django基础二
一 模版
一模版的组成
HTML代码+逻辑控制代码
二 逻辑控制代码的组成
1 变量(使用双大括号来引用变量)
{{var_name}}
2 标签(tag)的使用(使用大括号和百分比的组合来表示使用tag)
{%load staticfiles%}
3 过滤器(filter)的使用
{{ship_date|date:"Fj,Y"}},ship_date变量传给data过滤器,date过滤器通过使用"FJ,Y"这几个参数来格式化日期数据。"|"代表类似Unix命令中的管道操作。
三 常用标签
1 {%if%} 的使用
可以使用你的and,or,not来组织的逻辑。但不允许and和or同时出现在条件语句中。新版本中已经支持了 {%elif%} 这样的用法。
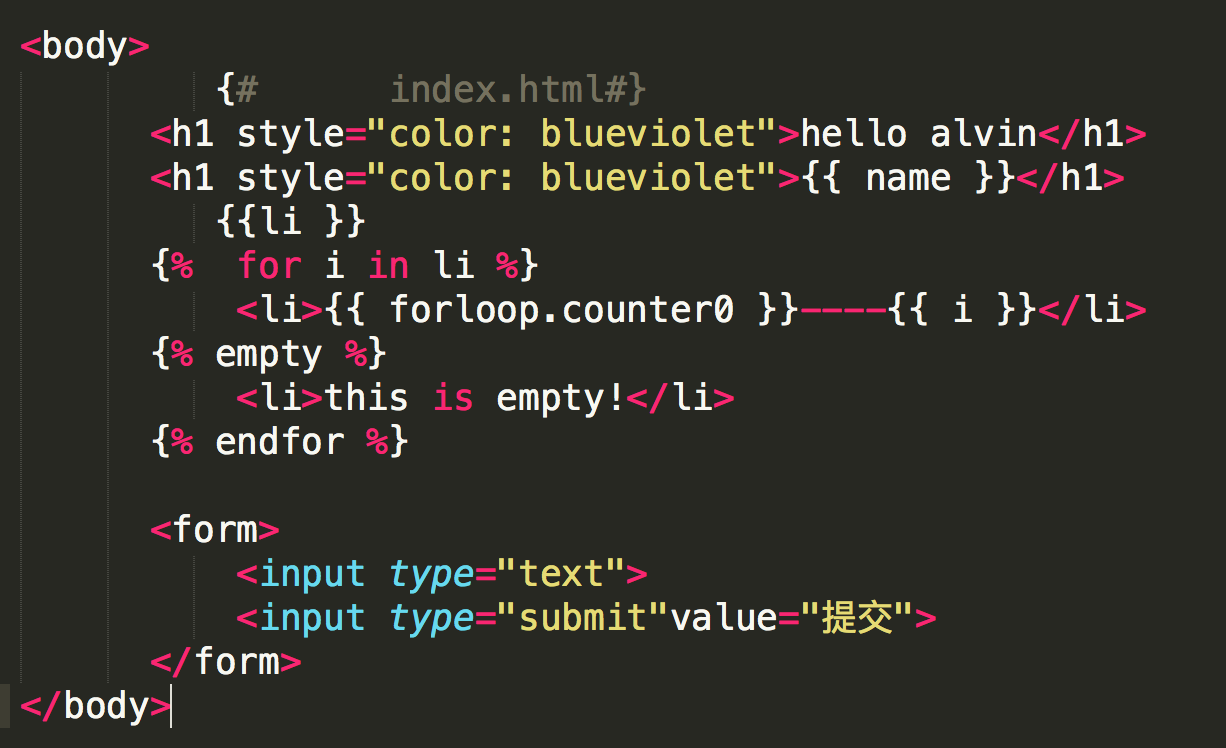
2 {% for %}的使用
用来循环一个序列, 还可以使用reserser关键字来进行倒序遍历,一般可以先用if语句判断序列是否为空,再进行遍历;还可以使用empty关键字来进行为空时的跳转

3 {%csrf_token%}
用于生成csrf_token的标签,用于防治跨站攻击验证。
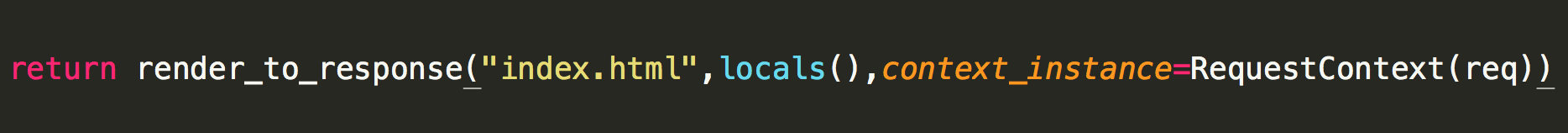
注意如果你在view的index里用的是render_to_response方法,此时标签由于没有上下文的关系所以没有效果,需要:

或者直接使用render。
其实,这里是会生成一个input标签,和其他表单标签一起提交给后台的。
4 {% load %}: 加载标签库
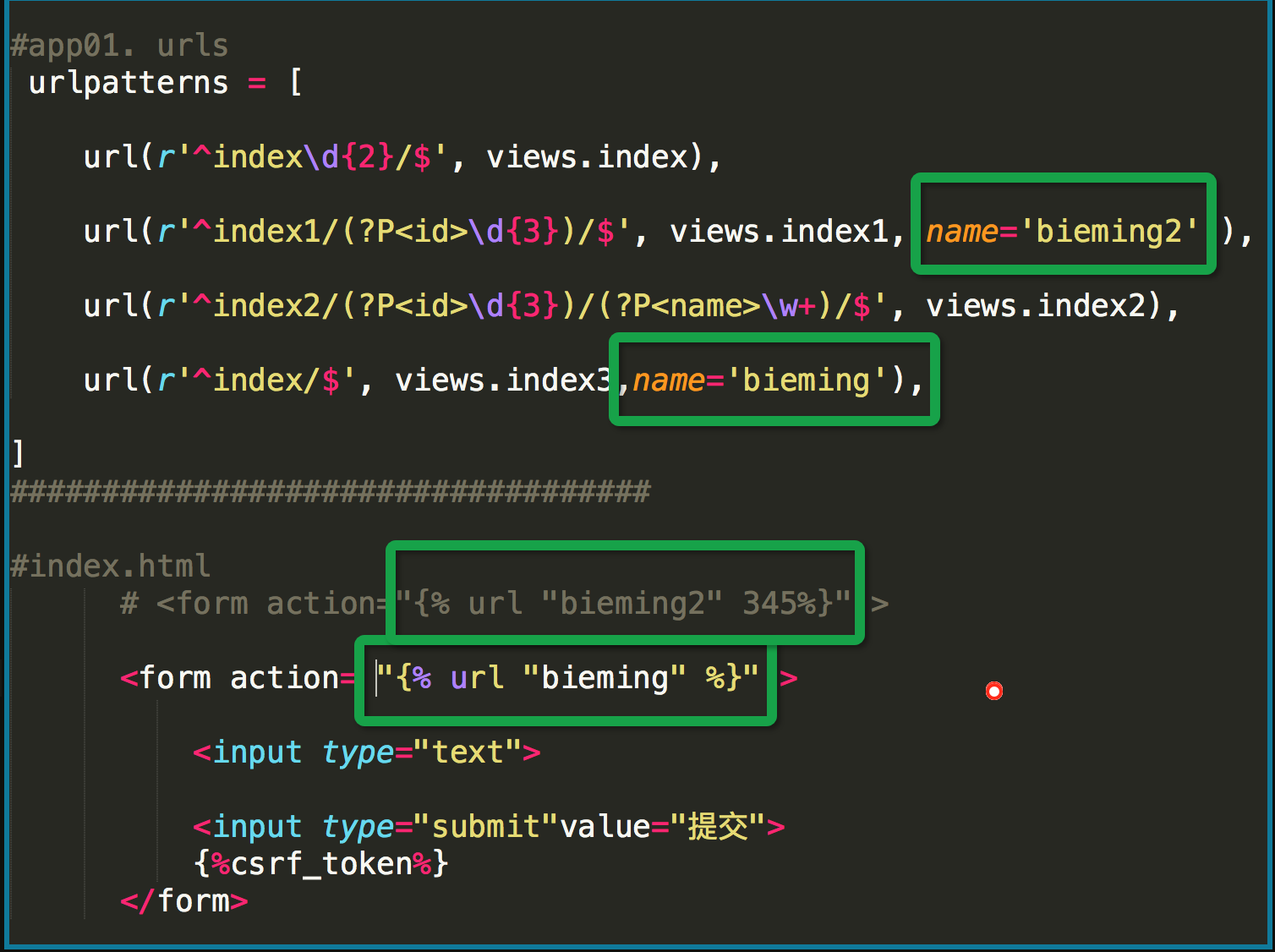
5 {% url %}: 引用路由配置的地址

