软工团队项目个人总结01
个人任务
1.阅读PASS模型相关资料,了解PASS四项内容及其评价依据等2.收集相关素材,完成小程序首页、信息输入页、游戏完成页、评价页的墨刀原型设计(负责首尾)
3.思考根据用户所得分数进行相应反馈的内容
任务完成情况
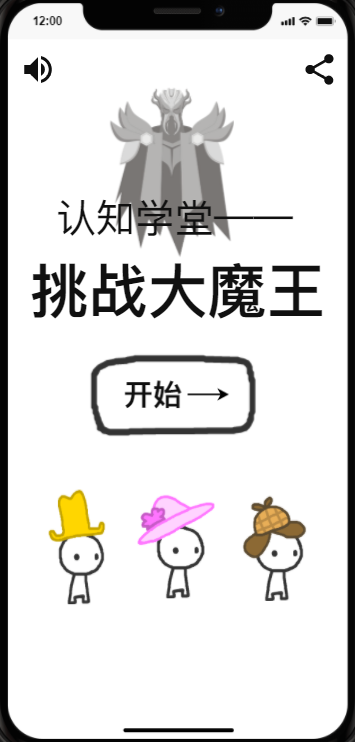
小程序初始页面
小程序初始页面包括小程序首页和用户点击开始后的信息输入页。1.本团队所设计的小程序,是将PASS模型的测试融合于一个小游戏,通过小游戏的四个关卡,分别测试用户的各项能力。整个游戏流程是线性的,不存在回头路,用户需要一次性完成整个游戏。
2.我所设计的小程序首页直接明了地提示用户开始游戏,画风较为简约,画面中的元素和人物比较卡通,符合我们面向的用户——儿童的心理需求。
3.在用户点击开始后进入信息输入页面,这里的信息有2个作用,一是收集当前进行游戏的用户的年龄,从而根据年龄调整后面进行的游戏难度,确保用户进行较为合适和准确的测试;二是用户在进行一个游戏前输入自己的相关信息,能够更好地进入游戏状态,有一个更好的代入感进行游戏,这可以提高用户进行游戏时所作出选择的可靠性,有利于最终数据的准确性,也提高用户的游戏体验。
相关原型如下图所示:



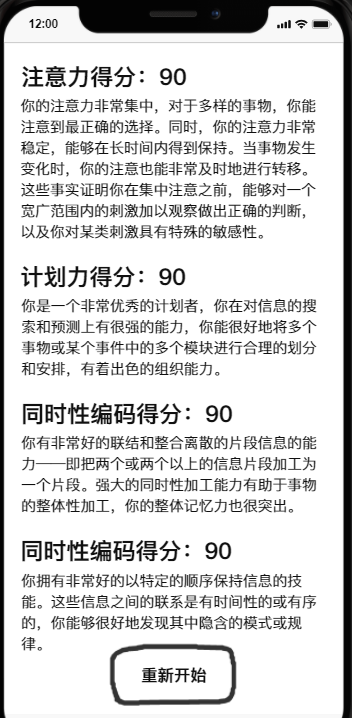
小程序结束页面
小程序结束页面包括游戏结束页和评价页。1.作为一个游戏的结束,我们需要对用户游戏的完成情况进行总结,那么除了提示用户成功完成游戏的信息外,还需要对用户进行的四个关卡分别进行评价,以C、B、A、S的等级由低到高显示,让用户知道自己各关的完成情况,而各个关卡也同时对应着我们需要测评的4项能力值,在游戏完成页面下端,我们设置了点击查看魔法师能力值的选项,也就是用户PASS模型测评的结果。
2.点击后出现评价页,这个页面主要给孩子的家长或需要孩子完成这个测评的人看。该评价页除了相关的得分外,还根据分数进行了评论,这个评论主要是为了让孩子和家长明白该项得分意味着什么,也给家长解释我们的测评的意义所在,这样才能让孩子和家长信服。至于各项评价根据得分不同而不同的评论内容还需要在后续的研究、讨论、测试中得出具体的结果,这里做了一个简单的demo。



个人总结
1.一个团队的软件工程项目需要每位成员的通力合作,我们在课堂上进行了初步讨论,确定了本次小程序的主要框架,之后又进行了一次小组会议,确认了每位成员的具体任务,而我也被分配到了小程序首尾界面的任务。虽然这个任务不涉及具体的游戏,但我却需要对PASS每一部分都有一定的了解,才能制定出合适的界面,这对我也是个挑战。2.对于我自己所做的工作,主要是进行首尾界面墨刀原型的设计,这几个界面需要符合整体游戏模式的框架,也就是游戏性、故事性,也在游戏的同时融入我们PASS模型测评的相关内容,以及最后输出给用户测评的结果,这是我们的需求。为了完成这些,我也花了大量时间查阅PASS相关书籍和论文,确定主体的核心内容方向,以及学习前人的经验,对整体的文档和小程序有一定设计。
3.目前存在的主要问题,核心是如何对用户进行游戏测试后得到的数据进行合理的量化的评价,这需要我们再研读更多的资料,以及进行有意义的测试(找实验人员)来最终确定,测评结果是该项目的最核心内容,需要严格制定。另外对于我们整个小程序的风格和画风需要做到统一,以及用户交互还可以继续完善。
墨刀原型链接
https://modao.cc/app/e153a9ac086d62ac371ce2f74d118c88f42d12ff?simulator_type=device&sticky(最初版)补充说明
1.本小程序对整体UI做了较大的修改,详见最终说明报告2.用户最终得分的形式修改为百分制,并且最终呈现一个雷达图来体现能力值




 浙公网安备 33010602011771号
浙公网安备 33010602011771号