Vue.js1.0-2.0 filter过滤器介绍详细使用
Vue.js 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果。
Vue.js自带了一些默认过滤器例如:
capitalize 首字母大写
uppercase 全部大写
lowercase 全部小写
currency 输出金钱以及小数点
pluralize 输出复数的形式
debounce 延期执行函数
limitBy 在 v-for 中使用,限制数量
filterBy 在 v-for 中使用,选择数据
orderBy 在 v-for 中使用,排序
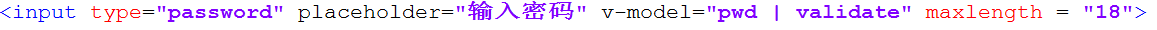
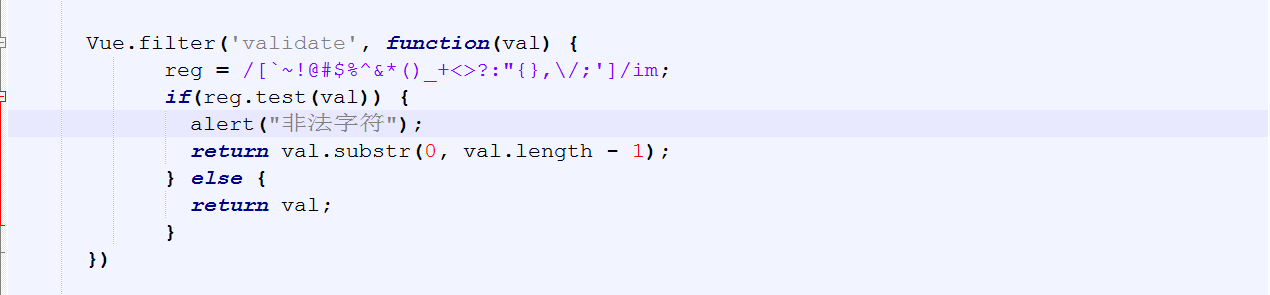
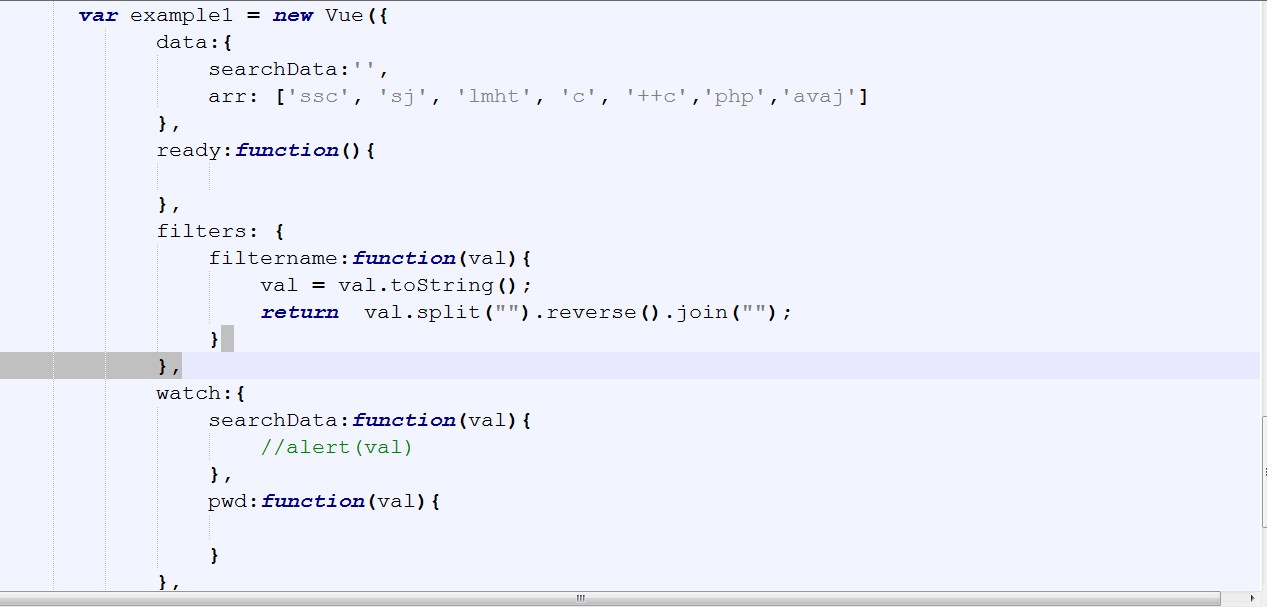
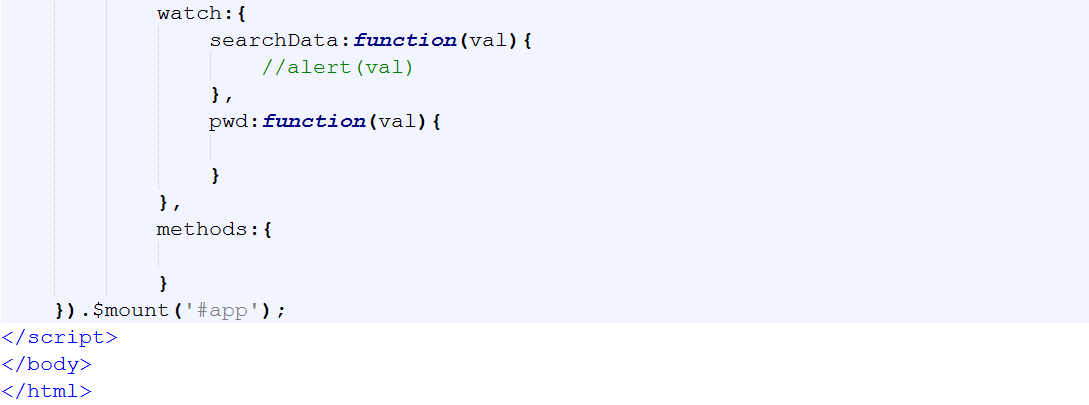
在Vue.js中还自带了filter自定义过滤器代码说明一切:


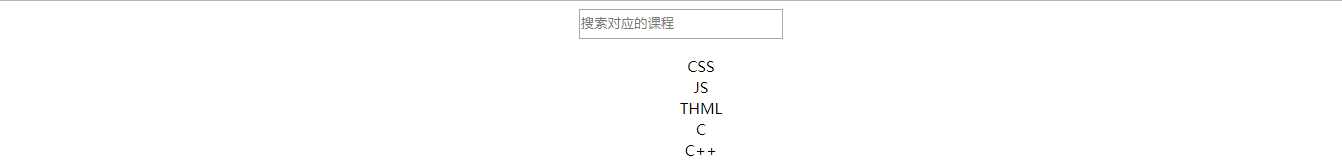
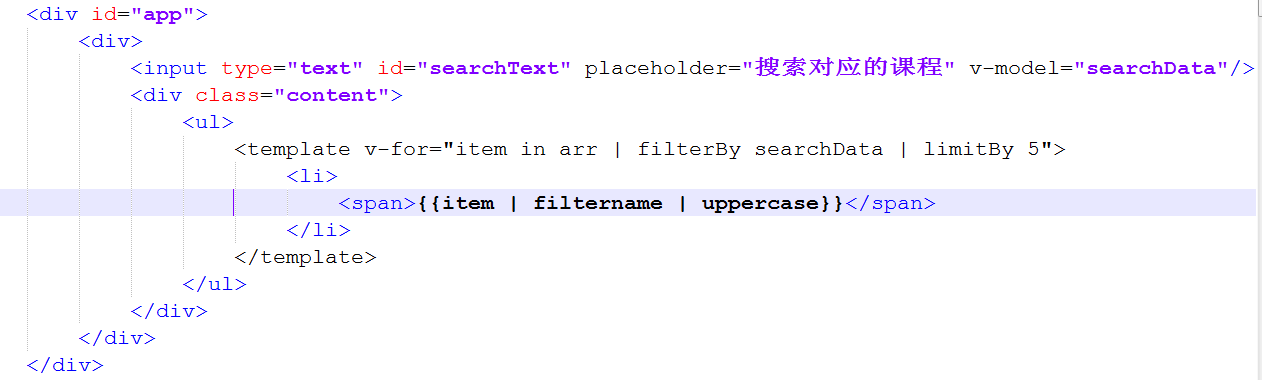
下面一个实例讲解Vue.js自带过滤器的使用:
效果图:

 上代码:
上代码:



Vue.js filter过滤器详细使用完毕


 浙公网安备 33010602011771号
浙公网安备 33010602011771号