react基础篇入门组件
讲述一下React:
1.声明式设计-React采用声明范式,可以轻松描述应用
2.高效-React通过DOM模型,最大限度的减少dom的交互
3.灵活-React可以与已知的库或框架很好的配合
4.jsx-jsx是javascript语法的扩展。react开发不一定使用jsx,但我们建议使用它
5.组件-通过react构建组件,使得代码更容易得到复用,能够很好的应用在大型项目的开发中
6.单向响应的数据流-react实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单
代码:
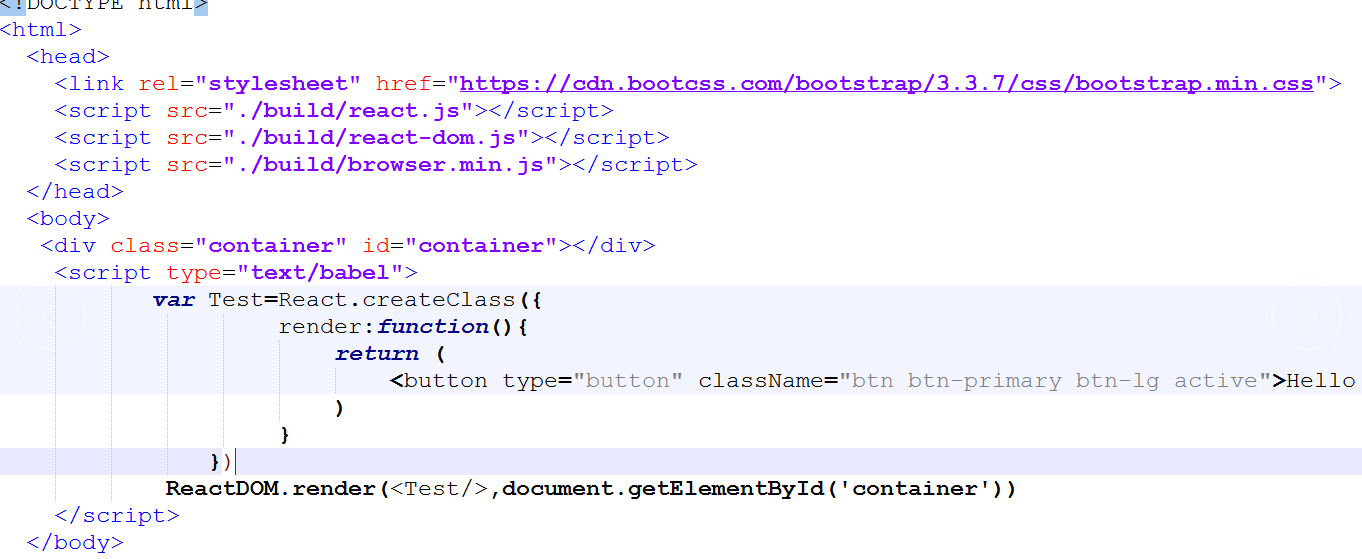
1. react组件渲染


