单表的增删改查实例(图书管理 系统)
一 配置sql
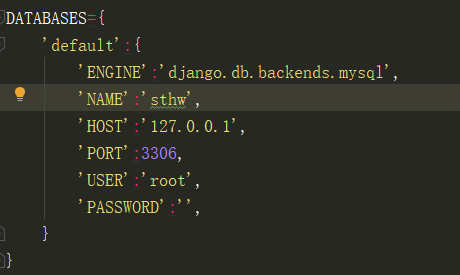
(1)在项目下的settings里配置数据库(先在mysql里创建好名叫sthw的库)

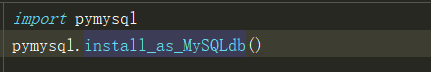
(2)在项目文件下的__init__.py文件中,用mysql替代默认使用的MySQLdb

二 创建表(字段)
(1)在应用app01的models.py文件里创建.写类

(2)数据库同步
在终端(项目文件夹下)输入:
Python manage.py makemigrations
Python manage.py migrate
四 插入记录
通过Python插入记录有三种:
方式一:配置urls----》访问url,触发url对应的函数执行,函数里有创建记录的命令。
(1)在urls.py里配置url

(2)在视图(views.py)中写query函数

(3)访问httP://127.0.0.1:8000/query就批量创建记录了
方式二:进入python console,在命令行中输入,也可创建记录(不推荐)

方式三:单独写py文件,配置django环境。
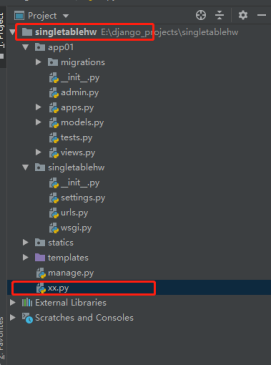
(1)在总项目文件夹下建立xx.py文件

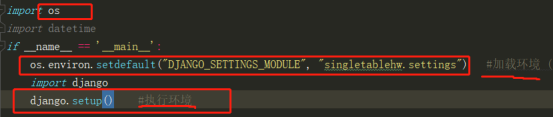
(2)配置django环境

加载环境和manage.py里加载环境方式相同
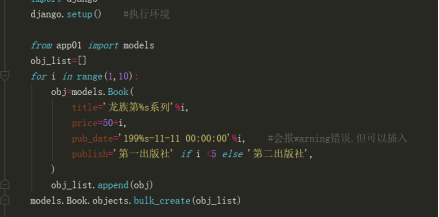
(3)添加记录,执行该文件

四 查看书籍功能
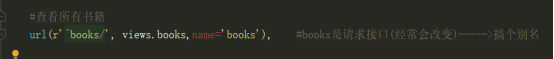
(1)分发路由

name为别名(防止后面用到这个路径要反复修改。)后面要写路径,直接写:
from django.urls import reverse #reverse是做url别名反向解析
return redirect(reverse('books'))
而不是写:
return redirect('/books')
当前面路径(/books/)修改时,后面就不用修改了(注:django不要改别名)
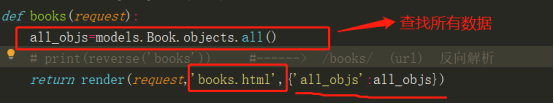
(2)视图(views.py)写逻辑函数

将字典{'all_objs':all_objs}传给books.html,books.html模板渲染后,经过render方法发到浏览器,展示给用户
(3)写books.html
A.在总项目文件夹下的templates文件夹下建立books.html
B.写books.html,需要导入bootstrap和jquery文件,要进行静态文件配置:
静态文件配置:
(i).在总项目文件夹下新建statics文件夹(名字不要为static。防止和别名相同)
(ii)在settngs配置静态文件

(iii)将bootstrap和jquery文件复制进statics即可
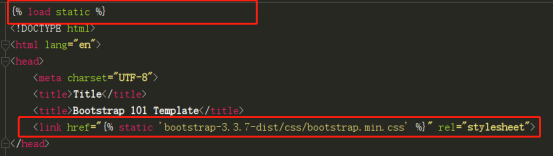
C.在book.html中导入静态文件,然后再开始写网页