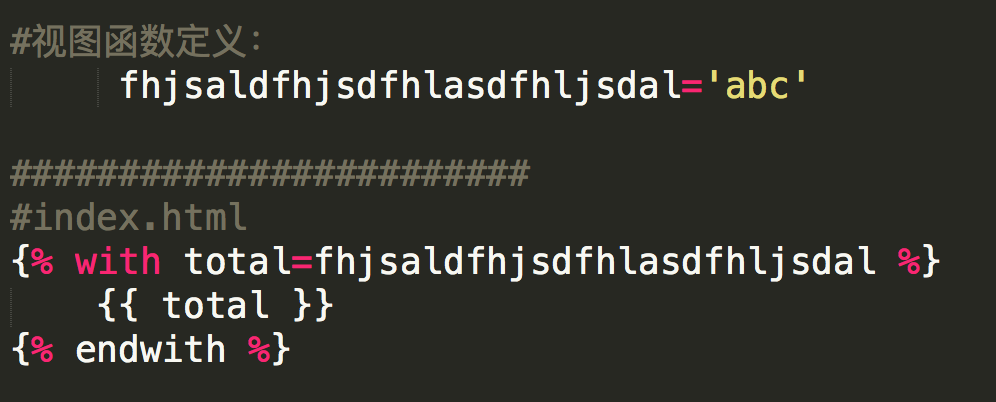
6 {% with %}:用更简单的变量名替代复杂的变量名

7 {% verbatim %}: 禁止render
{% verbatim %}
{{ hello }}
{% endverbatim %}
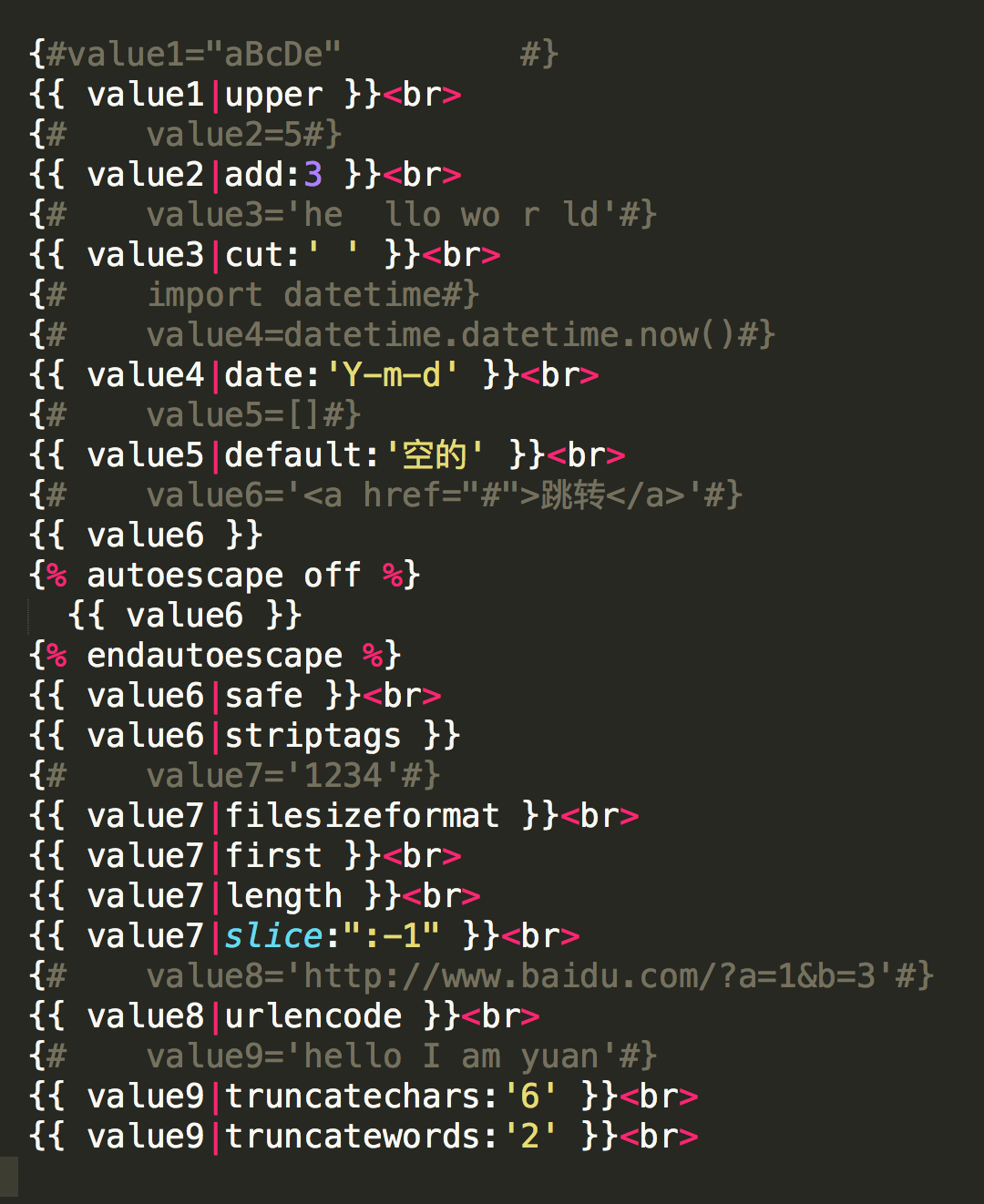
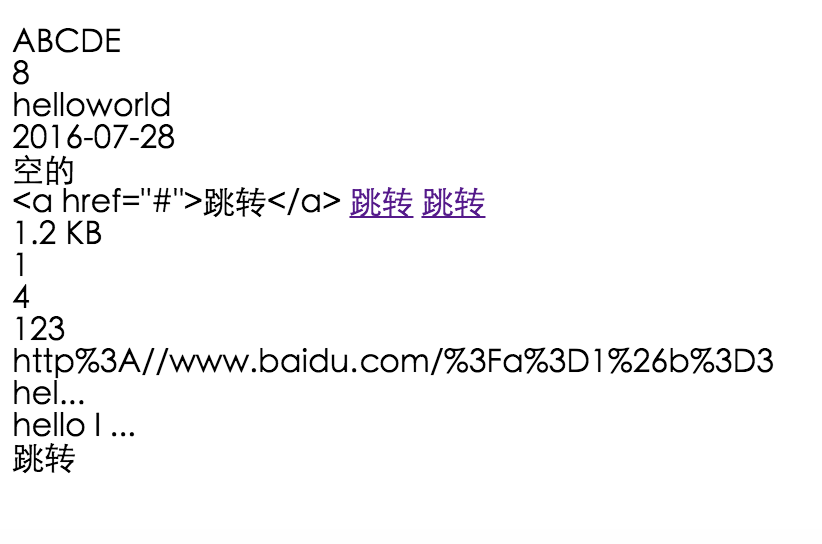
四 常用过滤器
1 add : 给变量加上相应的值
2 addslashes: 给变量中的引号前加上斜线
3 capfirst : 首字母大写
4 cut : 从字符串中移除指定的字符
5 date : 格式化日期字符串
6 default : 如果值是False,就替换成设置的默认值,否则就是用本来的值
7 default_if_none:如果值是None,就替换成设置的默认值,否则就使用本来的值


