1、javascript是弱类型语言。变量没有固定的数据类型
2、变量的定义:显示定义与隐式定义(Javascript中的变量是区分大小写的)
3、变量类型转换:
a、javascript支持自动类型转换,但是程序的可读性非常差,不建议使用。(减法是数字的运算,加法就是字符串的拼接)
b、强制类型转换:toString() 将布尔值、数值等转换为字符串。
parseInt() 将布尔值、数值等转换为整数。
parseFloat() 将布尔值、数值等转换为浮点数。
parseInt()与parseFloat()转换为数值或者NaN;
toString() 转换的结果全部都是object.
4、变量的作用于:全局变量与局部变量
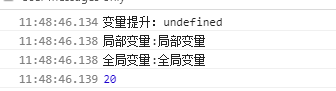
a、全局变量:在全局范围内(不在函数内)定义的变量、不使用var定义的变量(当然必须要等到定义变量的函数执行之后)都是全局变量。
b、局部变量:在函数内定义的变量。
若全局变量与局部变量使用相同的变量名,则局部变量将覆盖全局变量。
但一旦离开函数体之后,局部变量失效,程序访问的仍是全局变量。


c、变量提升:变量声明总是会被解释器“提升”到函数体顶部。变量提升只是提升变量声明的部分,并不会提升变量赋值的部分。


javascript变量提升不需要定义变量的语句真正执行,只要函数中包含了定义变量的语句,该变量声明就会被提升到函数体的顶部。
5、新增的let变量
var定义的变量存在如下问题:
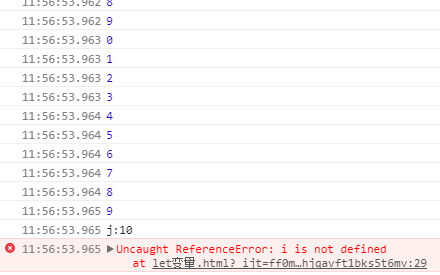
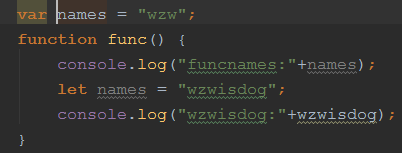
a、var定义的变量没有块作用域。
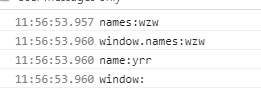
b、var定义的全局变量会自动添加全局window对象的属性。
c、var 定义的变量会提前装载。
所以let变量就是为了解决var变量存在的问题的。
a、解决没有块作用域的问题


2、解决全局变量自动添加window对象的属性


3、解决提前装载的问题


let定义的变量不会提前加载。
6、const常量
const定义的变量只能在定义的时候赋值,并且赋值之后不能再修改变量的值。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号