【转】Chrome调试鼠标悬停后出现的元素
原文地址:https://blog.csdn.net/sparrowflying/article/details/80996550
调试小技巧:调试样式的时候,有一类元素是鼠标悬停在特定位置才会出现的,鼠标移走,元素消失,给调试造成麻烦。
怎样才能保证鼠标移走后该元素不消失呢?
经多次尝试,解决方法如下:
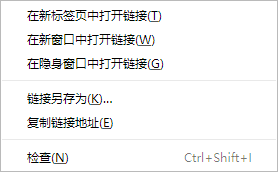
首先,按【F12】打开调试模式,鼠标位于悬停才出现的元素上时,点击右键,出现如下弹框

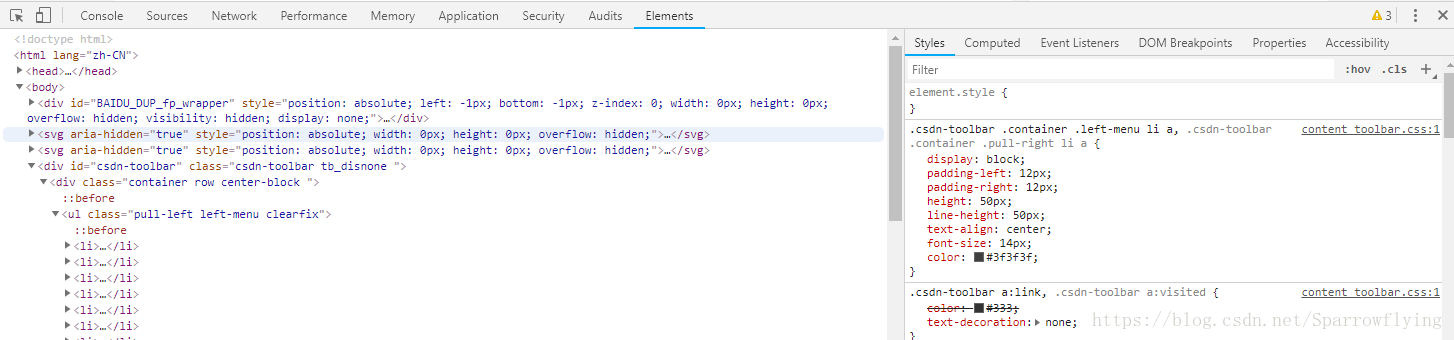
此时,不要点击鼠标,将鼠标移动到调试面板,如下图

最后,按下键盘N键,chrome将自动定位至你想要调试的鼠标悬停才显示的元素上。
大功告成!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号