五 模版的包含和继承
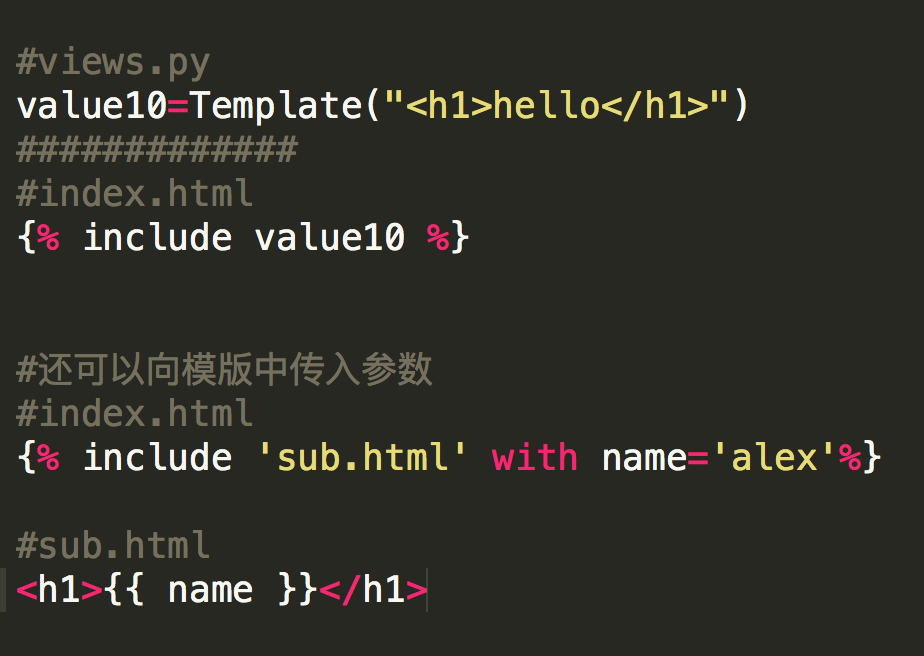
包含:{% include %} 允许在模版中包含其他模版的内容。
标签的参数可以是:模版名称,变量,字符串
{% include 'nav.html' %}
{% include 'app/nav.html'%}
{% include template_name %}