2.react组件属性传递


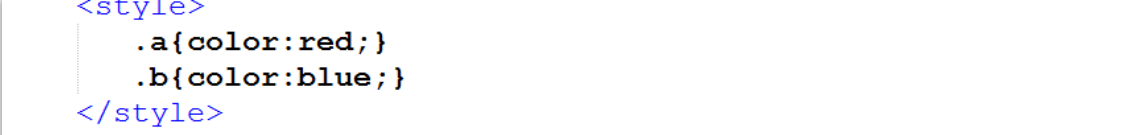
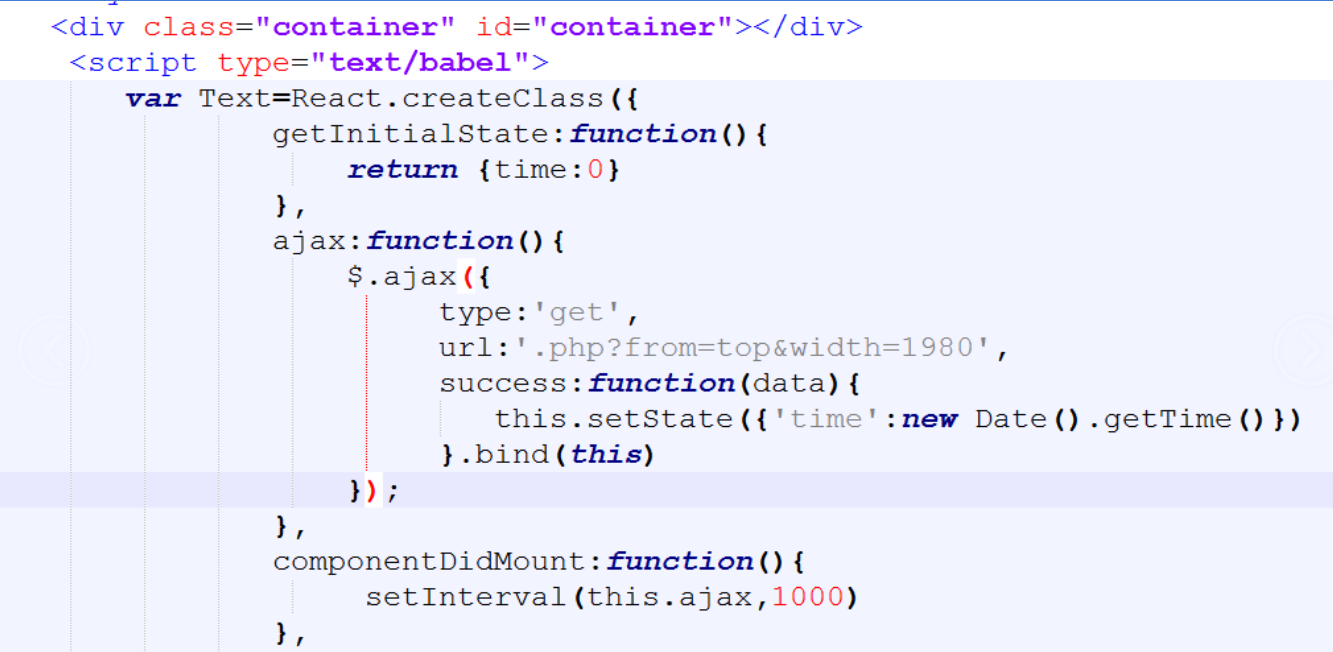
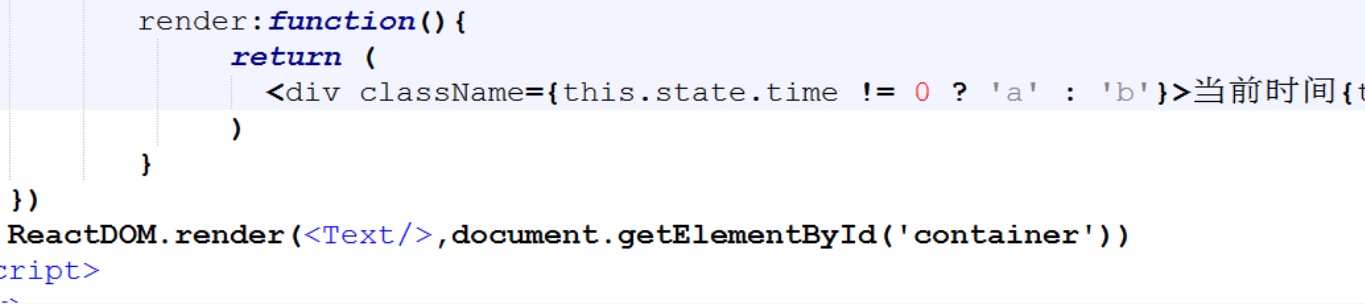
3.react组件状态更新触发render

4.react组件ajax请求





 浙公网安备 33010602011771号
浙公网安备 33010602011771号