javascript 手势(swipeLeft,swipeRight)滑动中使用css3动画卡顿,开启硬件加速
今天,在做一个移动端项目,遇到了css3动画卡顿的现象.
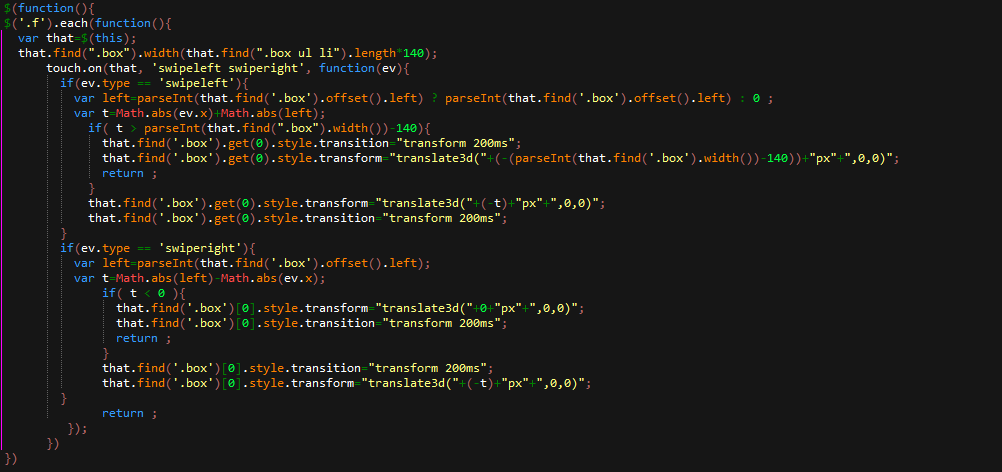
例图:
在手势滑动中(swipeLeft,swipeRight)遇到了动画卡顿的现象,最后使用了css3动画-webkit-transform:transition3d(0,0,0) 开启 GPU硬件加速 模式解决。
这种GPU硬件加速在当今PC机及移动设备上都已普及,在移动端的性能提升是相当显著地,所以建议大家在做动画时可以尝试一下开启GPU硬件加速。
直接上代码:

<div class="Hypertension-Exhibition f">
<div class="box">
<ul>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
<li>
<img src="./img/2.jpg"/>
<i>希爱力他达拉非片</i>
<var>¥543.00<em> 20mg*8片/盒</em></var>
<span>查看详情</span>
</li>
</ul>
</div>
</div>

真机测试后,卡顿现象不存在,手势滑动变的流畅了 .代码还有许多优化的地方,在这就不优化了。完全也可以使用touchstart,touchmove,touchend模拟swipe,在这为了提高开发效率就不自己写了
下班了赶紧走了。。。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号