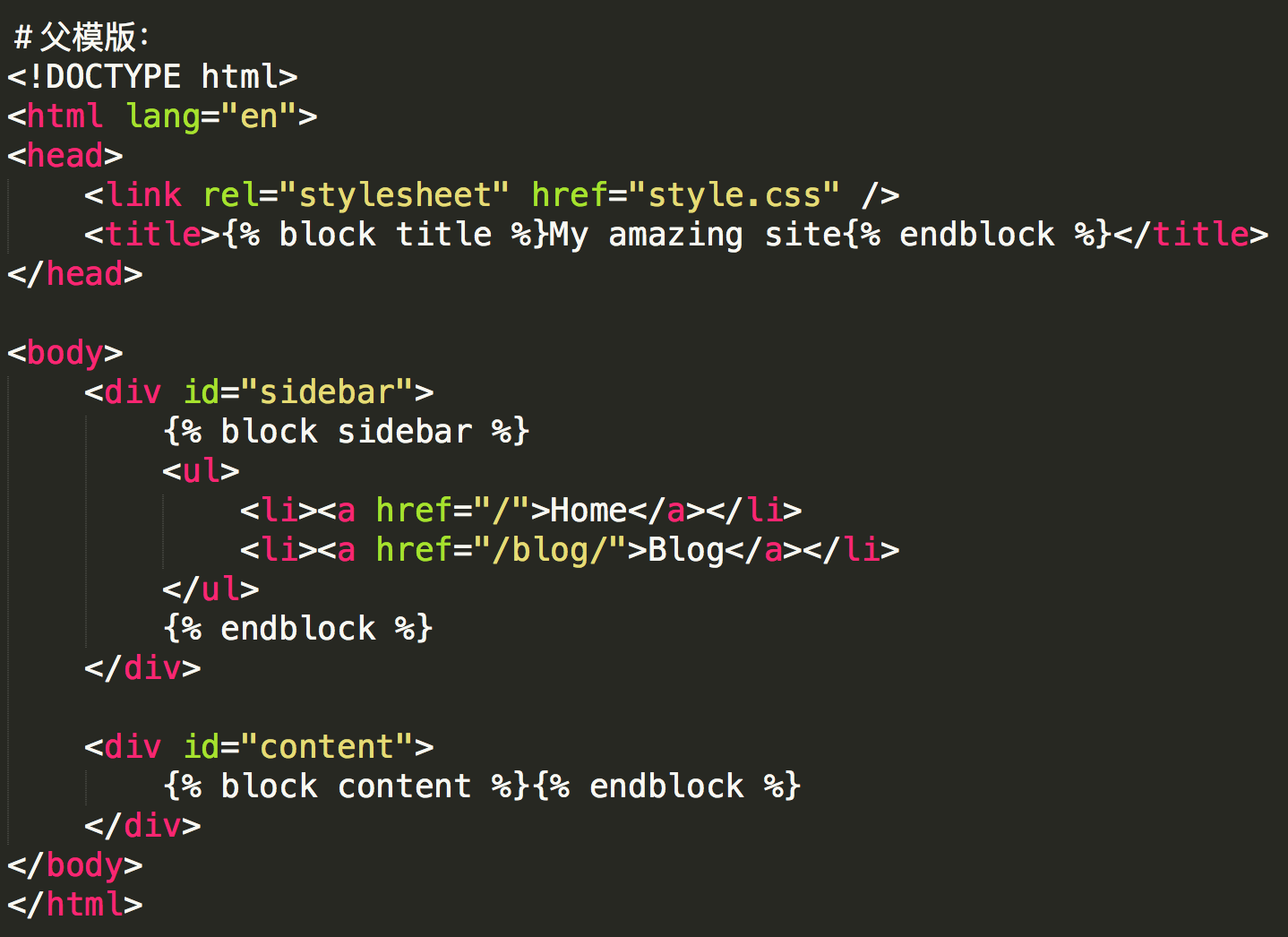
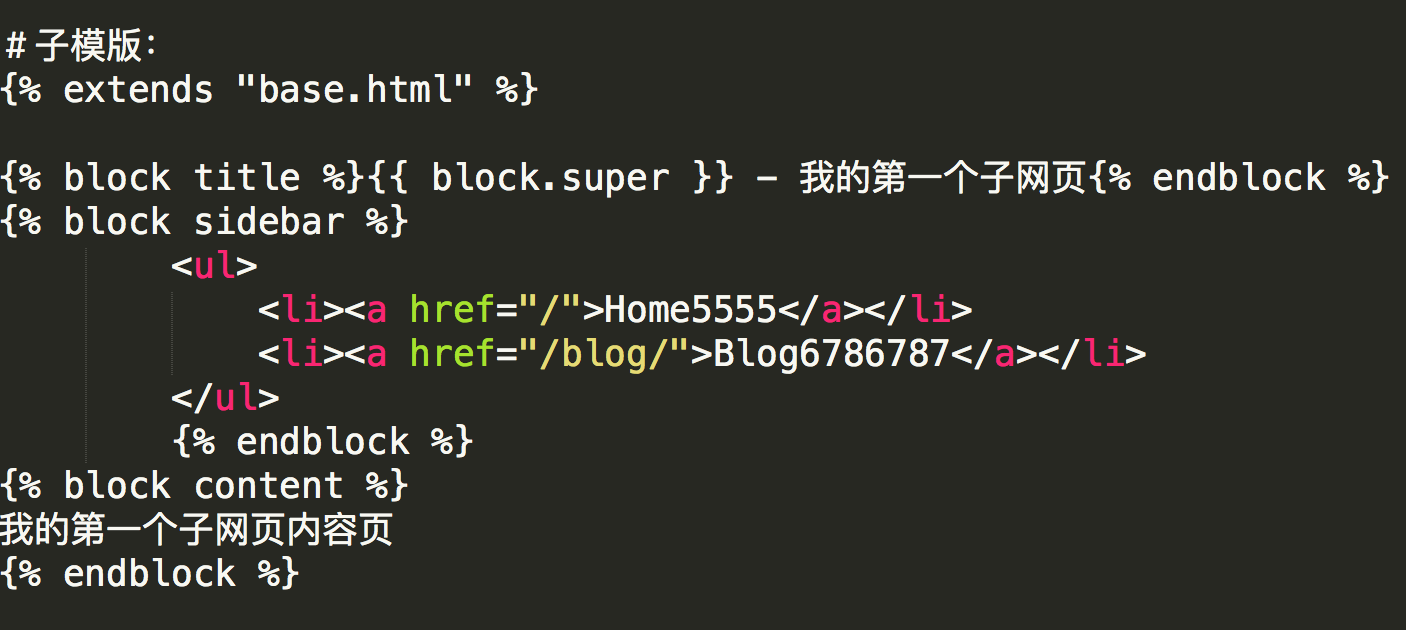
继承:本质上说,模版继承就是先构造一个基础框架模版,而后在其子模版中对它所包含站点共用部分和定义进行重载。
1 {% block %}
定义块
2 {% extends %}
继承父模版


注意:
1 包含和继承可以把一些共用的网页模块独立出来,以减少代码的冗余。
2 如果在模块里使用{% extends %}d的话,这个标签必须在所有模版标签的最前面,否则模版继承不工作。
3 通常尽可能模版里的{% block %}越多越好,子模版不必定义所有的父block
4 如果你需要父模版的块内容,{{block.super}}变量可以帮你完成工作,当你需要为父块添加内容而不是取代它的时候这就很有用。
5 不能在同一模版(无论是父模版还是子模版)里定义多个同名{% block %} ,因为块标签同时在两个地方工作,不仅在子模版中,而且在父模版中也填充内容,如果子模版有两个同名的标签,父模版将不能决定使用哪一个块内容来使用。
二 admin的配置
django admin是django自带的一个后台app,提供了后台的管理功能。
基础知识点:
一 认识ModelAdmin
管理界面的定制类,如需扩展特定的model界面需从该类继承
二 注册medel类到admin的两种方式:
1 使用register的方法
2 使用register的装饰器
三 掌握一些常用的设置技巧
list_display: 指定要显示的字段
search_fields:指定搜索的字段
list_filter: 指定列表过滤器
ordering:指定排序字段

