uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
1. 新建相关目录
-
根目录下创建 wxcomponents
-
wxcomponents下新建vant目录
-
创建完成后的目录结构

2. 项目中引入vant-weapp组件
- 在vant-weapp的GitHub Releases版块下载最新的zip包
- 解压下载文件,将dist目录拷贝到刚才创建vant目录中

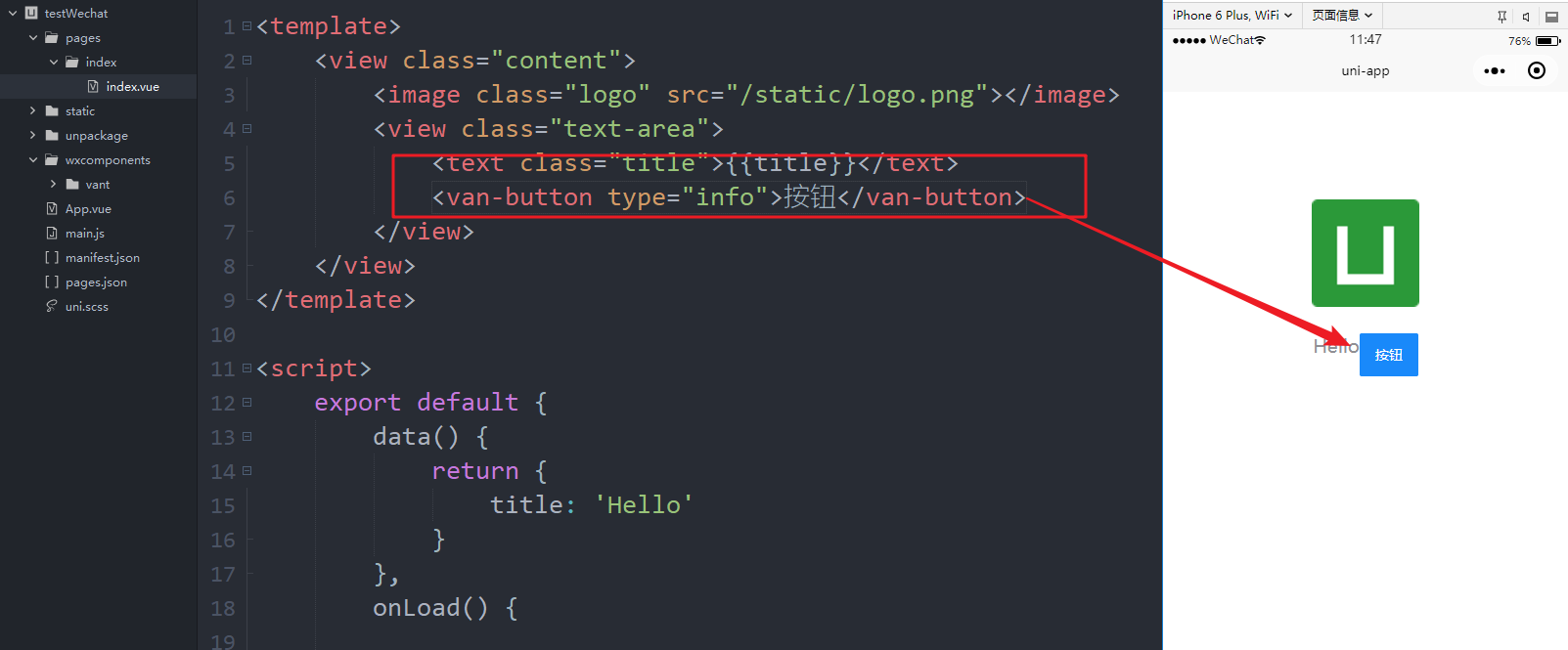
3. 页面中使用引入的UI组件
- 在App.Vue文件中style部分引入UI组件库的 样式文件

@import "/wxcomponents/vant/dist/common/index.wxss";
- 在pages.json配置文件中,注册页面需要的组件
{
"path": "pages/index/index",
"style": {
"usingComponents":{
"van-button": "/wxcomponents/vant/dist/button/index"
},
"navigationBarTitleText": "首页"
}
}






 浙公网安备 33010602011771号
浙公网安备 33010602011771号