jenkins学习9-测试报告发邮件(Email Extension Plugin)
前言
前面已经实现在jenkins上展示html的测试报告,接下来只差最后一步,把报告发给你的领导,展示你的劳动成果了。
安装 Email Extension Plugin 插件
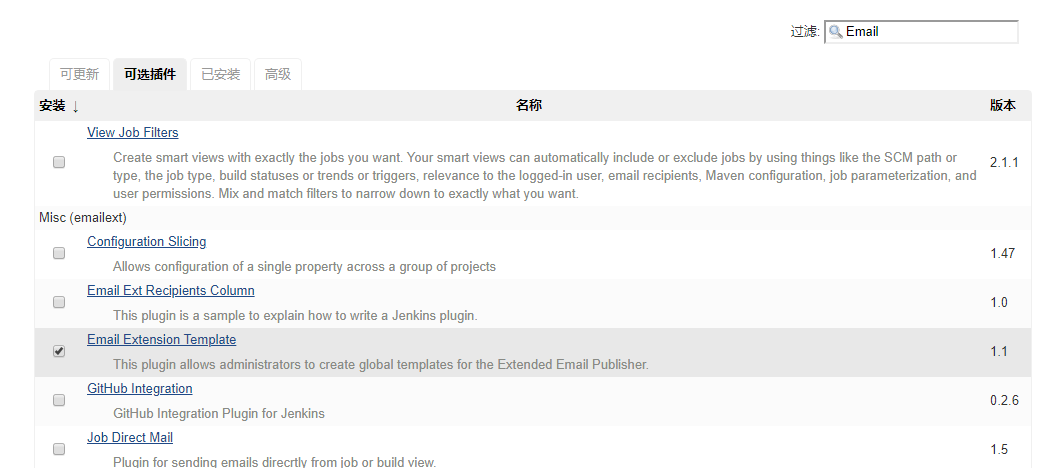
jenkins首页-系统管理-插件管理,可选插件,搜索: Email ,安装Email Extension Plugin插件

测试你的邮箱
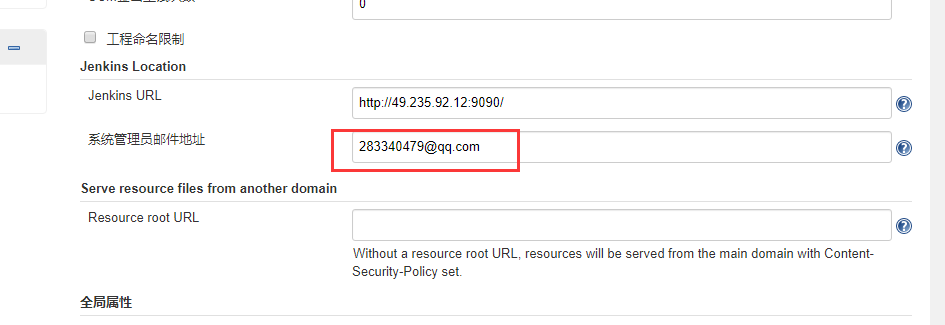
jenkins首页-系统管理-系统配置页面,先配置系统管路员邮箱地址,也就是发件人的地址

