一、概括
对于一个涉及多用户登录的项目,往往会涉及到权限管理以及设计,这篇blog通过ant desgin pro 框架进行讲解。
二、ant design pro 框架搭建
进入ant design pro 官网框架搭详细介绍,开始使用 - Ant Design Pro,
初始化
ant design pro 提供了 pro-cli 来快速的初始化脚手架。
# 使用 npm
npm i @ant-design/pro-cli -g
pro create myapp
选择 umi 的版本
? 🐂 使用 umi@4 还是 umi@3 ? (Use arrow keys)
❯ umi@4
umi@3
如果选择了 umi@4 版本,暂时还不支持全量区块。
如果选择了 umi@3,还可以选择 pro 的模板,pro 是基础模板,只提供了框架运行的基本内容,complete 包含所有区块,不太适合当基础模板来进行二次开发
? 🚀 要全量的还是一个简单的脚手架? (Use arrow keys)
❯ simple
complete
安装依赖:
$ cd myapp && tyarn
// 或
$ cd myapp && npm install
开发
之后通过npm run start 进行项目启动

此时访问 http://localhost:8000/ 即可看到下面的界面。

三、权限管理
首先在框架中的登录下拉信息页面,通过接口获取不同权限串,并通过比较进行分类,其中的initialState是设置全局默认state的属性值。

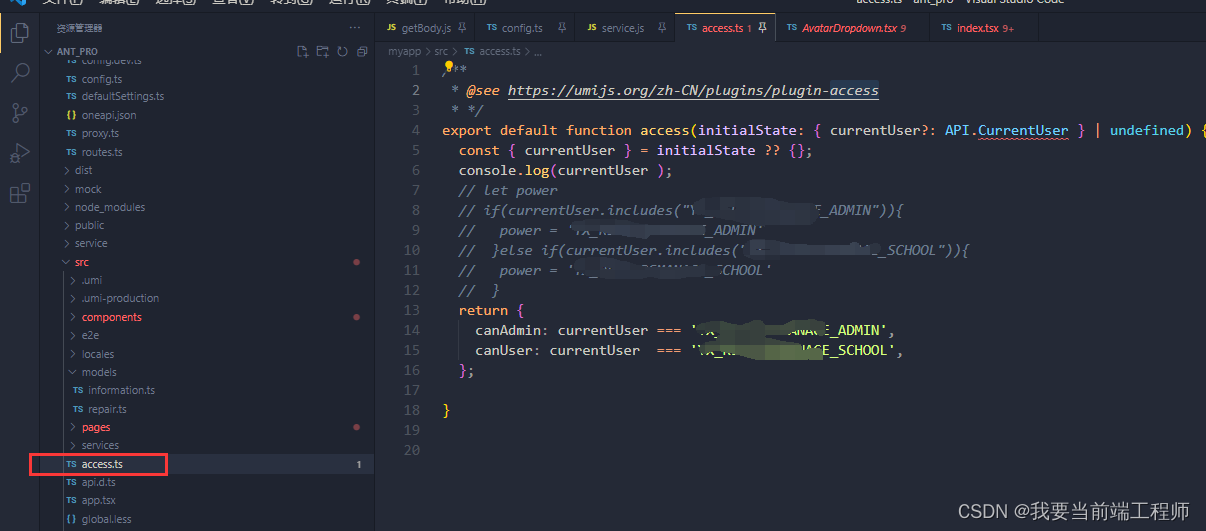
之后再找到access.ts页面(如果没有需要手动新建一个),通过在AvatarDropdown页面中获取的currentUser。

