python测试开发django-195.Django添加favicon.ico图标
前言
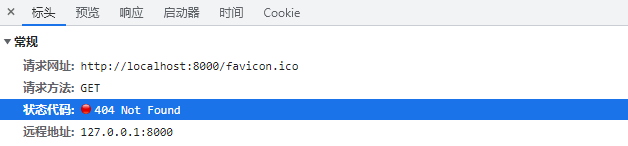
当访问自己开发的django 网站是会出现,访问http://localhost:8000/favicon.ico地址 404

favicon.ico图标
favicon.ico 是网站的图标,也就是我们浏览器打开一个网站时,左上角出现的,如百度

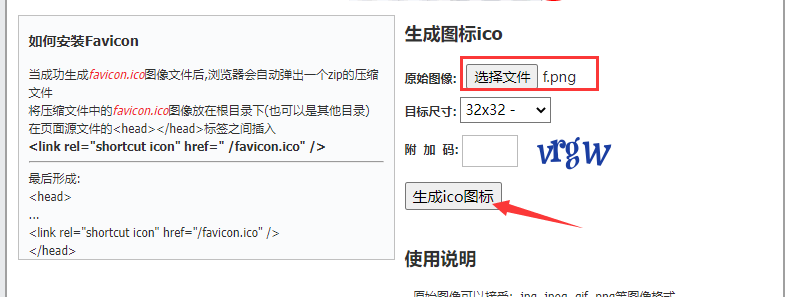
如果我们需要给网站加一个图标,需先在线制作一个,制作地址https://www.bitbug.net/
选择一个本地图片,生成favicon.ico图标

django项目
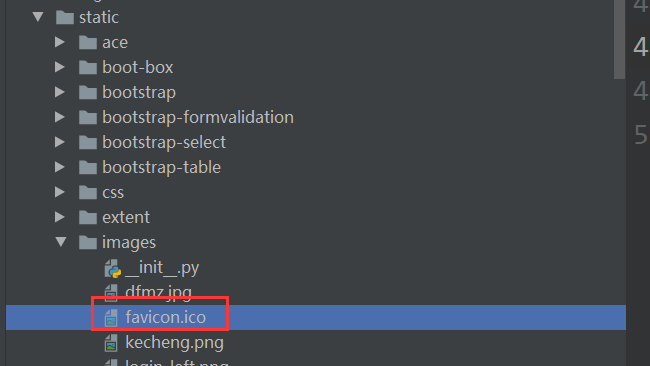
图标生成后放到 static/images 目录

解决方法1:
urls.py 配置访问地址
from django.urls import path, re_path
from django.views.generic.base import RedirectView
urlpatterns = [
......
re_path(r'^favicon.ico$', RedirectView.as_view(url=r'static/images/favicon.ico')),
]
把请求"/favicon.ico",指向把本地 static/images/favicon.ico 这个文件
解决方法2:
也可以在 html 中全局位置加上
<head>
<link rel="shortcut icon" href="{%static "images/favicon.ico" %}" />
</head>
页面显示效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号