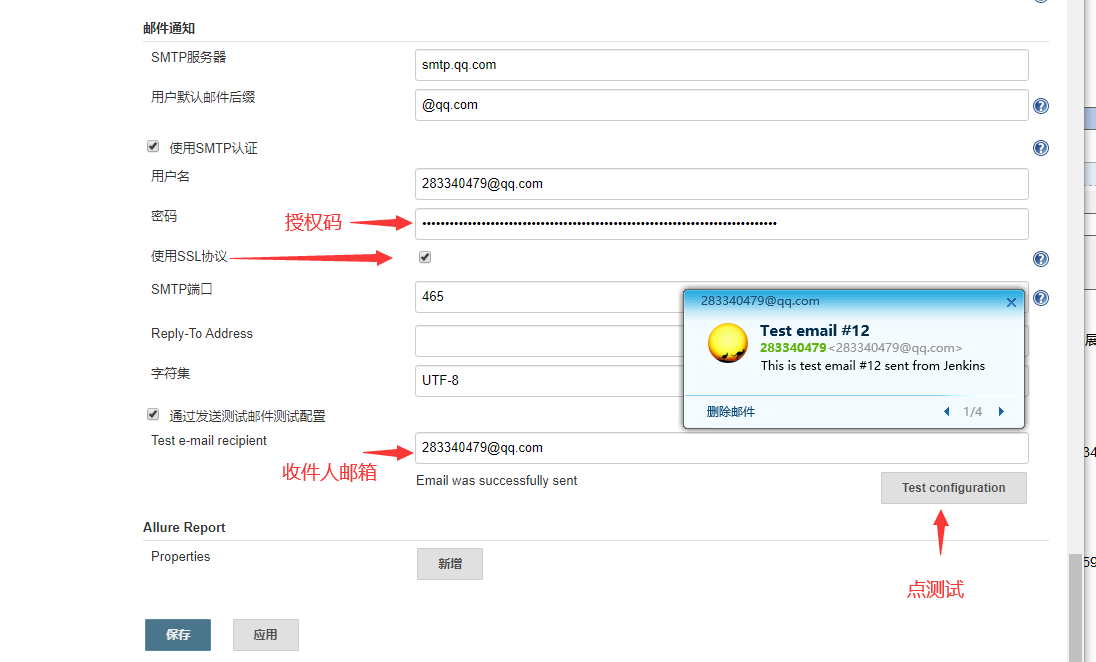
测试邮箱的配置是否能发送邮件

- SMTP服务器 邮箱的服务器地址,不同的邮箱这里是不一样的
- 用户名 你自己的邮箱地址,跟上面系统管理员邮箱地址一致
- 密码 QQ邮箱是用的SMTP_SSL模式,所以这里不是QQ的密码,是授权码
- 使用SSL协议 QQ邮箱需勾选,腾讯企业邮箱不需要勾选
- smtp端口 一般默认465
- Test e-mail recipient 测试收件人的地址
点右侧的 Test configuration 按钮即可测试邮件测试
Extended E-mail Notification配置
上一步是jenkins系统自带的邮件功能,功能比较少,接着使用Email Extension Plugin插件,前面配置跟上面一步差不多

Default Content Type 邮件的类型使用HTML 格式
Default Recipients 是默认的收件人
接着配置邮件的模板内容,也就是这个Email邮件的高级内容