招到路由页面,对需要设置页面权限的页面进行权限的access即可完成权限的管理。

四、效果展示
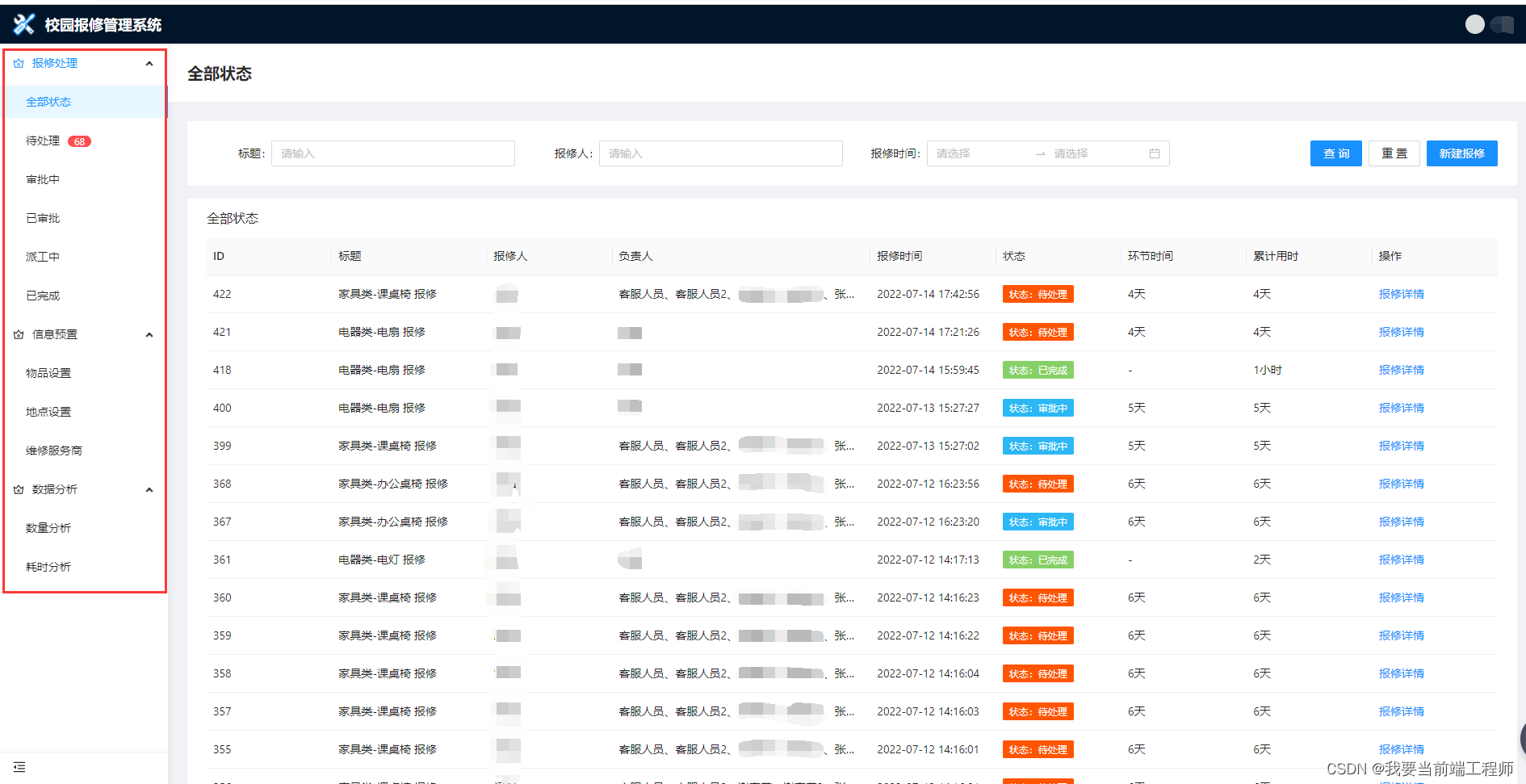
admin权限

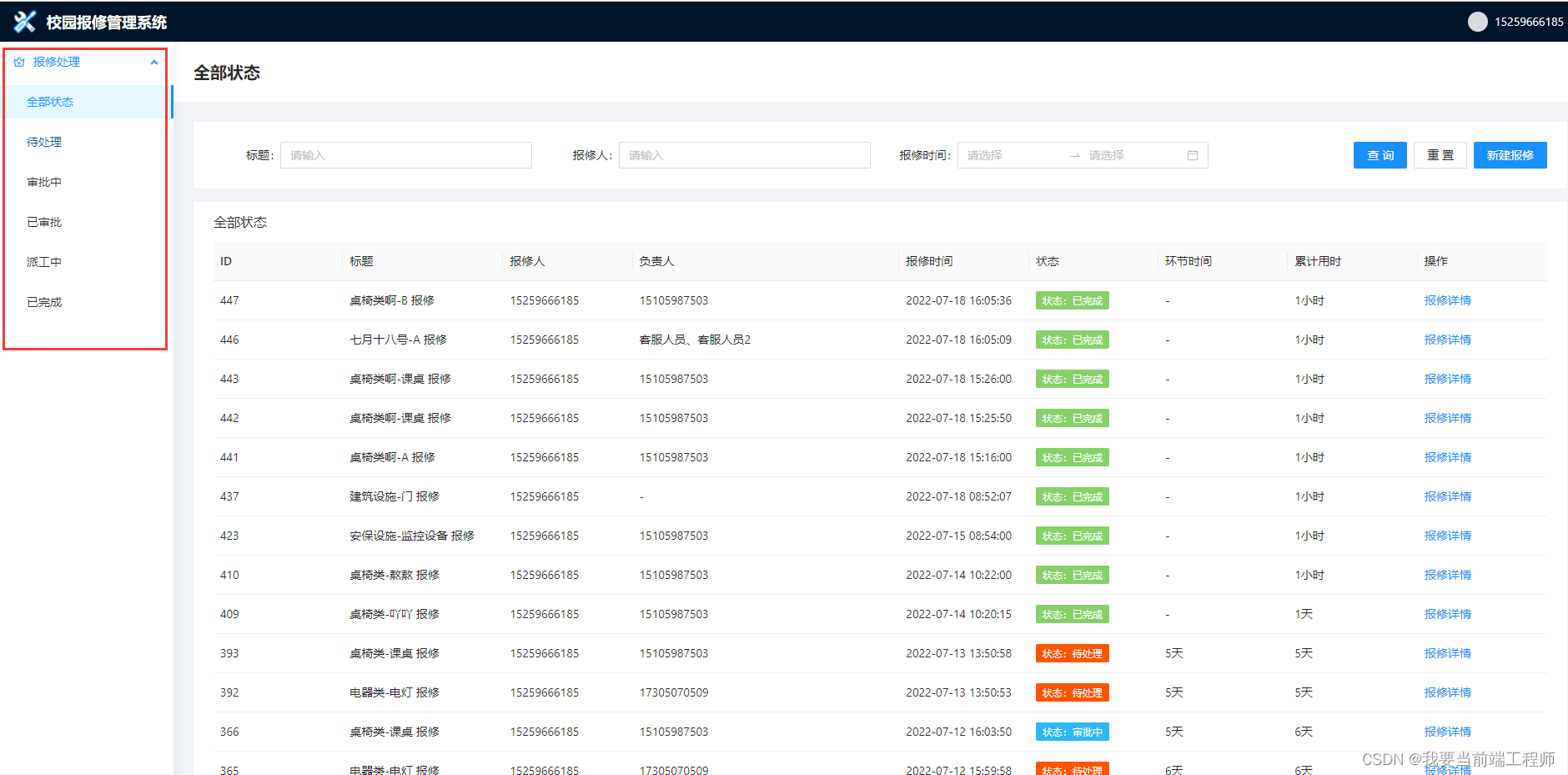
普通用户权限




 浙公网安备 33010602011771号
浙公网安备 33010602011771号