CSS隐藏页面元素方法
一、css隐藏页面盒子
overflow:hidden; 隐藏盒子超出的部分,溢出隐藏
position:absolute; /left/top...-999px; 将位置设到不可见区域,隐藏盒子,而且占位置。
opacity:0; 隐藏盒子 隐藏之后还占据原来的位置。
visibility:hidden; 隐藏盒子 隐藏之后还占据原来的位置。
display:none; 隐藏盒子 隐藏之后不占据原来的位置。
display:block; 元素可见
display:none 和display:block 常配合js使用。
二、css之内容移除(网页优化)
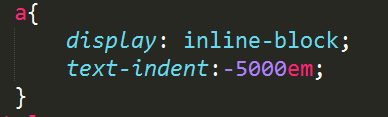
text-indent:-5000em; 将文字移出到不可见区域。

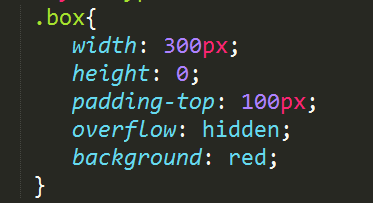
将元素高度设置为0,使用内边距将盒子撑开,给盒子使用overflow:hidden;将文字隐藏。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号