三 Form
一 什么是Form?什么是DjangoForm?
Django表单系统中,所有的表单类都作为django.forms.Form的子类创建,包括ModelForm
关于django的表单系统,主要分两种
基于django.forms.Form:所有表单类的父类
基于django.forms.ModelForm:可以和模型类绑定的Form
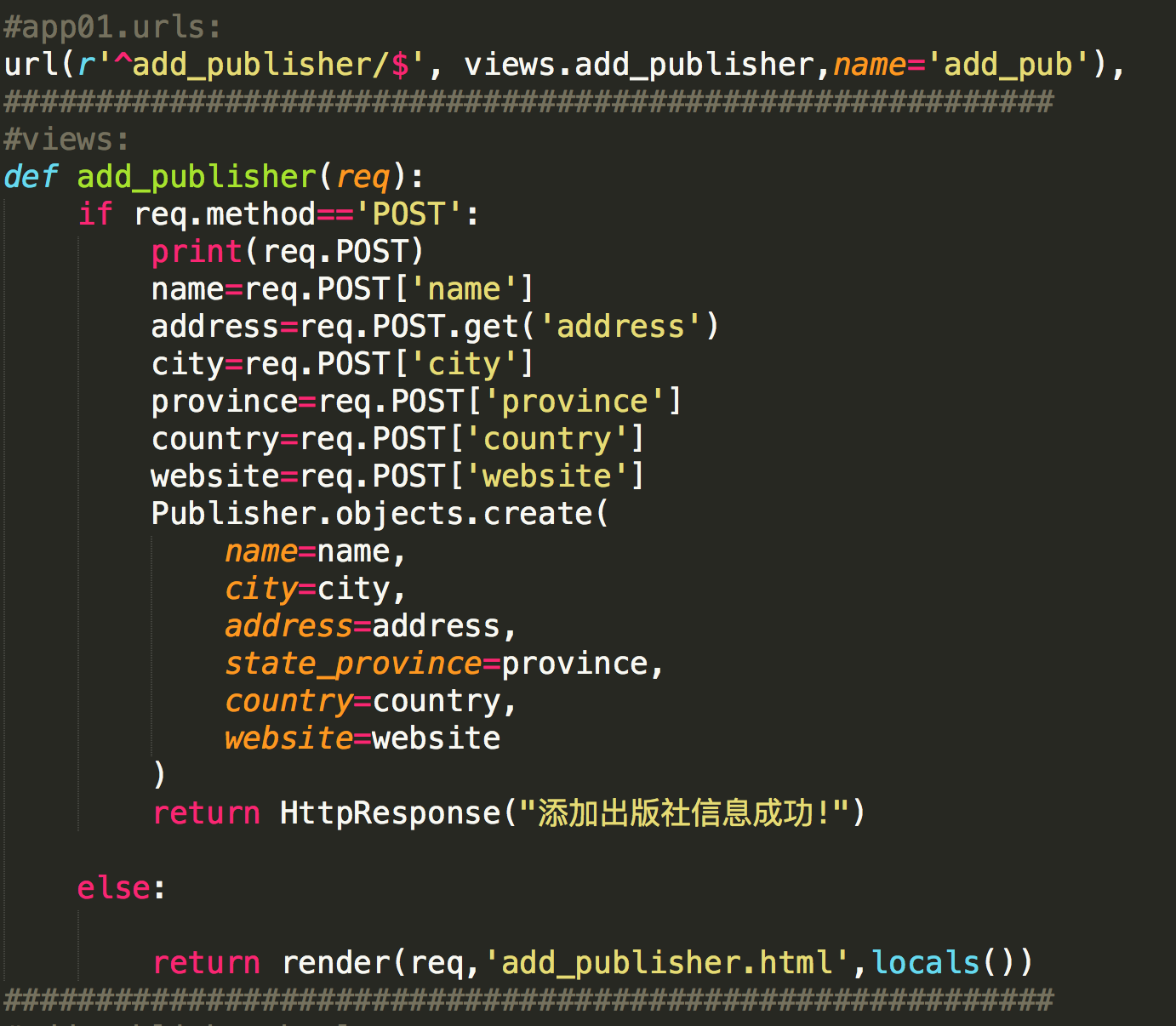
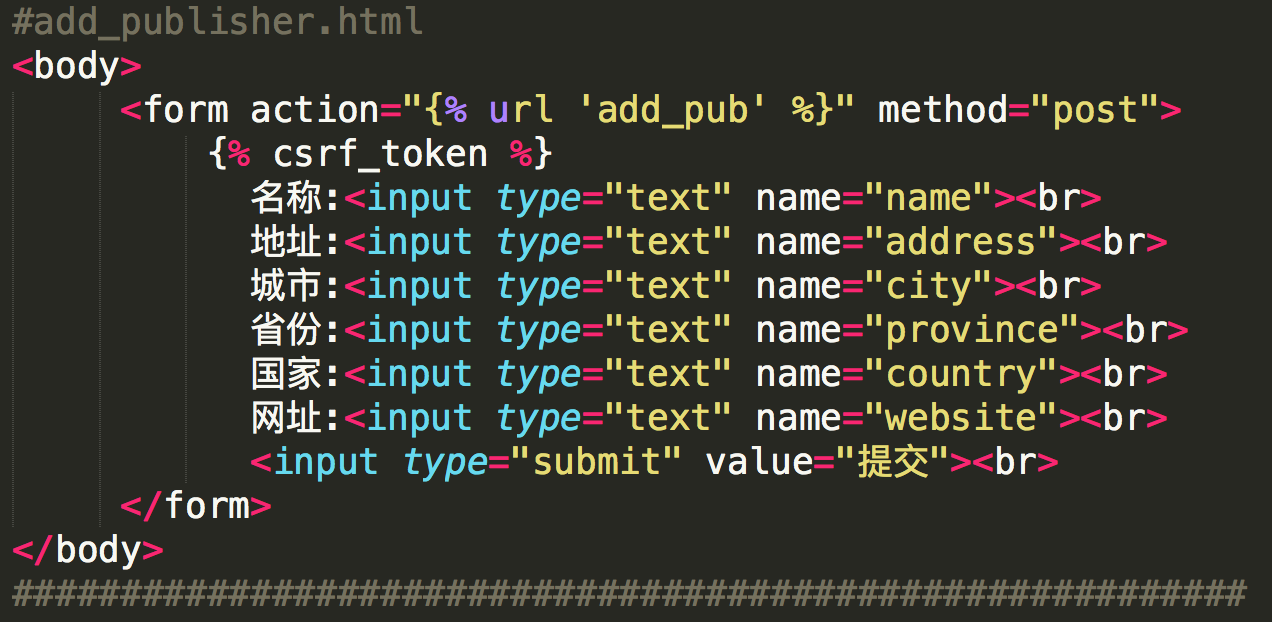
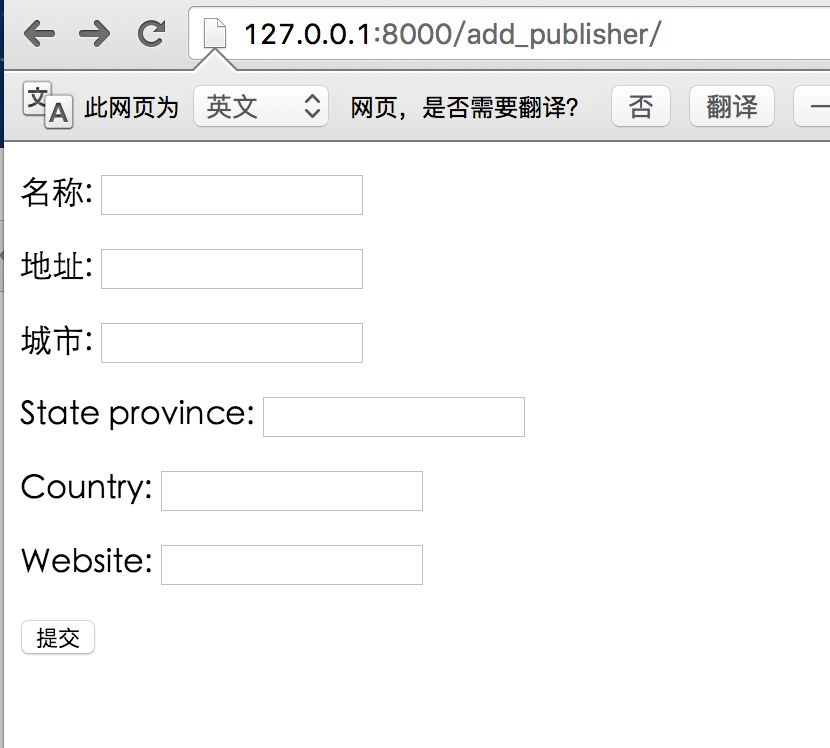
实例:实现添加出版社信息的功能
二 不使用Django Form的情况