D.html关键代码

首先数据库查找到数据在all_objs的querset集合里,通过遍历得到book对象,里面就有title,price等值。通过点的方式调用。如book.title。For循环是段逻辑,因此用{% %}包裹,forloop.counter是变量,就用{{}}渲染。时间用Y-m-d格式输出。
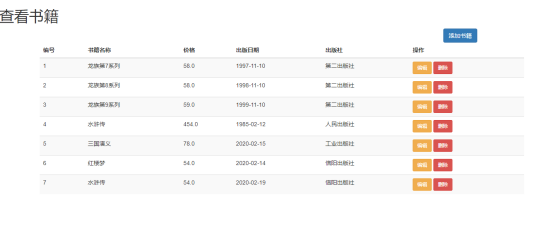
(4).最后books页面下呈现效果如下:

五 增加书籍功能
在book.html页面点击‘添加书籍’按钮,开始转入增加书籍页面。因此要现在book.html的添加书籍按钮处,点击转到add_books的url.

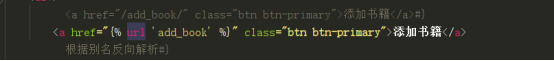
在标签的href属性写路径。可以上面的路径,但实际要反向解析。
在html里根据别名反向解析出url。{% url ‘别名’%} 这是无参形式的。有参形式为:{% url ‘别名’% 参数}
当然也可直接在地址栏输入网址访问。
(1)分发路由

(2)写视图函数add_books()
Add_books视图函数由三部分组成:一是返回增加书籍的页面;二是向数据库传送数据;三是返回主页(books页面)
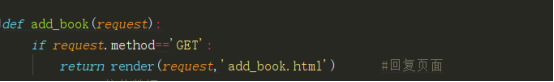
第一部分:返回添加书籍的页面
A.返回页面(render)

地址栏是get请求,因此先判断是否method是GET,是返回页面。
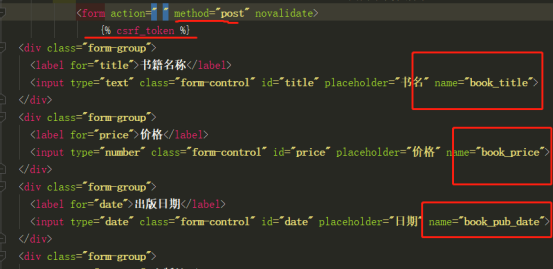
B.写add_book.html
(i)导入静态文件
(ii)注意处:

表单为Post方式提交数据,好与链接获取网页发get方式区分开。由于是Post提交,要进行crsf_token验证,写上。Input里的name为等下接收数据 .get()方法的键。
C页面效果如下

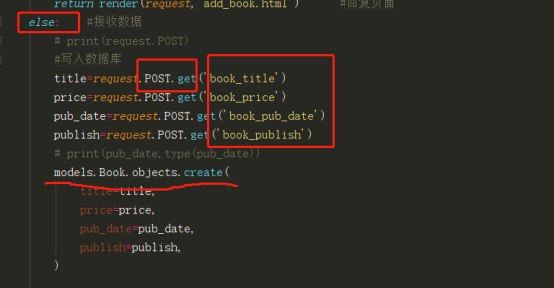
第二部分:向数据库传送数据
接收完数据后开始向数据库写入数据:逻辑在视图函数中完成

首先,接着前面返回网页后面:是POST请求,执行,数据存取操作
Request.POST.get()取得传送过来的字典。Get方法的里的字典的键就是Input里name的值。通过控制器在数据库添加数据。(pycharm提供的可视化数据库看不到,Missing drivers下载不了,只能通过Mysql里看)
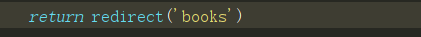
第三部分:返回主页(books页面)
此时返回主页要重定向redirect,不能render.原因:此刻数据有更新,如render则要重新再查一遍数据,然后把数据给网页渲染,再通过render把html发给浏览器。耗费大量时间。而重定向直接跳转到books页面,不需要再查询

