winform窗体嵌套HTML页面,开发出炫彩桌面程序,具备数据交互功能
一:CEF全称Chromium Embedded Framework,是一个基于Google Chromium 的开源项目。Google Chromium项目主要是为Google Chrome应用开发的,而CEF的目标则是为第三方应用提供可嵌入浏览器支持。
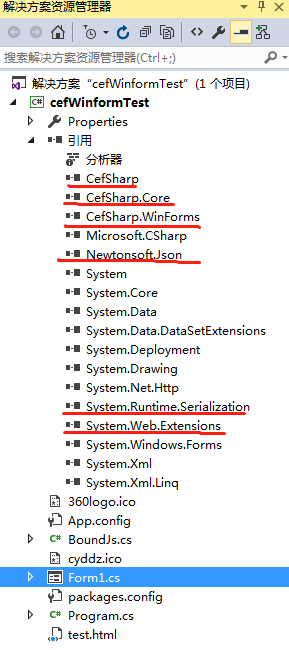
二:winform窗体嵌套HTML页面需要CEF的相关组件添加到项目引用里,文章结尾附有链接,还有一个模板demo仅供参考

三:winform窗体嵌入HTML的两种情况
1,只是简单的嵌入HTML页面,没有form窗体和页面的逻辑交互,在引入cef组件的前提下,在winform窗体里添加一个panel,然后实例化ChromiumWebBrowser 对象传入请求页面地址,最后把页面添加到panel控件里
winform窗体代码
using System; using System.Windows.Forms; namespace cefWinformTest { public partial class Form1 : Form { CefSharp.WinForms.ChromiumWebBrowser webCom = null; public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { string url = "www.baidu.com";//请求页面地址 webCom = new CefSharp.WinForms.ChromiumWebBrowser(url);//传入地址,实例化页面对象 webCom.Dock = DockStyle.Fill;//指定页面停靠位置和方式 panel1.Controls.Add(webCom);//向panel1控件里添加页面 webCom.Load(url);//加载页面 } } }
2:winform窗体和页面存在逻辑交互,除了上诉的正常加载页面,还要有交互逻辑类,在页面也要处理交互数据,下面直接附上代码,以供参考
winform窗体代码
using System; using System.Windows.Forms; namespace cefWinformTest { public partial class Form1 : Form { public BoundJs bound; CefSharp.WinForms.ChromiumWebBrowser webCom = null; public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { string url = Application.StartupPath + "\\test.html";//请求页面地址 webCom = new CefSharp.WinForms.ChromiumWebBrowser(url);//传入地址,实例化页面对象 bound = new BoundJs(this.webCom);//实例化操作类,用于页面数据交互 webCom.RegisterJsObject("bound", bound);//注册绑定在页面的操作类 webCom.Dock = DockStyle.Fill;//指定页面停靠位置和方式 panel1.Controls.Add(webCom);//向panel1控件里添加页面 webCom.Load(url);//加载页面 } } }
交互逻辑处理类BoundJs
using Newtonsoft.Json; using System.Web.Script.Serialization; using System.Windows.Forms; namespace cefWinformTest { public class BoundJs { public CefSharp.WinForms.ChromiumWebBrowser OwnerBrowser; public BoundJs(CefSharp.WinForms.ChromiumWebBrowser OwnerBrowser)//构造与JS交互的方法 { this.OwnerBrowser = OwnerBrowser; } public string myfunc(string strData) { //从页面获得的数据里取值 object username; object password; JavaScriptObject jsonObj = JavaScriptConvert.DeserializeObject<JavaScriptObject>(strData);//把gameInfo字符串转化成objectJson对象取值 jsonObj.TryGetValue("userName", out username);//从strData里取userName对应的值,userName与前端字段保持一致 jsonObj.TryGetValue("passWord", out password);//从strData里取passWord具体的值 string name = username.ToString(); string pass = password.ToString(); MessageBox.Show("我是从页面获取的数据:"+name+","+pass); //给页面提交winform端给页面需要的数据 string formdata = "new data for the page"; JavaScriptObject newJson = new JavaScriptObject();//实例化一个新对象,用于给前端返回新数据 newJson.Add("formData", formdata);//向jsonObj里添加数据 var jsonData = new JavaScriptSerializer().Serialize(newJson); //把json对象,转换为json字符串 OwnerBrowser.GetBrowser().MainFrame.ExecuteJavaScriptAsync("getInputData(" + jsonData + ");"); //其中“getInputData”是页面的函数,jsonData作为函数的参数,用于和页面数据交互 return ""; } } }
测试页面test.html
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title></title> <script> var formData; function getInputData(formData) { var data1 = document.getElementById("uId").value; var data2 = document.getElementById("pId").value; if (data1 != null && data2 != null) { var data = { 'userName': data1, 'passWord': data2 } if (formData == null) { //判断winform端返回的数据为空时执行此方法,否则该方法会不断执行 bound.myfunc(JSON.stringify(data)); } } else { alert("用户名或密码不能为空!"); } if (formData != null) { alert("我是Form窗体返回给页面的数据:" + JSON.stringify(formData)); return; } } </script> </head> <body> <div style="margin : 300px 500px 300px 500px; text-align:center; <form id="formId" method="post"> <br /> 用户名:<input type="text" name="Name" value="" id="uId" placeholder="用户" /><br /><br /> 密 码:<input type="text" name="PassWord" value="" id="pId" placeholder="密码" /><br /><br /> <input type="button" value="提交" onclick="getInputData()" /> </form> </div> </body> </html>
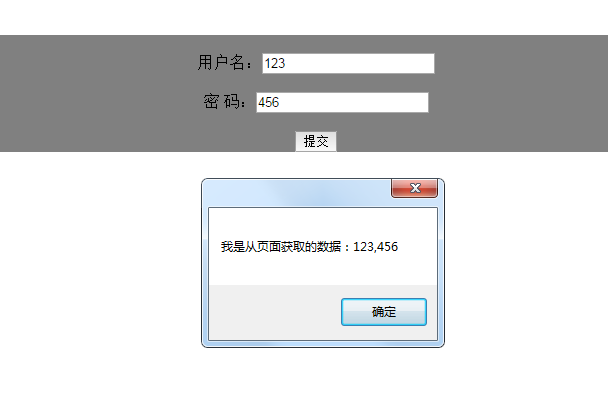
四:demo效果图