三 使用Form的情况
首先,在app01中建立forms.py

######################################################### #app01下新建的forms.py from django import forms class Mypub_form(forms.Form): name = forms.CharField(label='名称',error_messages={'required':'必填'}) address = forms.CharField(label='地址',error_messages={'required':'必填'}) city = forms.CharField(label='城市',error_messages={'required':'必填'}) state_province = forms.CharField(label='省份',error_messages={'required':'必填'}) country = forms.CharField(label='国家',error_messages={'required':'必填'}) website = forms.URLField(label='网址',error_messages={'required':'必填'}) ####################################################### #app01.views def add_publisher(req): if req.method=='POST': # #不使用django form # print(req.POST) # name=req.POST['name'] # address=req.POST.get('address') # city=req.POST['city'] # province=req.POST['province'] # country=req.POST['country'] # website=req.POST['website'] # Publisher.objects.create( # name=name, # city=city, # address=address, # state_province=province, # country=country, # website=website # ) # return HttpResponse("添加出版社信息成功!") #使用django form的情况 Mypub_form_obj=Mypub_form(req.POST) if Mypub_form_obj.is_valid(): Publisher.objects.create( name=Mypub_form_obj.cleaned_data["name"], address=Mypub_form_obj.cleaned_data["address"], city=Mypub_form_obj.cleaned_data["city"], state_province=Mypub_form_obj.cleaned_data["state_province"], country=Mypub_form_obj.cleaned_data["country"], website=Mypub_form_obj.cleaned_data["website"], ) return HttpResponse("添加出版社信息成功!") else: Mypub_form_obj=Mypub_form() return render(req,'add_publisher.html',locals()) ####################################################### #add_publisher.html <body> <form action="{% url 'add_pub' %}" method="post"> {% csrf_token %} {# 名称:<input type="text" name="name"><br>#} {# 地址:<input type="text" name="address"><br>#} {# 城市:<input type="text" name="city"><br>#} {# 省份:<input type="text" name="province"><br>#} {# 国家:<input type="text" name="country"><br>#} {# 网址:<input type="text" name="website"><br>#} {# <input type="submit" value="提交"><br>#} {{ Mypub_form_obj.as_p }} <input type="submit" value="提交"><br> </form> </body>
四 使用ModelForm的情况

####################################################### #app01.views def add_publisher(req): if req.method=='POST': # #不使用django form # print(req.POST) # name=req.POST['name'] # address=req.POST.get('address') # city=req.POST['city'] # province=req.POST['province'] # country=req.POST['country'] # website=req.POST['website'] # Publisher.objects.create( # name=name, # city=city, # address=address, # state_province=province, # country=country, # website=website # ) # return HttpResponse("添加出版社信息成功!") #使用django form的情况 Mypub_form_obj=Mypub_form(req.POST) if Mypub_form_obj.is_valid(): # Publisher.objects.create( # name=Mypub_form_obj.cleaned_data["name"], # address=Mypub_form_obj.cleaned_data["address"], # city=Mypub_form_obj.cleaned_data["city"], # state_province=Mypub_form_obj.cleaned_data["state_province"], # country=Mypub_form_obj.cleaned_data["country"], # website=Mypub_form_obj.cleaned_data["website"], # ) Mypub_form_obj.save() return HttpResponse("添加出版社信息成功!") else: Mypub_form_obj=Mypub_form() return render(req,'add_publisher.html',locals()) ####################################################### #add_publisher.html <body> <form action="{% url 'add_pub' %}" method="post"> {% csrf_token %} {# 名称:<input type="text" name="name"><br>#} {# 地址:<input type="text" name="address"><br>#} {# 城市:<input type="text" name="city"><br>#} {# 省份:<input type="text" name="province"><br>#} {# 国家:<input type="text" name="country"><br>#} {# 网址:<input type="text" name="website"><br>#} {# <input type="submit" value="提交"><br>#} {{ Mypub_form_obj.as_p }} <input type="submit" value="提交"><br> </form> </body>

思考:为什么有的显示汉子,有的显示英文
总结:
使用Django中Form可以大大简化代码,常用的表单功能特性都整合到了Form中,而ModelForm可以和Model进行绑定,更进一步简化操作。
四 Form 验证
django提供了3种方式来验证表单
实例:自定义验证,不能插入重名的出版社名称。
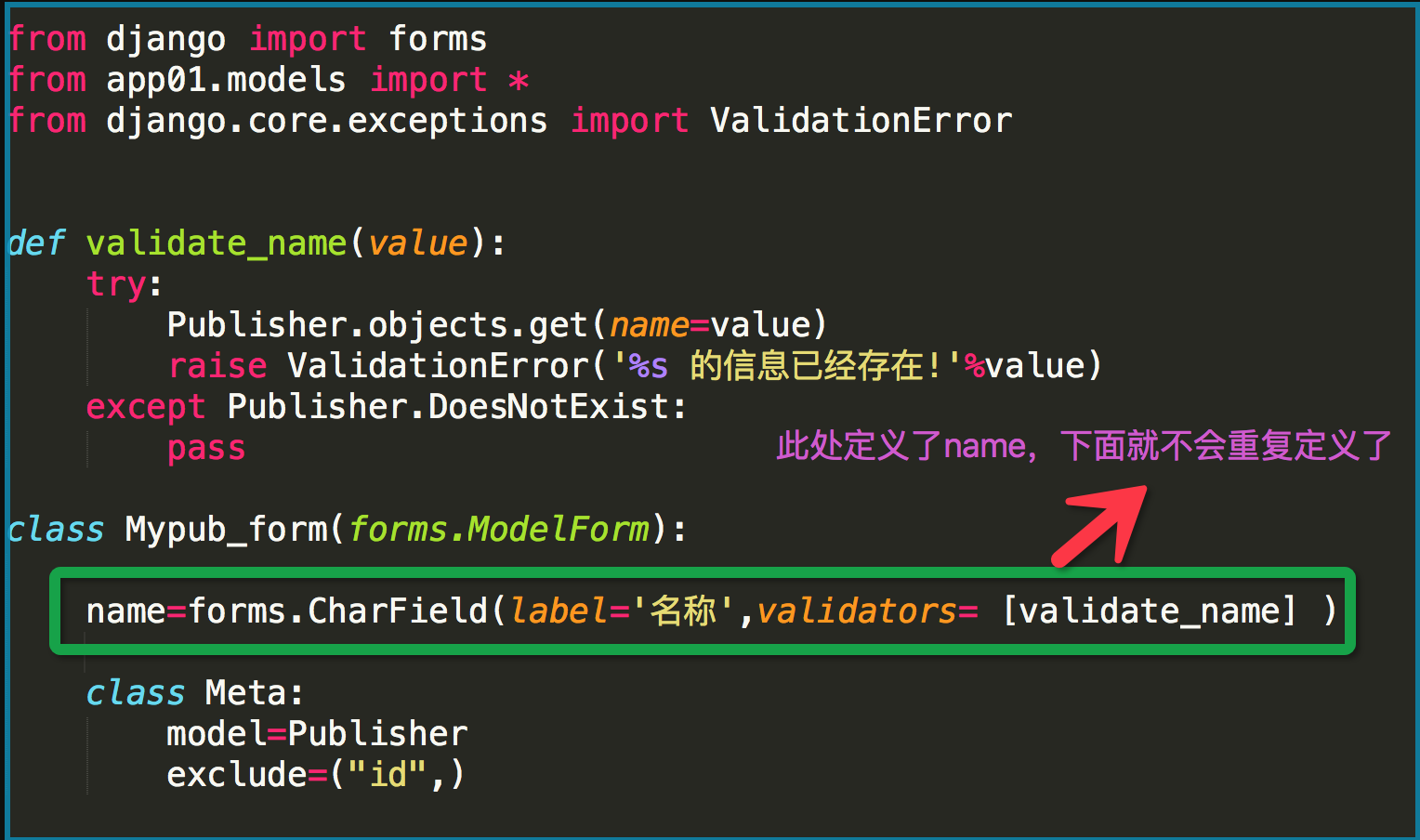
一 表单字段的验证器

