浅谈block, inline和inline-block的区别
block 块元素 inline 内联元素
常见的块元素有:div, p, h1~h6, table, form, ol, ul等
常见的内联元素有:span, a, strong, em, label, input, select, textarea, img, br等
display:block特点
1、独占一行,多个block元素另起一行,默认情况下,block元素宽度自动填满其父元素宽度
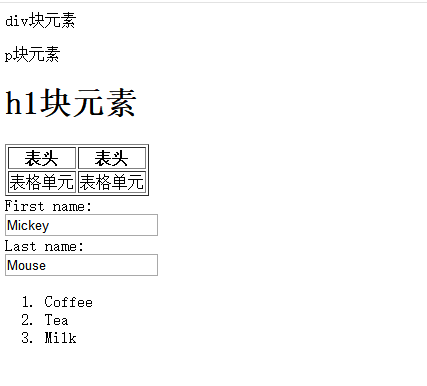
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <div style="width:200px;"> 9 <div>div块元素</div> 10 <p>p块元素</p> 11 <h1>h1块元素</h1> 12 <table border="1"> 13 <tr> 14 <th>表头</th> 15 <th>表头</th> 16 </tr> 17 <tr> 18 <td>表格单元</td> 19 <td>表格单元</td> 20 </tr> 21 </table> 22 <form> 23 First name:<input type="text" name="firstname" value="Mickey"> 24 <br> 25 Last name:<input type="text" name="lastname" value="Mouse"> 26 </form> 27 <ol> 28 <li>Coffee</li> 29 <li>Tea</li> 30 <li>Milk</li> 31 </ol> 32 </div> 33 </body> 34 </html> 35 36 效果如下:

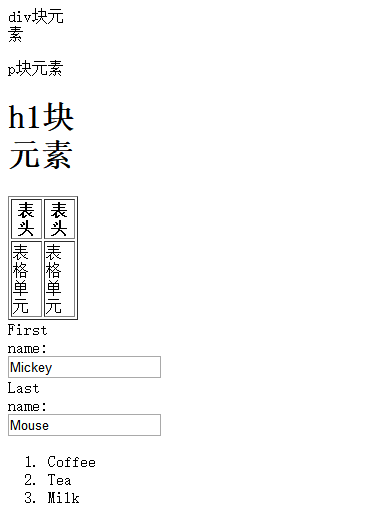
可以轻松的发现这些元素都是独占一行,通过审查元素我们可以看到这些标签的display属性都是block,当前父级元素的width是200px,当改变父级元素宽度为70px时,效果如下:
 所以默认情况下,block元素宽度自动填满其父元素宽度
所以默认情况下,block元素宽度自动填满其父元素宽度2、block元素可以设置width,height属性。块元素即使设置了宽度,仍然是独占一行。
3、block元素可以设置margin和padding属性。
display:inline特点
1、inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化
2、inline元素设置width,height属性无效。
3、inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 <span>span内联元素</span> 9 <strong style="width:10px">strong内联元素</strong> 10 <em>em内联元素</em> 11 <label>label内联元素</label> 12 <input type="text" value="input内联元素"> 13 <div style="width:10px">div块元素</div> 14 </body> 15 </html>
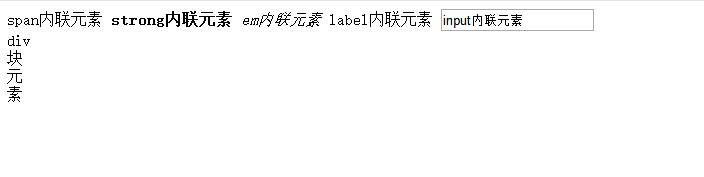
效果图如下:

可以看出对inline元素设置宽度不起作用,它的宽度是随着内容的长度变化的
display:inline-block特点
简单的说,就是将对象呈现为inline对象,让block元素不再独占一行,多个block元素可以同排一行,且元素具有block的属性,可设置宽高,是block和inline元素的综合体。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号