mint-ui Picker设置指定初始值
最近做的项目公司需求是信息输入页设置地址跳转下一页后,再返回信息输入页查看信息时,地址要默认显示前面选择的地址,以此记录下,需要小伙伴可以看看


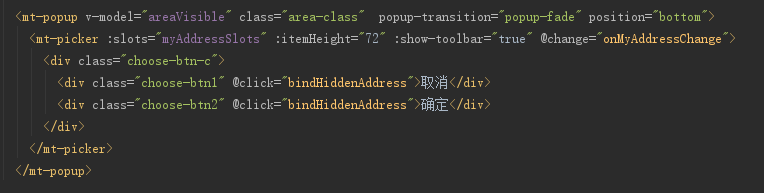
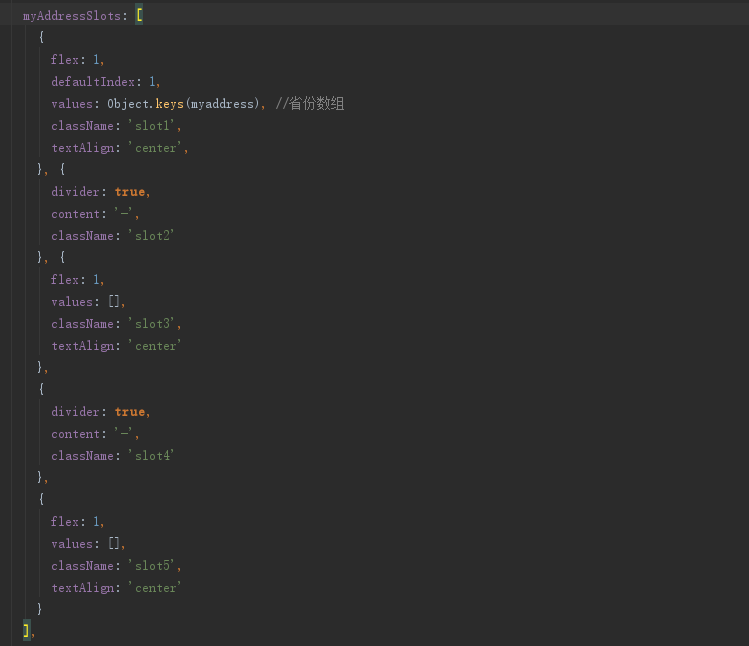
data{return{}}中设置 :slots

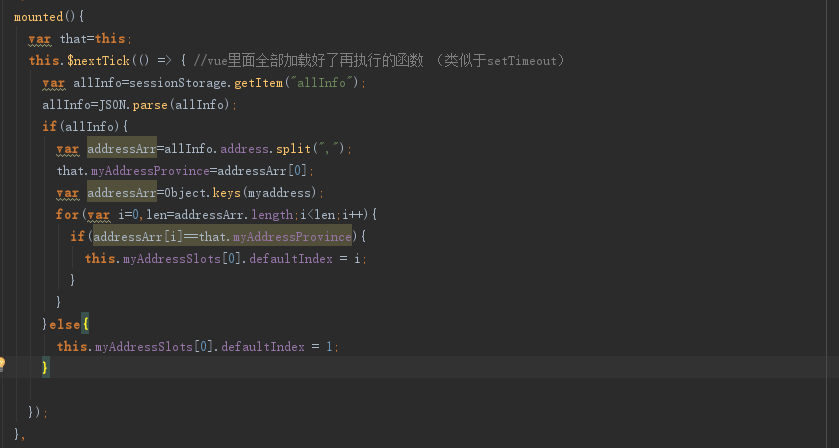
在mounted中设置this.$nextTick(将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。),然后从session中拿到前面选择的地址,
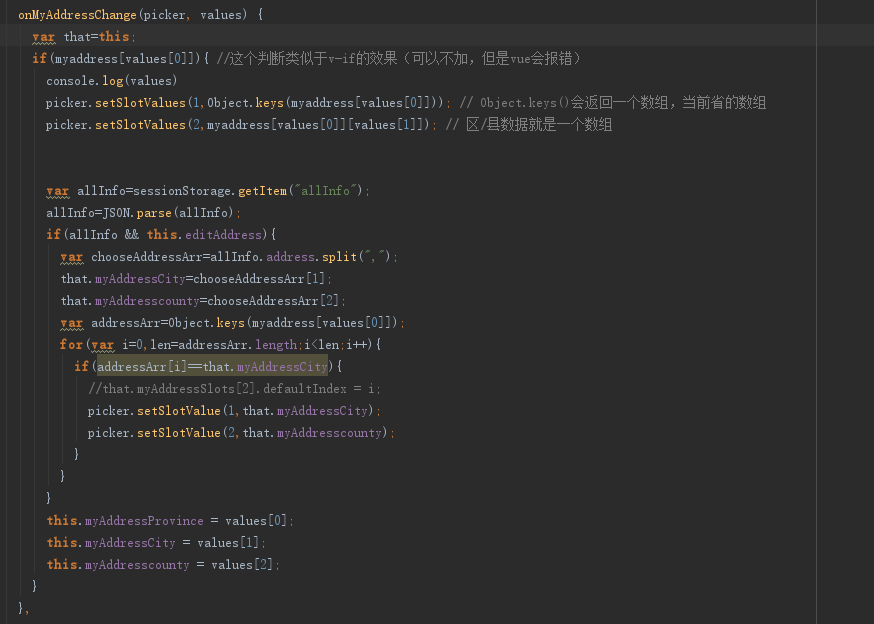
拿到省,Object.keys()会返回一个数组,当前省的数组,通过for循环找到这个省的序号,然后通过that.myAddressSlots[2].defaultIndex = i;即可设置之前选择的省

然后地址值改变就会触发绑定的change事件,change 事件有两个参数,分别为当前 picker 的 vue 实例和各 slot 被选中的值组成的数组values,然后通过在 change 事件中,可以使用注册到 picker 实例上的一些方法(文档有说明):
- setSlotValues(index, values):设定给定 slot 的备选值数组
values[0]为省,
values[1]为市
values[2]为区
通过setSlotValues设置市级备选值数组和区级备选值数组,picker.setSlotValues(1,Object.keys(myaddress[values[0]]));picker.setSlotValues(2,myaddress[values[0]][values[1]]);
- setSlotValue(index, value):设定给定 slot 被选中的值,该值必须存在于该 slot 的备选值数组中
通过setSlotValue设置指定的市/区值,picker.setSlotValue(1,that.myAddressCity);picker.setSlotValue(2,that.myAddresscounty);即之前选择的市/区,这里其实也可以继续用defaultIndex来设置的,只是要for循环拿到市/区在备选值数组中的序号
that.myAddressSlots[2].defaultIndex = i;

总结下就是可以通过传入 :slots="myAddressSlots",myAddressSlots的values传入备选值数组或者通过setSlotValues设置备选值数组,然后通过defaultIndex来设置指定值或者通过setSlotValue(index, value)来设置指定值。
网上也有很多方法可以参考:http://www.cnblogs.com/zpxm/p/8670960.html https://blog.csdn.net/SnowBeatRain/article/details/84646681
如此就可以去用好这组件了,当然看源码市了解最透彻的,如果有时间的话。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号