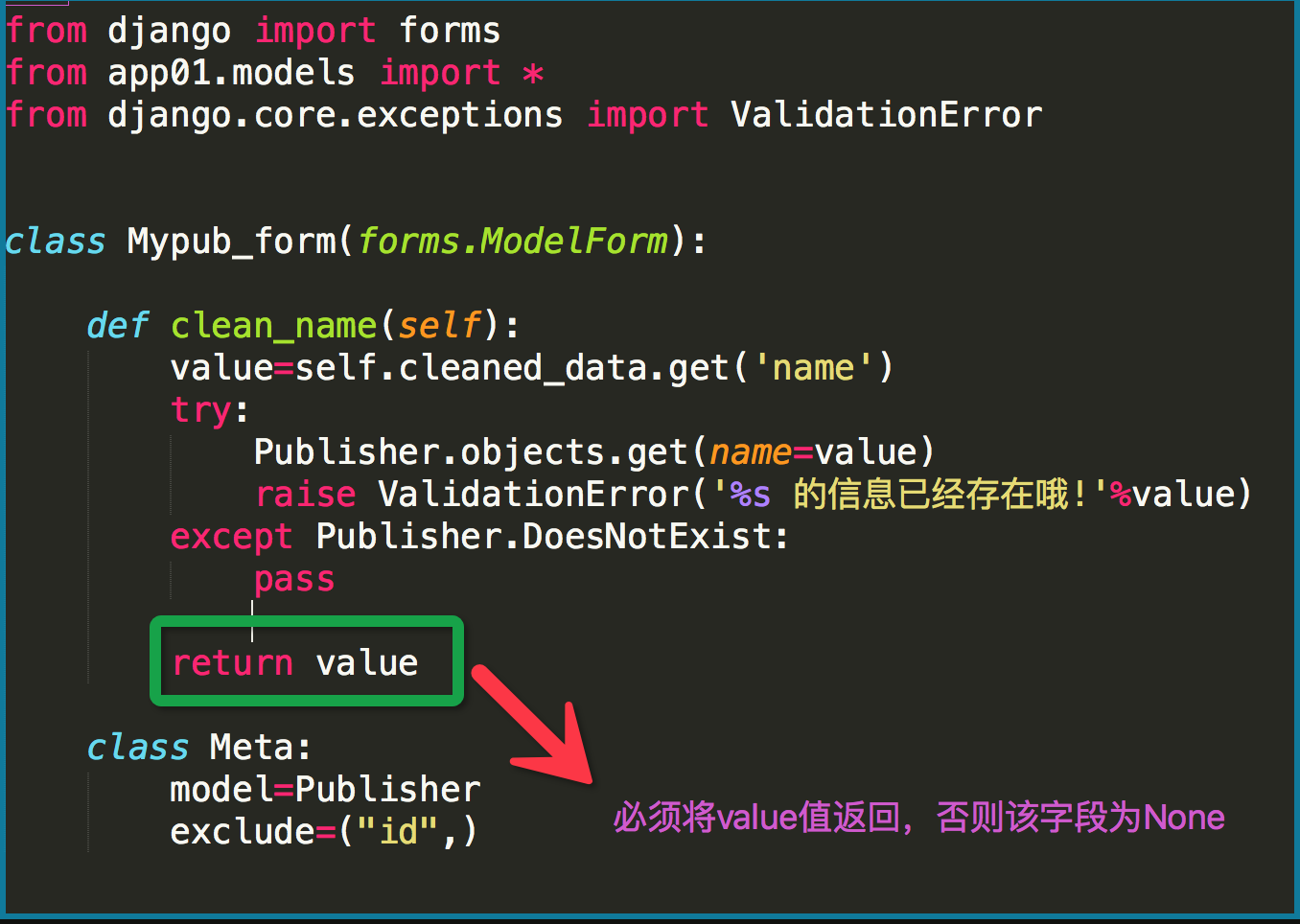
二 clean_filedname,验证字段,针对某个字段进行验证。

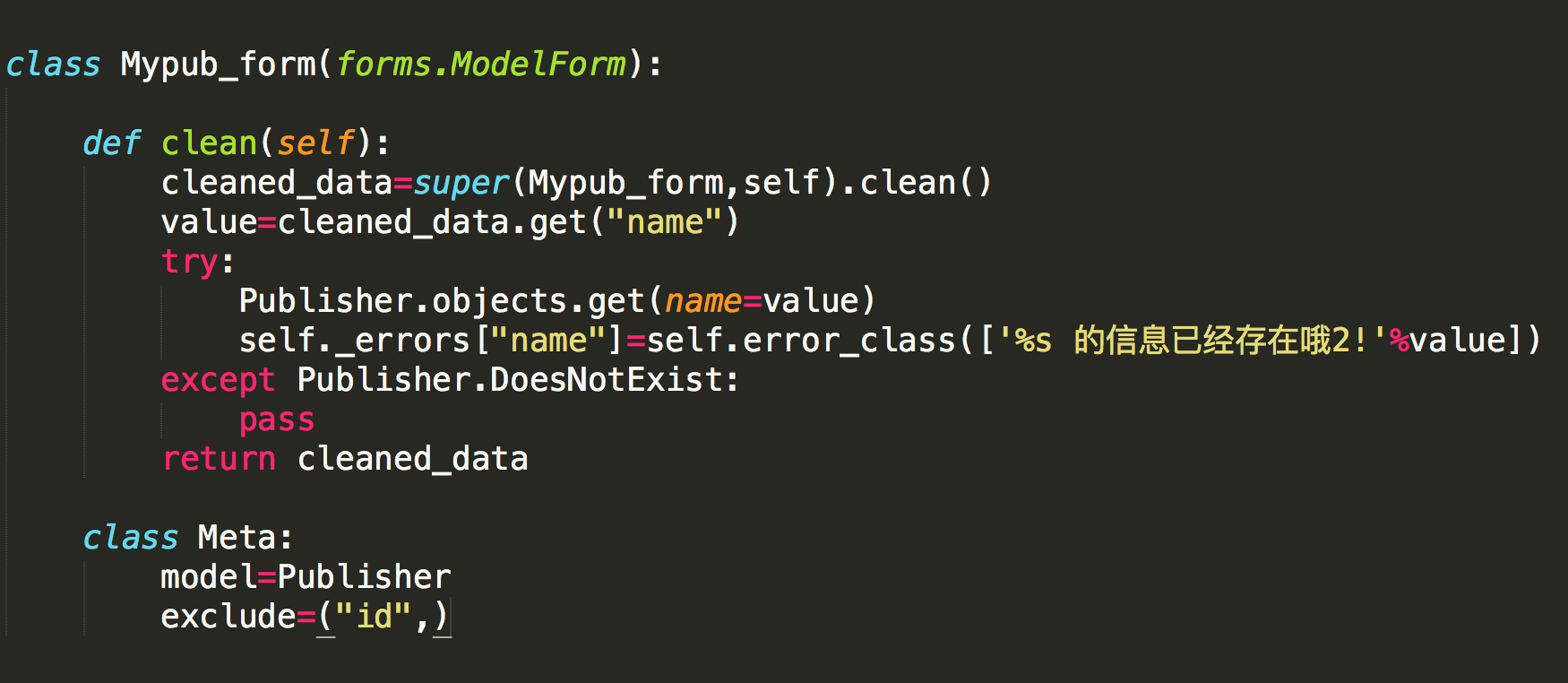
三 表单clean方法,可针对整个表单进行验证

像注册时需要输入两次密码的验证,用clean来做就非常好,因为前两种都只是针对某一个字段进行验证,而确认密码则需要将两个字段信息都拿来进行匹配。
五 cookie和session
1、cookie不属于http协议范围,由于http协议无法保持状态,但实际情况,我们却又需要“保持状态”,因此cookie就是在这样一个场景下诞生。
cookie的工作原理是:由服务器产生内容,浏览器收到请求后保存在本地;当浏览器再次访问时,浏览器会自动带上cookie,这样服务器就能通过cookie的内容来判断这个是“谁”了。
2、cookie虽然在一定程度上解决了“保持状态”的需求,但是由于cookie本身最大支持4096字节,以及cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是session。
问题来了,基于http协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的cookie就起到桥接的作用。
我们可以给每个客户端的cookie分配一个唯一的id,这样用户在访问时,通过cookie,服务器就知道来的人是“谁”。然后我们再根据不同的cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。
3、总结而言:cookie弥补了http无状态的不足,让服务器知道来的人是“谁”;但是cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过cookie识别不同的用户,对应的在session里保存私密的信息以及超过4096字节的文本。
4、另外,上述所说的cookie和session其实是共通性的东西,不限于语言和框架
前几节的介绍中我们已经有能力制作一个登陆页面,在验证了用户名和密码的正确性后跳转到后台的页面。但是测试后也发现,如果绕过登陆页面。直接输入后台的url地址也可以直接访问的。这个显然是不合理的。其实我们缺失的就是cookie和session配合的验证。有了这个验证过程,我们就可以实现和其他网站一样必须登录才能进入后台页面了。
先说一下这种认证的机制。每当我们使用一款浏览器访问一个登陆页面的时候,一旦我们通过了认证。服务器端就会发送一组随机唯一的字符串(假设是123abc)到浏览器端,这个被存储在浏览端的东西就叫cookie。而服务器端也会自己存储一下用户当前的状态,比如login=true,username=hahaha之类的用户信息。但是这种存储是以字典形式存储的,字典的唯一key就是刚才发给用户的唯一的cookie值。那么如果在服务器端查看session信息的话,理论上就会看到如下样子的字典
{'123abc':{'login':true,'username:hahaha'}}
因为每个cookie都是唯一的,所以我们在电脑上换个浏览器再登陆同一个网站也需要再次验证。那么为什么说我们只是理论上看到这样子的字典呢?因为处于安全性的考虑,其实对于上面那个大字典不光key值123abc是被加密的,value值{'login':true,'username:hahaha'}在服务器端也是一样被加密的。所以我们服务器上就算打开session信息看到的也是类似与以下样子的东西
{'123abc':dasdasdasd1231231da1231231}
借用一张别的大神画的图,可以更直观的看出来cookie和session的关系

知道了原理,我们下面就来用代码实现
先在templates目录下创建两个html,login.html负责登录页面。backend页面代表后台页面

login.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>login</title> <link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css"> </head> <body> <div class="container"> <form action="login.html" method="post"> <div class="form-group"> <label class="sr-only">username</label> <input type="text" class="form-control" name="username" placeholder="用户名"/> </div> <div class="form-group"> <label class="sr-only">Password</label> <input type="password" class="form-control" name="passwd" placeholder="密码"/> </div> <div class="form-group"> <input class="btn btn-primary" type="submit" value="http://830909.blog.51cto.com/8311014/Submit"> </div> </form> </div> <script type="application/Javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script> <script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> </body> </html>
