Vue-cli+Vue.js2.0+Vuex2.0+vue-router+es6+webpack+node.js脚手架搭建和Vue开发实战
Vue.js是一个构建数据驱动的web界面的渐进式框架.在写这边文章时Vue版本分为1.0++和2.0++,这个是基于Vue2.0的项目。
Vue-cli是构建单页应用的脚手架,这个可是官方的。
Vue-cli安装步骤:
1.npm install -g vue-cli //全局安装vue-cli
2.vue init webpack projectName //生成项目名为projectName的模板,这里的项目名projectName随你自己写
3.npm install //初始化安装依赖
安装完成看一下生成的项目目录

好,安装成功然后执行npm run dev 浏览器打开http://localhost:8080

一切准备就绪那就写代码了,我个人写的demo例图



 、
、
项目目录结构如上图
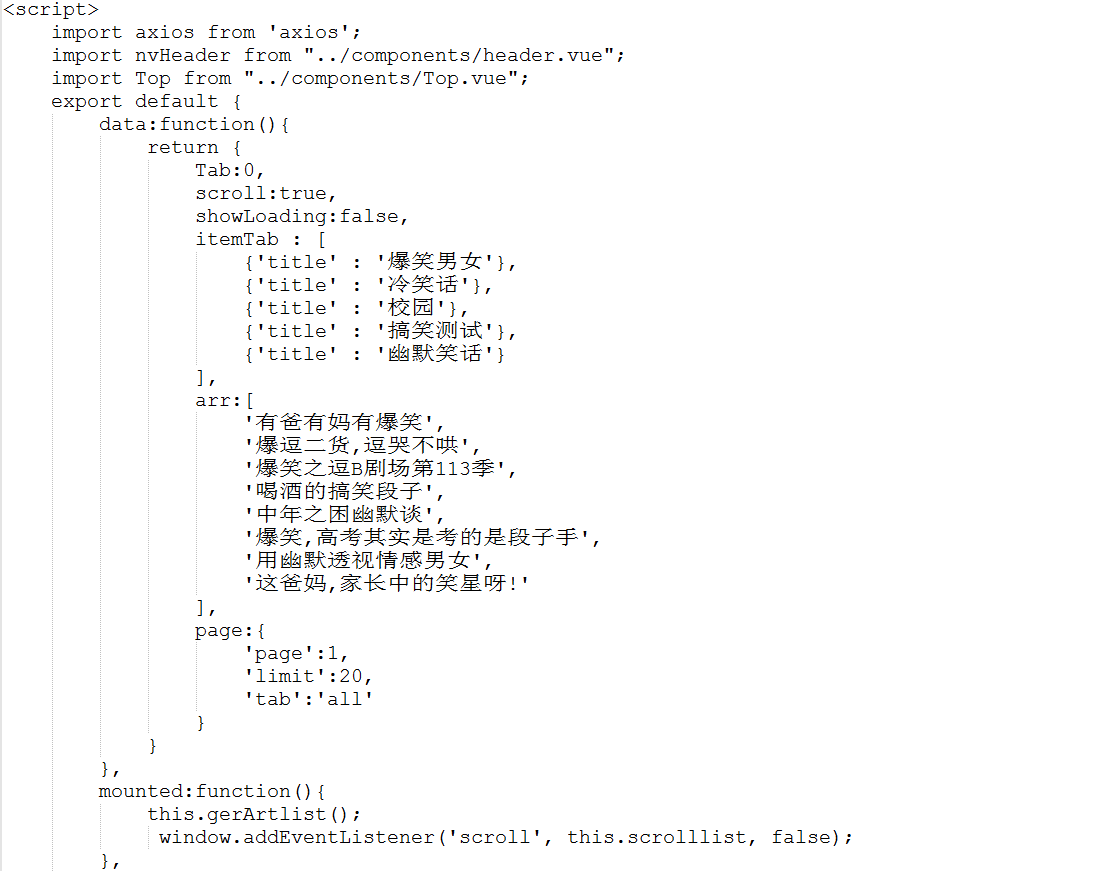
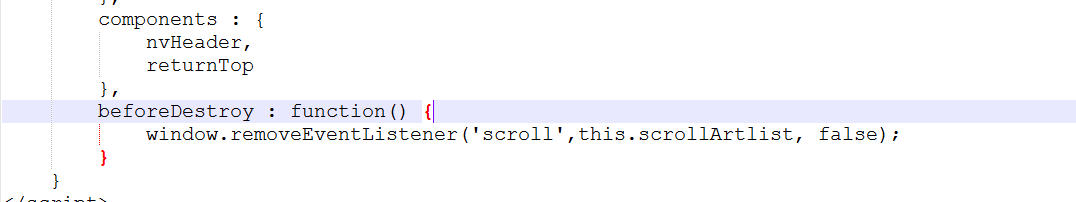
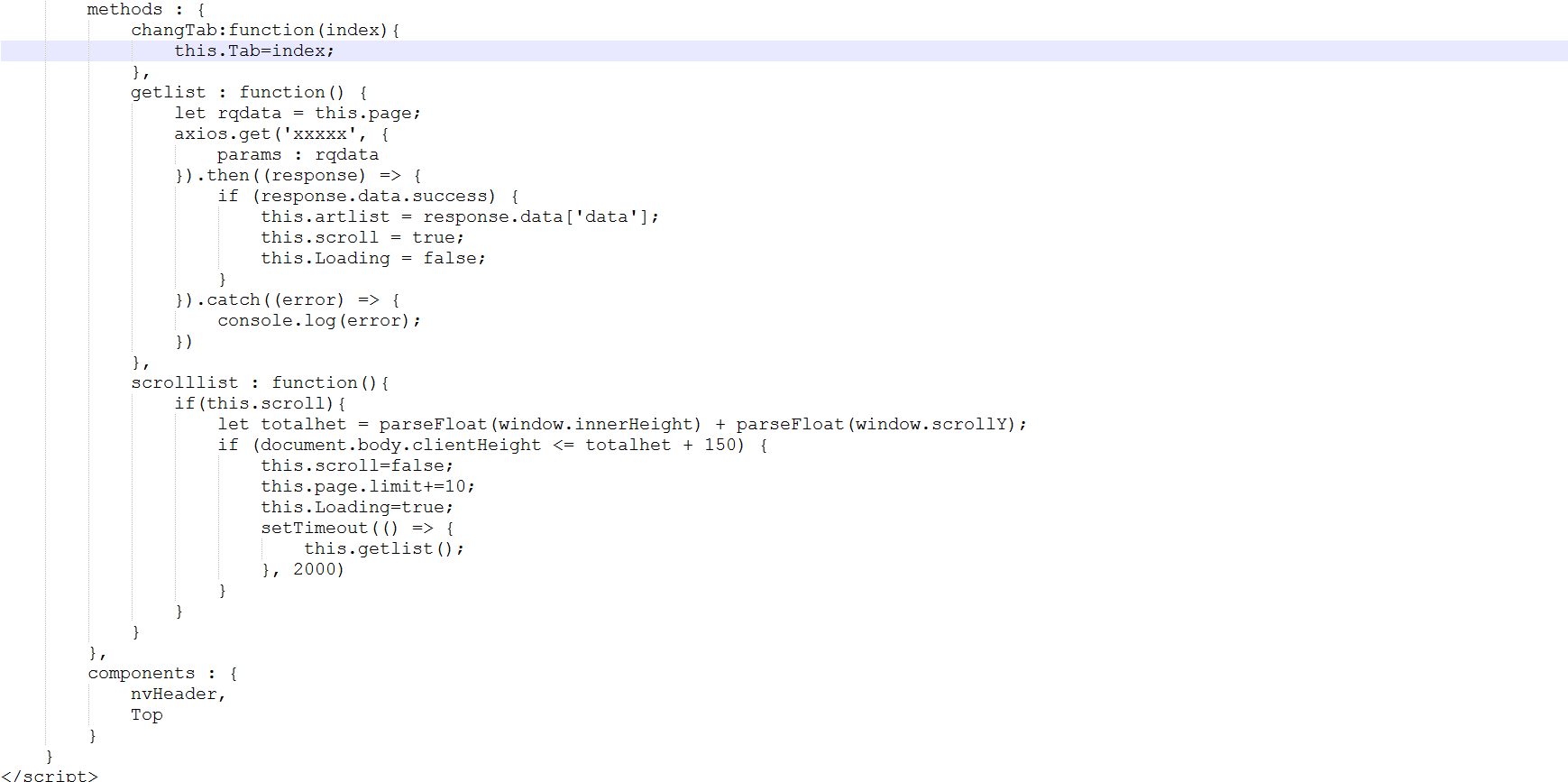
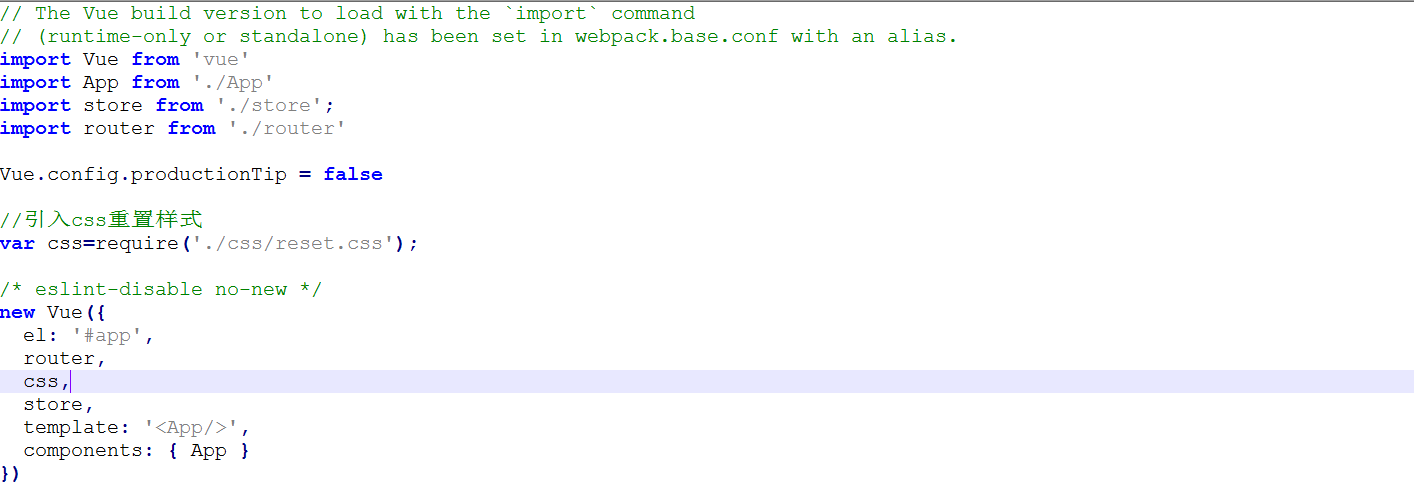
看一下代码:



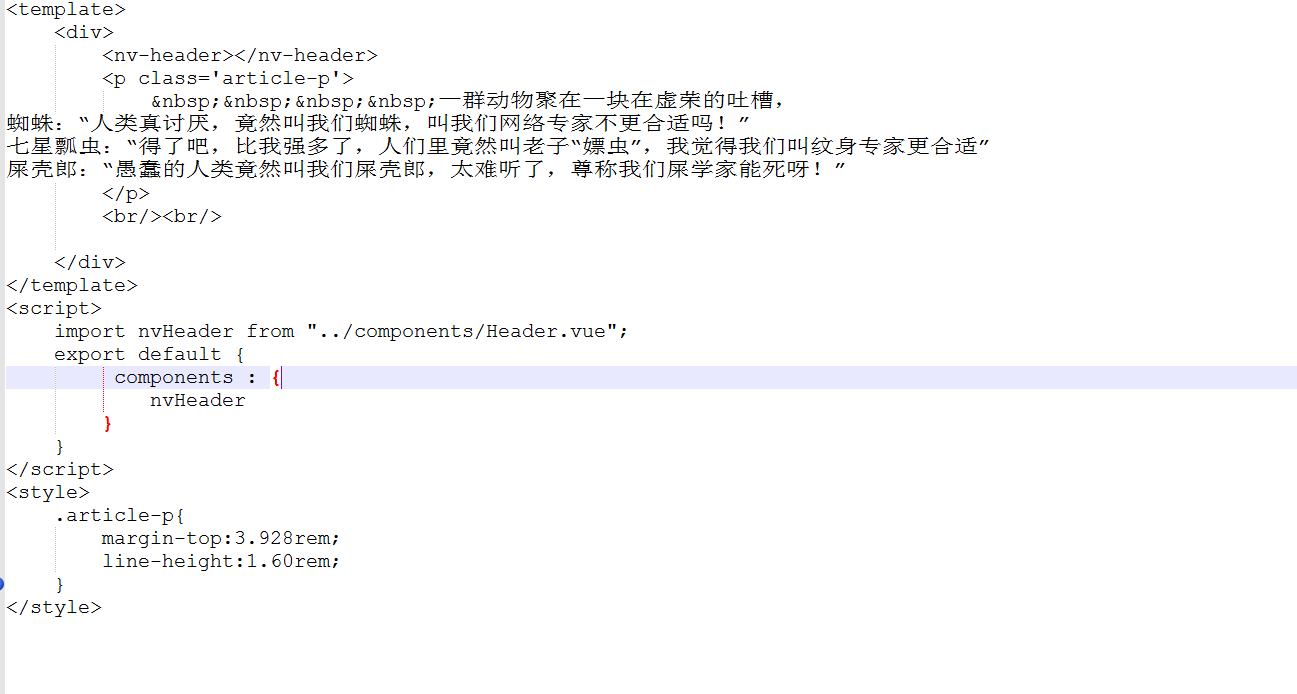
详情页代码如下

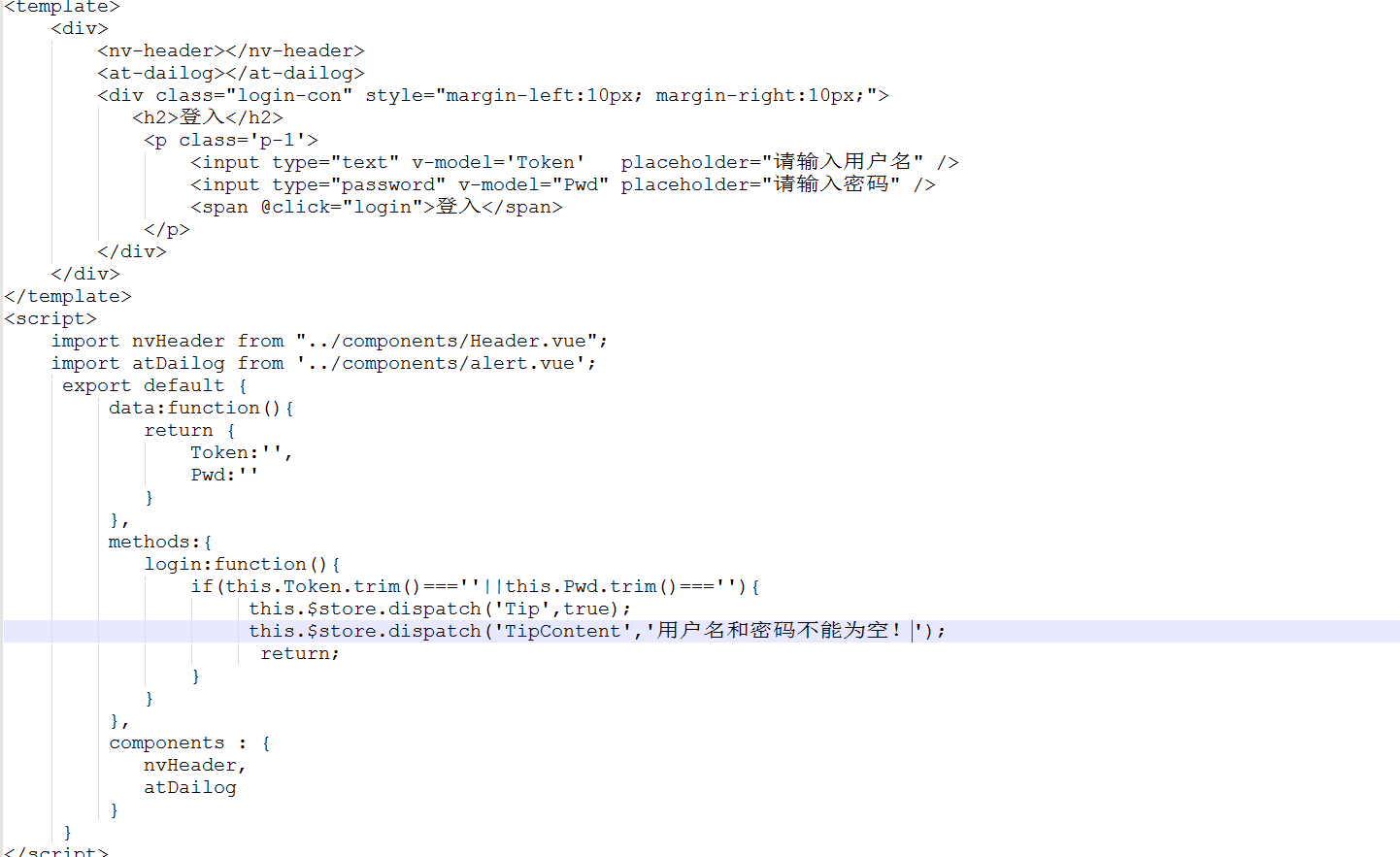
登入页如下:


接下了 在项目下执行:npm run build 所有的代码压缩一起了例图
js压缩如下图所示

css压缩如下图所示

这个只是前端的一小部分还有许多例如:Aangular.js,React.js,Backbone.js,es6,requier.js,sea.js,gulp,webpack,canvas,webgl,three.js,node.js许多
现在前端是一个很热门的行业,薪水也是很客观的,又是一个竞争大的行业。接下来只有努力了,努力并没有错啊!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号