--------------------------------------------------------------------

-------------------------------------------------------------------

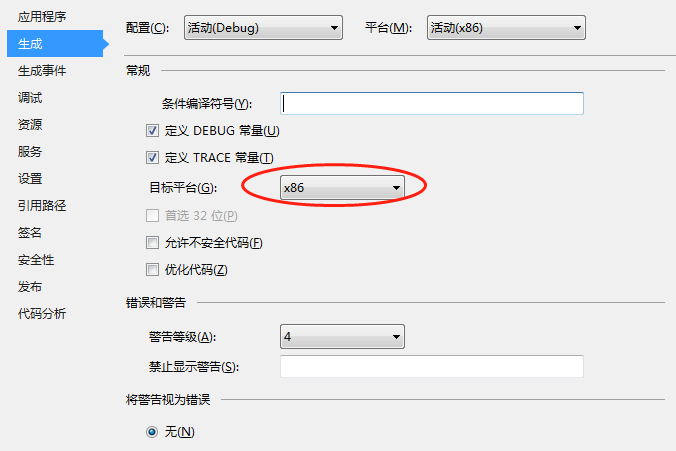
简单Demo仅供参考,最后提醒一下这个版本cef只支持x86的目标平台,现在有cef(版本75.1.143.0)可解决“https://www.cnblogs.com/yply/p/12001931.html”

例子和组件下载 提取码:267g



 浙公网安备 33010602011771号
浙公网安备 33010602011771号