backend.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>backend</title> <link rel="stylesheet" href="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/css/bootstrap.min.css"> <link rel="stylesheet" href="http://830909.blog.51cto.com/static/css/commons.css"> </head> <body> <div class="container"> <h2>cookie 内容是 {{ cookie_content }}</h2> <h2>session 内容是 {{ session_content }}</h2> <h2>登录用户名 :{{ username }}</h2> <a href="http://830909.blog.51cto.com/logout/">注销</a> </div> <script type="application/javascript" src="http://830909.blog.51cto.com/static/js/jquery-2.2.1.min.js"></script> <script type="application/javascript" src="http://830909.blog.51cto.com/static/plugins/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> </body> </html>
第二步 编辑app01应用下的views.py文件,编写代码逻辑部分

views.py
# /usr/bin/env python # coding:utf-8 from django.shortcuts import render from django.shortcuts import redirect def login(request): if request.method=="POST": username=request.POST['username'] pwd=request.POST['passwd'] if username=='abc' and pwd=='123': #设置session内部的字典内容 request.session['is_login']='true' request.session['username']='abc' #登录成功就将url重定向到后台的url return redirect('/backend/') #登录不成功或第一访问就停留在登录页面 return render(request,'login.html') def backend(request): """ 这里必须用读取字典的get()方法把is_login的value缺省设置为False, 当用户访问backend这个url先尝试获取这个浏览器对应的session中的 is_login的值。如果对方登录成功的话,在login里就已经把is_login 的值修改为了True,反之这个值就是False的 """ is_login=request.session.get('is_login',False) #如果为真,就说明用户是正常登陆的 if is_login: #获取字典的内容并传入页面文件 cookie_content=request.COOKIES session_content=request.session username=request.session['username'] return render(request,'backend.html', { 'cookie_content':cookie_content, 'session_content':session_content, 'username':username }) else: """ 如果访问的时候没有携带正确的session, 就直接被重定向url回login页面 """ return redirect('/login/') def logout(request): """ 直接通过request.session['is_login']回去返回的时候, 如果is_login对应的value值不存在会导致程序异常。所以 需要做异常处理 """ try: #删除is_login对应的value值 del request.session['is_login'] except KeyError: pass #点击注销之后,直接重定向回登录页面 return redirect('/login/')
第三步,编辑mydjango目录下的urls.py文件。设置函数与页面的绑定关系
urls.py
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/', views.login), url(r'^backend/', views.backend), url(r'^logout/', views.logout), ]

最后打开浏览器直接访问/backend/页面的时候直接就被重定向到了/login/

只有在输入了正确的用户名和密码之后才进入到了/backend/页面

从上图中我们看到有一下几点:
1、login页面正确登录的话,后台页面可以获取到浏览器携带的cookie的。
2、第一行的sessionid其实就是cookie值
3、session的内容是加密的,从客户端获取不到session的内容
4、服务端可以通过预设的key值取出session的内容并打印到前段
从火狐浏览器里查看cookie

django的session默认是存储在数据库里的,我们再到数据库查看一下真正session内容


下面我们再来最后的总结一下cookie和session的知识点
一、操作Cookie
获取cookie:request.COOKIES[key]
设置cookie:response.set_cookie(key,value)
由于cookie保存在客户端的电脑上,所以,jquery也可以操作cookie。
<script src='http://830909.blog.51cto.com/static/js/jquery.cookie.js'></script> $.cookie("list_pager_num", 30,{ path: '/' });
二、操作Session(session默认在服务器端保存15天)
获取session:request.session[key]
设置session:reqeust.session[key] = value
删除session:del request.session[key]
(这个删除其实就是把数据库的session_data更新为一个其他的值了,并没有立即删除)
request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
参考:
http://www.07net01.com/2016/03/1364624.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号