jquery serialize的使用
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。

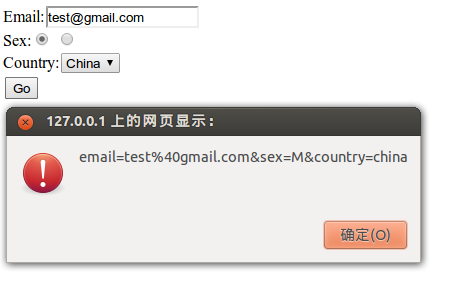
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="../../js/jquery.js"></script> <script type="text/javascript"> $(function(){ $('input:button').click(function(){ alert($('form:first').serialize()); }); }); </script> </head> <body> <form> Email:<input type="text" name="email"/><br/> Sex:<input type="radio" name="sex" value="M"/> <input type="radio" name="sex" value="F"/><br/> Country:<select name="country"> <option value="china">China</option> <option value="usa">USA</option> <option value="uk">UK</option> </select> <div><input type="button" value="Go"/></div> </form> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号