在uni-app的开发过程中,想要将位于中间的图标设置更大,通过一般的更改导航栏图标大小方式实现不了。经过查看官方文档可以发现, 我们可以通过midbutton来设置中间tabbar的样式。
我们可以通过midbutton来设置中间tabbar的样式。
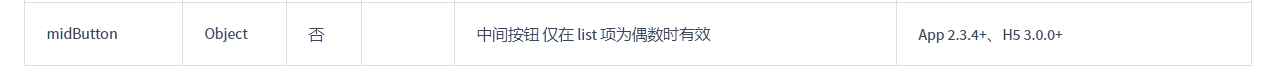
但前提是,中间按钮仅在tabbar个数为偶数时才有效(从1开始计数)
对于midbutton的一些属性官方也给出了相应的解释。
但是不同于tabbar的是,midbutton的页面跳转没有了之前的pagePath,需监听点击事件,自行处理点击后的行为逻辑。监听点击事件为调用API:uni.onTabBarMidButtonTap。

API放在一个app.vue的页面内就好了。url里填写你要跳转的路径。
uni.onTabBarMidButtonTap(()=>{
uni.navigateTo({
url: '/pages/card/card'
});
})

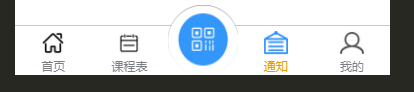
效果如图显示:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号