vue移动端禁止弹层穿透、点击元素滚动到视图中心杂文日志
一,需求是在无限列card加载页面,点击任何一个card的显示图表按钮,图表自适应居中显示,显示遮罩层,页面可以滑动,但不能穿透点击
一个无限列表加载页面设置遮罩层一般需求是页面不能滑动的,但这比较特殊,需要在原有card通过点击或下拉显示图表,从而遮罩层要遮罩整个滑动高度,这样也解决了不能穿透点击,
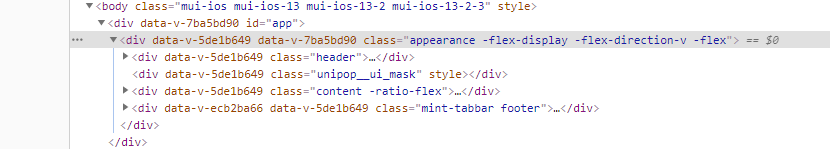
这就需要将遮罩层作为页面最顶层div的子元素,类似这样

设置
.appearance{
position: relative;
}
.unipop__ui_mask[data-v-5de1b649]
- position: absolute;
- width: 100%;
- left: 0;
- top: 0;
- height: 100%;
- background-color: #000;
- opacity: 0.4;
- -webkit-transition: fadelogIn 3s
- transition:
- z-index: 99;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号