js笔记
------------------------------------------------------Js笔记(脚本语言 node.js)-------------------------
Js五种基本类型:数字,字符串,布尔,null,undefined;
结构,表现,行为分离。
变量:变量是存储的容器
变量命名规则:
变量名区分大小写,允许包含字母、数字、美元符号$及下划线,但第一个字符不能是数字,不能 包含空格和其他标点符号。
以字母或【下划线开始($)】不推荐,后面跟上数字,字母下划线。不允许使用空格和其他标点。
驼峰命名法(小驼峰),帕斯卡命名法(大驼峰),下划线
长度尽可能短并且体现值的类型
命名严格区分大小写
不能使用关键字和保留字
保留字就是预留的关键字。
Var b;
Alert (b);
Var a = String.noteExists;
Alert (a);
全都为undefined;
Null NaN 空字符串(’’) undefined 都为假(false)
NaN不等于任何数,(包括自身)不能跟自身比较 !(非)占一个等号的位置
强制转换
parseInt() 转换成整型
parseInt()方法首先查看位置0处的 字符,判断它是否是个有效数字;
如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字
符是有效数字,该方法将查看位置1处的 字符,进行同样的 测试。
这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把
该字符之前的字符串转换成数字。
例子:
如果要把字符串 "1234blue "转换成整数,那么parseInt()将返回1234,因为当它检测到字符b时,就会停止检测过程。
字符串中包含的数字字面量会被正确转换为数字,因此 字符串 "0xA "会被正确转换为数字10。
不过,字符串 "22.5 "将被转换成22,因为对于整数来说,小数点是无效字符。
parseInt("1234blue") 1234
parseInt("234",0) 234
parseInt("0xA") 10
parseInt("0123123") 123123
parseInt(45,16) 69
parseInt("true") NaN
parseInt(true) NaN
parseInt(" 45 6 ab") 45
parseFloat()
转换成浮点型
parseFloat()方法与parseInt()方法的处理方式相似,从位置0开始查看每个字符,
直到找到第一个非有效的字符为止,然后把该字 符之前的字符串转换成数字。
不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数
点,第二个小数点将被看作无效的, parseFloat()方法会把这个小数点之前的
字符串转换成数字。这意 味着字符串 "22.34.5 "将被解析成22.34。
例子:
parseFloat("123.12.5") 123.12
parseFloat("123") 123
parseFloat("dfg") NaN
parseFloat("2e3a") 2000
Boolean(value)——把给定的值转换成Boolean型;
Number(value)——把给定的值转换成数字(可以是整数或浮点数);
String(value)——把给定的值转换成字符串。
&&与(和)的意思 || 或的意思 =赋值 ==比较 ===比较类型 +表示拼接字符串 break 结束循环 continue 代表跳过当次循环,进入下次循环
var定义变量 document.write 输出文本结果
----------------------------------------------------------------------------------循环----------------------------------------------------------
一. for循环
基本格式:for(初始化变量(i=1);条件控制(i<=5);增量(i++)){ 循环语句 }
执行循序:1.初始化变量 2.判断是否符合条件 3符合执行循环语句 4增量自增或自减
进阶 :多层嵌套for循环 最外层循环一次 里层整套循环 以此类推
特点:可以控制循环次数
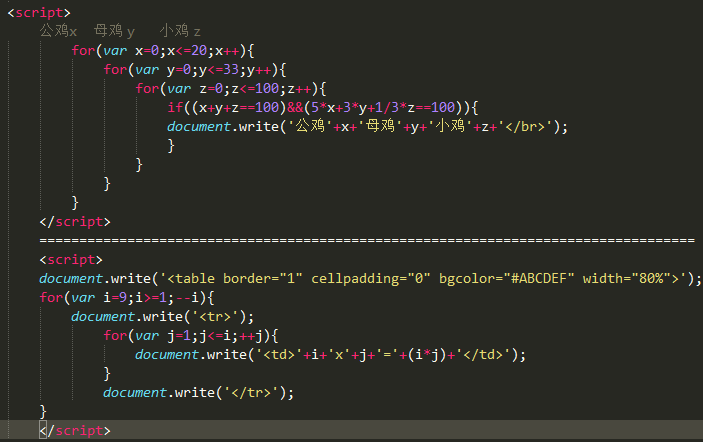
for循环的嵌套
for(var i=1;i<=3;i++){
document.write('外层循环循环第'+i+'次的结果<br/>');
for(var j=1;j<=2;j++){
document.write('内层循环循环第'+j+'次的结果<br/>');
}
document.write('<hr/>');
}
二. while循环
基本格式:while(循环条件){ 循环语句 }
执行循环:1判断是否符合循环条件 2符合循环语句执行循环条件
特点 :if 与 循环的结合
三. 执行循环:1无条件执行一次循环语句 2判断循环条件来决定是否开始1次以后的循环
特点 :无条件会执行一次循环
四. 跳出循环的两个命令
break :跳出循环
contione :跳出本次循环
强制转换
parseInt() 转换成整型
parseInt()方法首先查看位置0处的 字符,判断它是否是个有效数字;如果不是,该方法将返回NaN,不再继续执行其他操作。但如果该字符是有效数字,该方法将查看位置1处的字符,进行同样的 测试。这一过程将持续到发现非有效数字的字符为止,此时parseInt()将把该字符之前的字符串转换成数字。
例子:
如果要把字符串 "1234blue "转换成整数,那么parseInt()将返回1234,因为当它检测到字符b时,就会停止检测过程。
字符串中包含的数字字面量会被正确转换为数字,因此 字符串 "0xA "会被正确转换为数字10。
不过,字符串 "22.5 "将被转换成22,因为对于整数来说,小数点是无效字符。
parseInt("1234blue") 1234
parseInt("234",0) 234
parseInt("0xA") 10
parseInt("0123123") 123123
parseInt(45,16) 69
parseInt("true") NaN
parseInt(true) NaN
parseInt(" 45 6 ab") 45
parseFloat() 转换成浮点型
parseFloat()方法与parseInt()方法的处理方式相似,从位置0开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字 符之前的字符串转换成数字。不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,第二个小数点将被看作无效的, parseFloat()方法会把这个小数点之前的字符串转换成数字。这意味着字符串 "22.34.5 "将被解析成22.34。
例子:
parseFloat("123.12.5") 123.12
parseFloat("123") 123
parseFloat("dfg") NaN
parseFloat("2e3a") 2000
Boolean(value)——把给定的值转换成Boolean型;
Number(value)——把给定的值转换成数字(可以是整数或浮点数);
String(value)——把给定的值转换成字符串。

