ArcGIS Server 基于Token安全验证
写在前面:只使用token并不能起到安全验证的作用,ArcGIS Server文件夹的权限是开放的,我们不需要登录Server平台即可访问服务,所以我们应该将Token验证和文件夹的安全性结合起来使用,将文件夹的权限设为私有,这样必须先要登录才能访问服务。
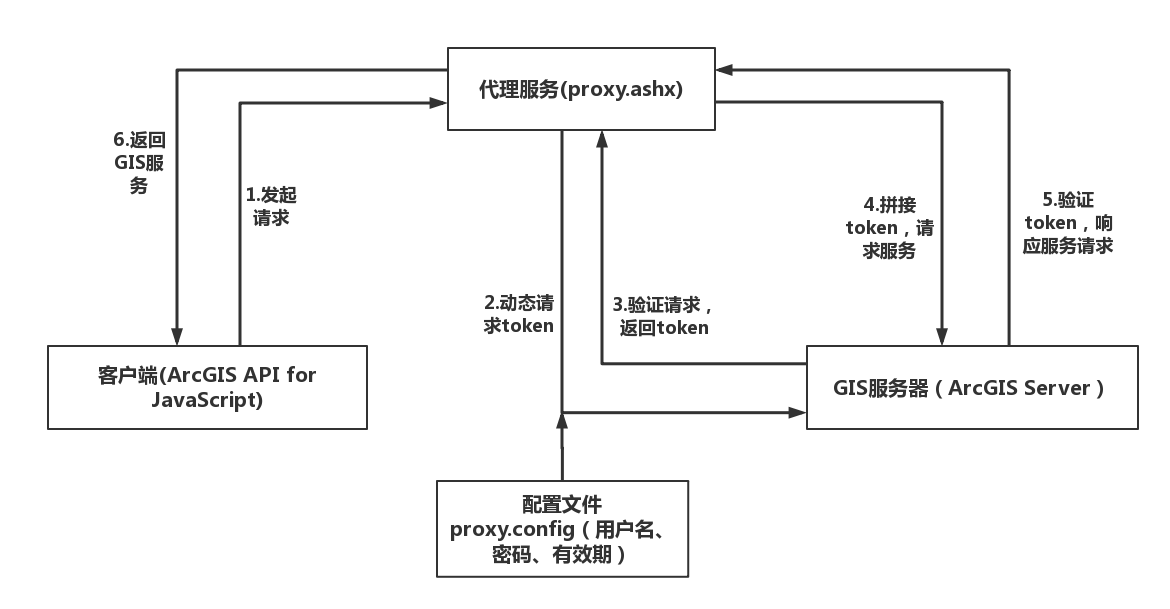
当我们的服务发布到外网,但是我们又不希望其他人员访问我们的服务。这时我们就需要对服务的请求进行验证,类似于使用用户名和密码进行登录。相当于先用进行验证,验证成功再响应服务请求。实质上我们在请求服务的过程就进行了两步操作。在ArcGIS API for JavaScript中如何实现这两步操作?我们可以使用代理的方式,即在客户端和GIS服务器之间再添加一个服务,这个服务首先接收我们客户端的请求,然后根据配置文件里面的用户名和密码第一个和GIS服务器握手,并获取token,将获取到的token返回到代理服务,代理服务再将我们客户端请求的url和token进行合并,向GIS服务器请求服务,GIS服务器解析token,并相应请求给代理服务,代理服务返回结果给客户端:

在Web系统中使用Token验证(.NET版本):
1.首先,为ArcGIS Server添加用户和角色:

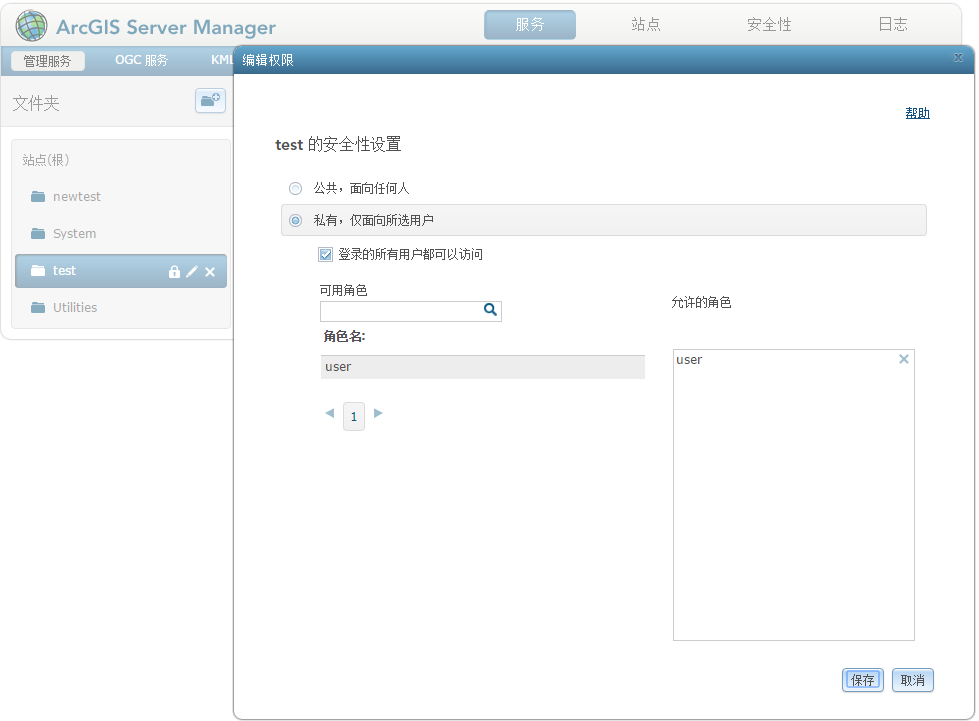
2.为服务所在文件夹设置权限,进入到服务--》管理服务--》选中站点--》鼠标放在菜单--》编辑文件夹安全性--》私有--》赋角色:

3.在https://github.com/Esri/resource-proxy/releases 下载代理页面,我们只需要proxy.ashx和proxy.config文件,也可选择本文末尾作者提供的实例(建议使用);
4.进入Web工程,将proxy.ashx和proxy.config添加到项目目录,最好和JS文件在同一目录;
5.修改proxy.config:
<serverUrl url ="http://192.168.1.6:6080/arcgis/rest/services" matchAll="true" dynamicToken="true" host="192.168.1.6:6080" userName="yangtao" password="262728"></serverUrl>
修改url中ip为GIS服务器ip;host也为GIS服务器ip;userName为在Server里面添加的用户;password为用户密码。
6.在require中设置代理:
esriConfig.defaults.io.proxyUrl = "proxy.ashx"; esriConfig.defaults.io.alwaysUseProxy = true;
alwaysUseProxy为true表示始终使用代理,在测试过程,若底图使用ersi地图,出现错误,用天地图则跳过代理,实现只是对服务使用代理。
目录结构:
index.html、proxy.confog和proxy.ashx统计目录,也可以不同级。
proxy.config配置实例:
<serverUrl url ="http://192.168.1.6:6080/arcgis/rest/services" matchAll="true" dynamicToken="true" host="192.168.1.6:6080" userName="yangtao" password="262728" ></serverUrl>
客户端调用实例:
require(["esri/map", "esri/config", "esri/layers/ArcGISDynamicMapServiceLayer", "extras/TDTRoadLayer", "dojo/domReady!"], function (Map, esriConfig, ArcGISDynamicMapServiceLayer, TDTRoadLayer) { esriConfig.defaults.io.proxyUrl = "proxy.ashx"; esriConfig.defaults.io.alwaysUseProxy = true; var map = new Map("map", { center: [104, 30], zoom: 8 }); var layer = new TDTRoadLayer(); map.addLayer(layer); var dynamicMapServiceLayer = new ArcGISDynamicMapServiceLayer("http://192.168.1.6:6080/arcgis/rest/services//test/china/MapServer"); map.addLayer(dynamicMapServiceLayer); });
注:
1.对于下载的附件,需要修改proxy,config里面的参数(url、host、userName、password四个参数);
2.修改index.html中ArcGISDynamicMapServiceLayer服务地址为正确的可访问服务地址。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号