渐变情况
background: linear-gradient(to left,#FA4DBE 0,#FBAA58 100%); border-bottom-color: transparent; padding: 8px 10px

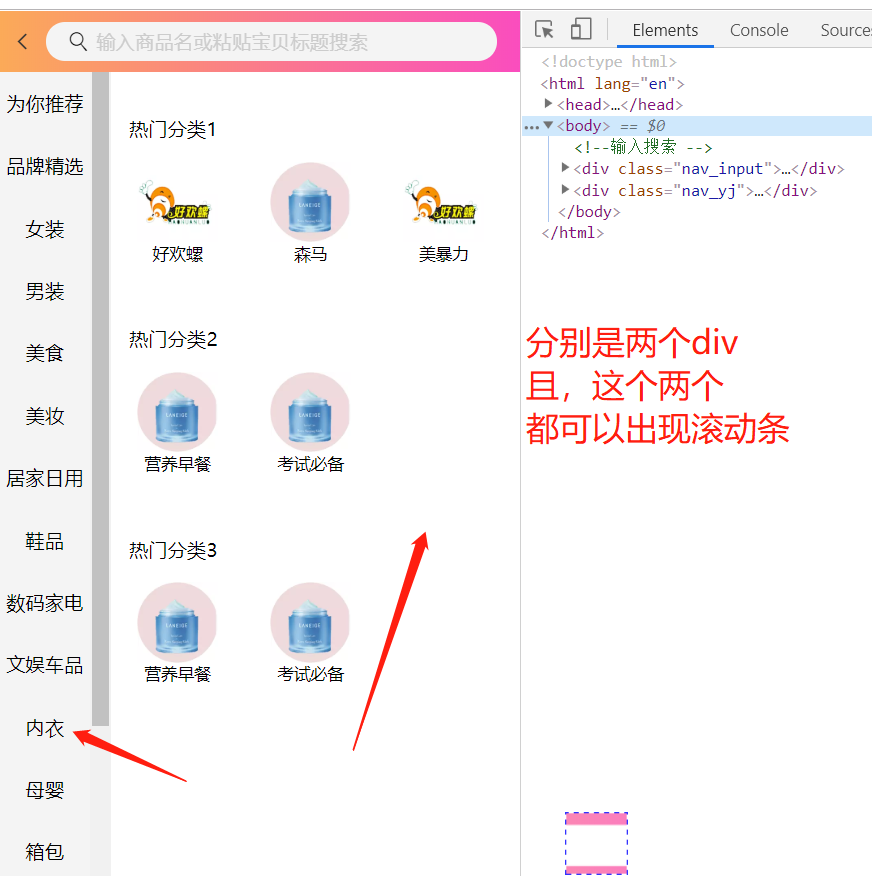
2、滚动条的出现
.nav_lf{ width:0.8rem; background:#F4F4F4; height:100%; overflow: hidden; overflow-y: auto; position: fixed; left: 0; top: 0; z-index:0; }


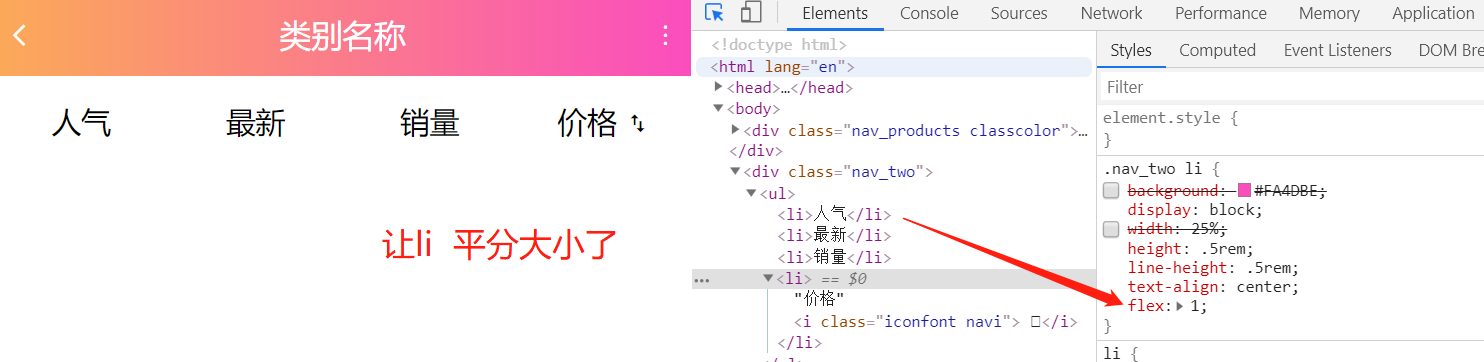
3、如何让 弹性盒平分大小 通过设置flex 为 1 来实现 (当然也可以设置width占总的百分比的)

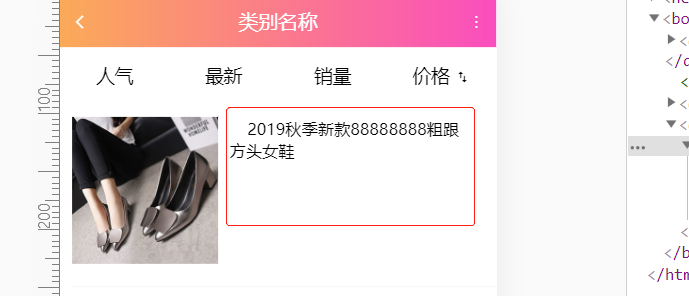
4、设置文字 自动换行, 需要设定包裹它的容器宽度

5、 text-indent 设置首行文字缩进

1、路在何方?
路在脚下
2、何去何从?
每个人都在探索,未来的方向在何处。如果说某些方向是世人已经公认的,那么就先按照公认的去走吧(ps:站在巨人的肩膀上看世界会清晰)。
如果说方向,当今世人还不清晰准确。那么就大胆往前走吧,对与错并不重要。心中的方向更加重要。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号