markDown语法
<font color=red>想变成红色的内容</font> <font color=blue>想变成蓝色的内容</font>

# 这是一级标题一、标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
效果
这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
二、字体
**这是加粗的文字**
*这是倾斜的文字*`
***这是斜体加粗的文字***
~~这是加删除线的文字~~
效果:
这是加粗的文字
这是倾斜的文字
这是斜体加粗的文字这是加删除线的文字
三、引用
>这是引用的内容 >>这是引用的内容 >>>>>>>>>>这是引用的内容
效果

四、分割线
--- ---- *** *****
效果:

五、图片
 图片alt就是显示在图片下面的文字,相当于对图片内容的解释。 图片title是图片的标题,当鼠标移到图片上时显示的内容。title可加可不加 
效果

六、超链接
[超链接名](超链接地址 "超链接title") title可加可不加
[简书](http://jianshu.com)
[百度](http://baidu.com)效果:
七、列表
无序列表
- 列表内容 + 列表内容 * 列表内容 注意:- + * 跟内容之间都要有一个空格
效果
- 列表内容
- 列表内容
- 列表内容
有序列表
1. 列表内容 2. 列表内容 3. 列表内容 注意:序号跟内容之间要有空格
效果
- 列表内容
- 列表内容
- 列表内容
八、表格
表头|表头|表头 ---|:--:|---: 内容|内容|内容 内容|内容|内容 第二行分割表头和内容。 - 有一个就行,为了对齐,多加了几个 文字默认居左 -两边加:表示文字居中 -右边加:表示文字居右 注:原生的语法两边都要用 | 包起来。此处省略
姓名|技能|排行
--|:--:|--:
刘备|哭|大哥
关羽|打|二哥
张飞|骂|三弟效果

九、代码
单行代码
`create database hero;`
代码块 ``` function fun(){ echo "这是一句非常牛逼的代码"; } fun(); ```
十、目录
[toc] : 在文章开始地方输入[toc],即可在对应位置插入目录


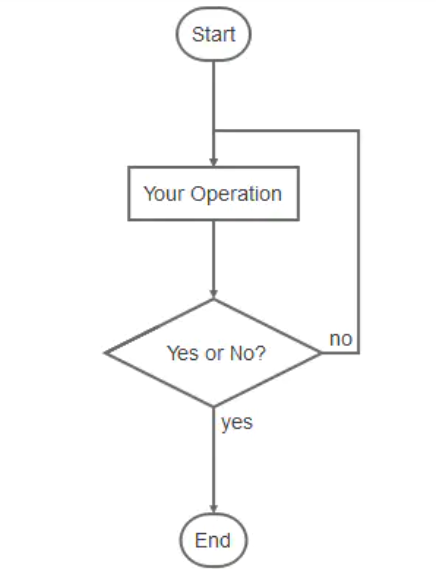
十一、流程图
```flow st=>start: 开始 op=>operation: My Operation cond=>condition: Yes or No? e=>end st->op->cond cond(yes)->e cond(no)->op &```

十二、文字添加颜色
<font color=red>想变成红色的内容</font> <font color=blue>想变成蓝色的内容</font>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号