重定向也使用的别名。
上面可以直接写成:

redirect源码中有reverse
六 删除书籍
(1)books.html点击操作
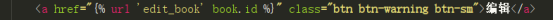
在books.html页面中的a标签添加路径。点击可以直接转到链接

路径是通过网页的反向解析写出,而且是有参形式的。为什么是有参的。因为点击不同位置的删除,对应不同的url(后面的数字是Mysql中该条记录的id值)。有参别名的网页反向解析:{%url ‘别名’ 参数%}
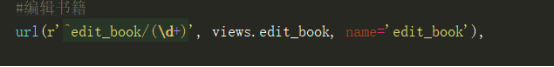
(2)路由分发

(\d+)是无名分组,匹配路径delete_books后面的数字。注意:一是在视图函数中要加入参数。二是在html文件的别名反向解析中也要添加参数
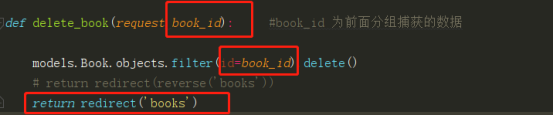
(3)视图函数delete_book

在数据库中找到删除的那个记录,然后删除。 (book_id就是mysql里的id)
删除后重新返回首页
七 编辑书籍
(1)在books.html做按钮功能

(2)路由分发

(3)视图函数edit_book
edit_book()分为两大部分:一是展示编辑页面(GET),二是对提交的修改的数据进行更新(POST)并展示.
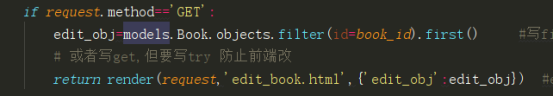
第一部分:展示编辑页面

(1)查找到选中的编辑的那条记录。
后面加了first()。选中的编辑记录就只有一条。Edit_obj要拿到html去渲染(显示已有的内容,再针对那个修改),防止每次通过.0方式调用。就直接拿到Model对象,而不是queryset集合。
(2)向浏览器返回页面。(有模板渲染。就把数据库查到的参数通过字典的方式交给html文件)
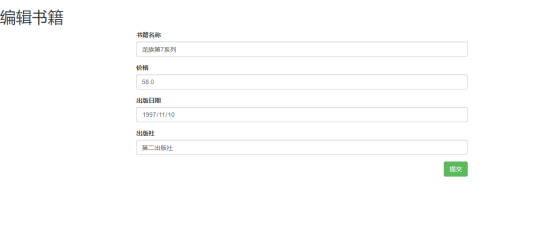
(3)写edit_book.html
edit_book.html注意点:

action没写,代表表单提交的数据还是提交到当前页(如127.0.0.1:8000/edit_book/56),等会数据更新会用到这个。Novalidate表示提交表单时浏览器不用验证。

Input里的name为提取数据时的键,而value为显示在文本框里的值。这个值为数据库里查找出来的值。通过render方法的字典方式传过来。以点的方式调用里面的值。
(4)效果如下:

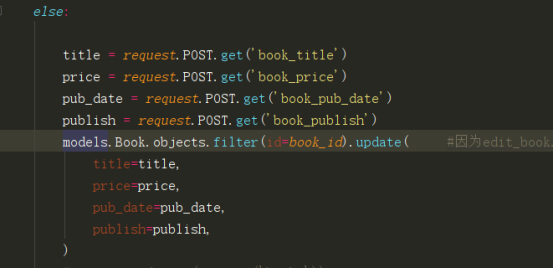
第二部分:数据更新
首先else表示是POST提交方式。
然后取得提交到数据
最后更新。
更新注意:先要找到编辑的记录。这式id还是bookid.因为提交的数据是当前页面,此时包含book_id.而此时的book_id就和要更新的在mysql中的id相同。可以直接写id=book_id查找。然后直接update()更新。

最后返回Books页面





 浙公网安备 33010602011771号
浙公网安备 33010602011771号