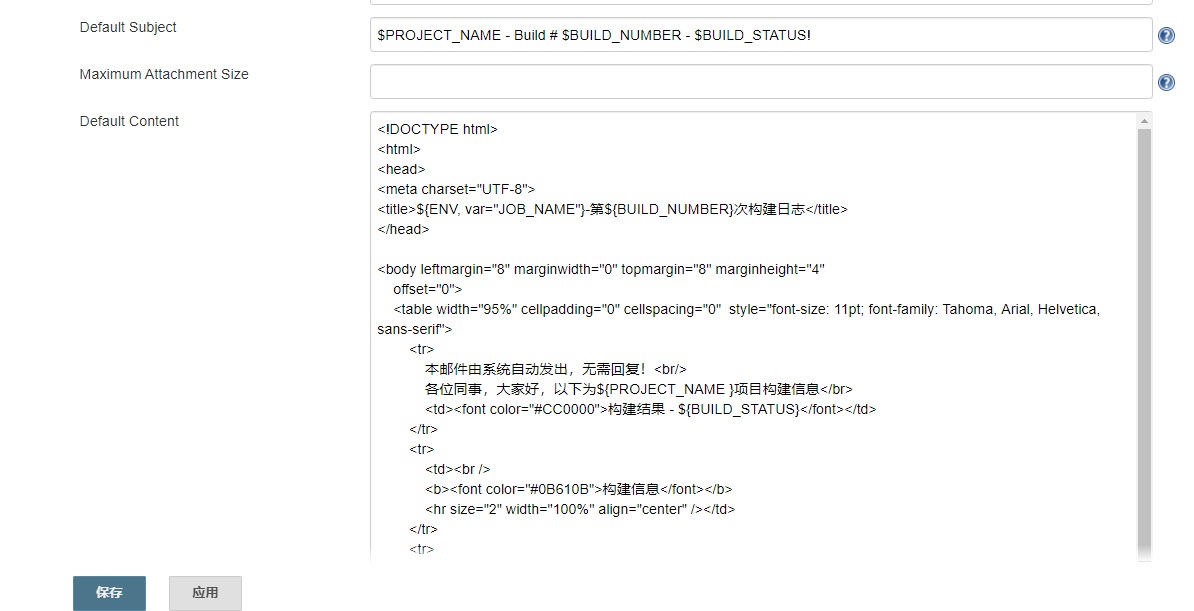
- Default Subject 邮件的主题,一般不用改
- Default Content 邮件的正文内容,html格式,内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
本邮件由系统自动发出,无需回复!<br/>
各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br>
<td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>测试报告: <a href="${PROJECT_URL}allure">${PROJECT_URL}allure</a></li>
</ul>
<h4><font color="#0B610B">失败用例</font></h4>
<hr size="2" width="100%" />
$FAILED_TESTS<br/>
<h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4>
<hr size="2" width="100%" />
<ul>
${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"}
</ul>
详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/>
</td>
</tr>
</table>
</body>
</html>
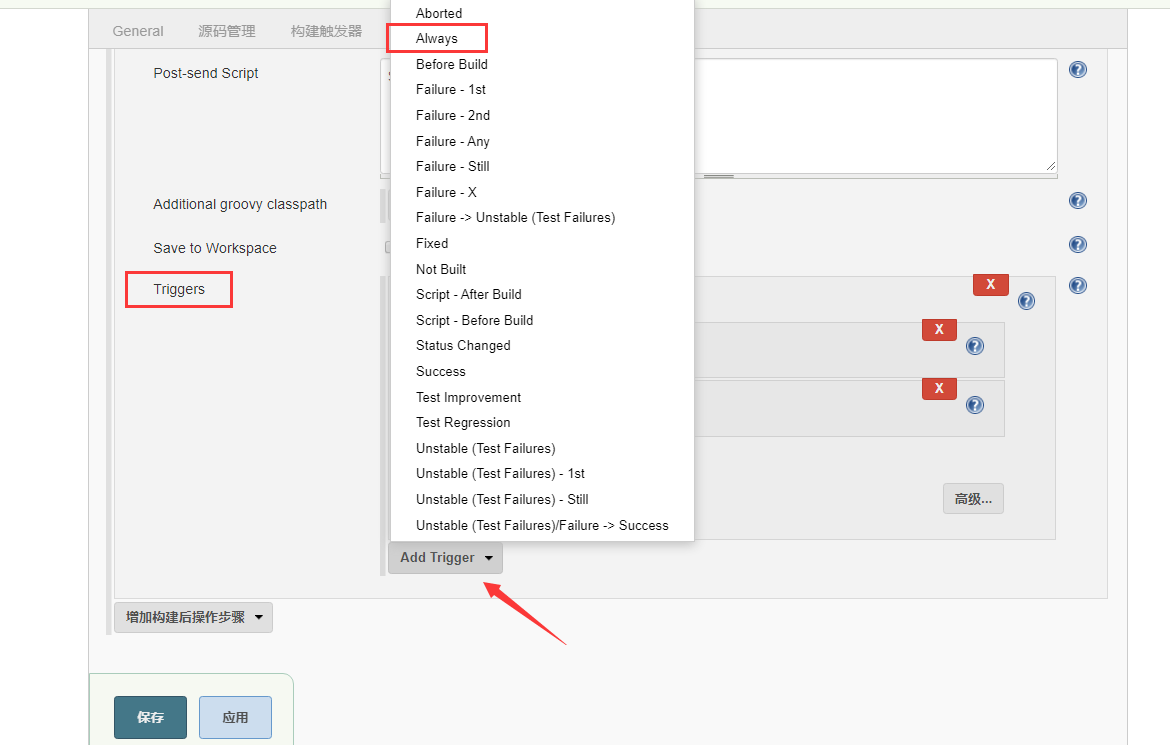
job配置触发器
打开我们需要发送邮件的job,配置里面添加构建后的操作

接着添加触发机制:always是不管构建成功还是失败都会发邮件

触发器里面可以配置当前job指定的收件人,也可以勾选添加日志到邮箱

收到邮件
查看邮箱收到的邮件内容

构建结果 - Successful
构建信息
项目名称 : pytest_demo
构建编号 : 第28次构建
触发原因: Started by user admin
构建状态: Successful
构建日志: http://49.235.92.12:9090/job/pytest_demo/28/console
构建 Url : http://49.235.92.12:9090/job/pytest_demo/28/
测试报告: http://49.235.92.12:9090/job/pytest_demo/allure
点开链接可以直接查看job详情和信息的测试报告




 浙公网安备 33010602011771号
浙公网安备 33010602011771号