弹框显示 alert docment.write 生成普通文本

--------------------------------------------------------------------------------JS函数----------------------------------------------------------------------
函数名称严格区分大小写 函数名称重复会产生覆盖
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
提示:JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
如果你把值赋给尚未声明的变量,该变量将被自动作为全局变量声明。
alert(calc(1,3,5)); 控制着对象的长度
声明提前:
function test1(){
alert(y); //undefined
var y = 5; //全局变量
alert(y); //5
}
回调函数:例子
function calc(x,y){
return x()+y();
}
function test1(){
return 3;
}
function test2(){
return 5;
}
alert(calc(test1,test2));

求最大的值
function test1(){
var paramsNum=arguments.length;
var max=0;
for(var i=0;i<=paramsNum-1;i++){
if(arguments[i]>max){
max=arguments[i];
}
}
return max;
}
alert(test1(123,3432,23456,445643));
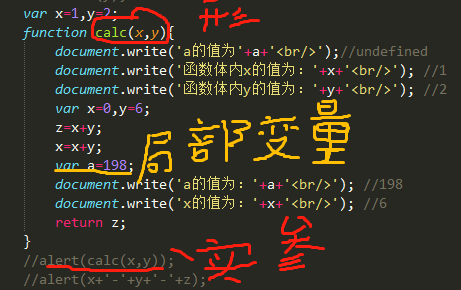
无var为全局变量 有var为局部变量

function test1(a,b){
return a*b;
}
alert(test1.call(test1,5,10)); //call有多个参数,但是第一个参数是对象,后面都是要传的参数
var params=[3,4];
alert(test1.apply(test1,params)); //apply有两个参数,第一个对象,第二个是数组
自调用函数的形式
function(a,b){
alert(a+b);
}
)(3,5);
闭包,指的是词法表示包括不被计算的变量的函数,也就是说,函数可以使用函数之外定义的变量。
对象:创建对象的方式 1.通过对象字面量的形式创建对象
var obj={}; //没有任何属性的对象
//alert(typeof obj);
var obj1={x:1,y:2,z:3};
var obj2={
'x':1,
"y":2,
username:'king',
'for':'Javascript关键字必须放到引号之间',
'first-name':'queen',
married:true,
test:null,
test1:undefined,
salary:12.3,
person:{
username:'king',
age:12,
addr:'北京'
}
};
2. 通过new Object()创建对象
var obj3=new Object(); //创建一个空对象,{}
var arr=new Array(); //空数组,[]
var date=new Date(); //日期时间对象
var reg=new RegExp('js'); //创建正则对象
3. 通过构造函数的形式创建对象
function Test(){
}
var obj4=new Test();
function Test1(num1,num2){
this.n1=num1;
this.n2=num2;
}
4. 通过Object.create()创建对象
var obj6=Object.create({x:1});
var obj7=Object.create(null);
//创建一个普通的空对象
var obj8=Object.create(Object.prototype);
var person={
username:'king',
age:12,
salary:1234.56,
addr:'北京',
sex:'男',
};
查询属性,对象.属性名/对象["属性名"]
console.log('用户名为:'+person.username+"\n"+'性别:'+person.sex);
如果属性不确定需要使用[ ]
console.log(person[key]);
添加属性
var obj={}; //空对象
obj.username='king';
obj.age=12;
obj.addr='北京';
obj['test']='this is a test';
console.log(obj.username+'\n'+obj.age+'\n'+obj.addr+'\n'+obj['test']);
修改指定属性
obj.username='queen';
obj['test']='ymt';
console.log('修改之后的名字'+obj.username);
console.log(obj['test']);
通过delete删除指定属性
delete obj['test'];
console.log(obj['test']);
delete obj.username;
console.log(obj['username']);
通过for / in遍历属性
var obj1={
x:1,
y:2,
test:'this is a test',
edu:'ymt'
};
for(var p in obj1){
console.log(p+'\n');
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号