python测试开发django-50.jquery发送ajax请求(get)
前言
有时候,我们希望点击页面上的某个按钮后,不刷新整个页面,给后台发送一个请求过去,请求到数据后填充到html上,这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。Ajax可以完美的实现。
jQery和Ajax
jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
特点: jQuery是当前很流行的一个JavaScript框架,使用类似于CSS的选择器,可以方便的操作HTML元素,拥有很好的可扩展性,拥有不少插件。
描述:
- 对于程序员来说,简化javascript和ajax编程,能够使程序员从设计和书写繁杂的JS应用中解脱出来,将关注点转向功能需求而非实现细节上,从而提高项目的开发速度。
- 对于用户来说,改善了页面的视觉效果,增强了与页面的交互性,体验更绚丽的网页物资。
- javaScript框架实际上是一系列工具和函数。
AJAX = 异步 JavaScript 和 XML。AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
案例实践
需实现的效果:当点击页面上某个元素时,发送一个get请求,服务端返回json数据,从返回的json数据里面提出我想要的数据,然后alter弹窗显示出来
网页中添加jquery有两种方式,一种是从 jquery.com下载 jQuery 库,放到本地项目中,另外一种从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery
我这里是从CDN中载入,里面加上这句:<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>天气</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div style="margin: 15% 40%;">
<p>获取天气,返回json数据</p>
<button id="weather">点我!,获取json数据</button>
</div>
</body>
</html>
当点button按钮时,访问的接口相关内容如下(需提前准备好接口数据,可以在django里面写个接口返回):
接口访问url: weather_code/
请求方式:get
请求参数:city=上海&time=2019-04-05
返回数据(json):{"error_code": 1, "reason": "success", "weather_code": 1, "weather_name": "晴天", "city": "上海"}
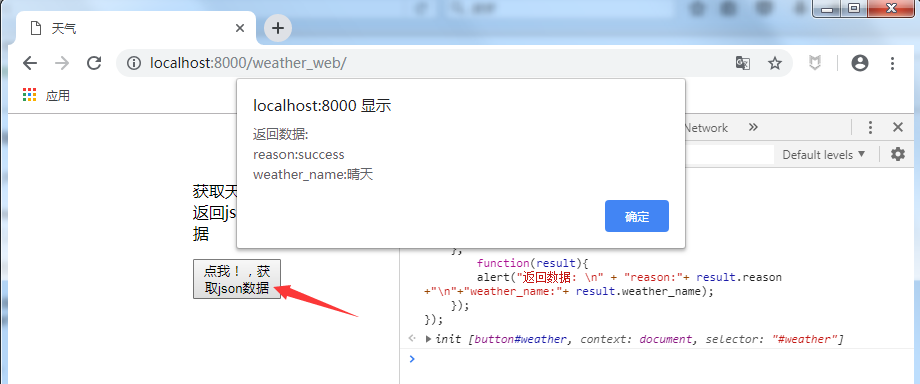
在django里面写个访问页面地址:http://localhost:8000/weather_web/,打开谷歌浏览器Console调试
$("#weather").click(function(){
$.get("/weather_code/",
{
city:"上海",
time:"2019-04-05"
},
function(result){
alert("返回数据: \n" + "reason:"+ result.reason +"\n"+"weather_name:"+ result.weather_name);
});
});

点完按钮之后,弹出alert,返回的是json数据,json里面取出key对应的值,如:result.key名称

jQuery脚本
把jQuery脚本整合到html内容中,语法格式:$.get(url,[data],[success])
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>天气</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#weather").click(function () {
$.get("/weather_code/",
{
city: "上海",
time: "2019-04-05"
},
function (result) {
alert("返回数据: \n" + "reason:" + result.reason + "\n" + "weather_name:" + result.weather_name);
});
});
})
</script>
</head>
<body>
<div style="margin: 15% 40%;">
<p>获取天气,返回json数据</p>
<button id="weather">点我!,获取json数据</button>
</div>
</body>
</html>
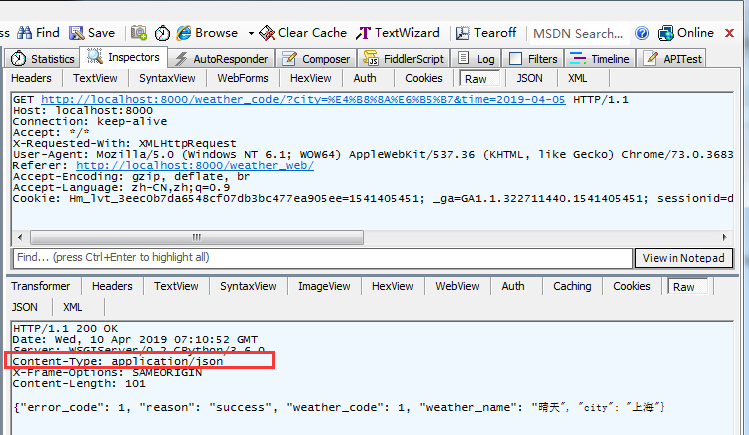
加上jQuery脚本后,点button会发一个get请求,可以使用抓包工具看得到

Ajax方式
下面这种写法看起来更加直观,更加规范一点
$("#weather").click(function() {
$.ajax({
"url" : "/weather_code/", //提交URL
"type" : "Get",//处理方式
"data" : {
"city": "上海",
"time": "2019-04-05"
},//提交的数据
"dataType" : "json",//指定返回的数据格式
"success" : callback,//执行成功后的回调函数
"async" : "false",//是否同步
//错误后执行
"error" : function() {
alert("请求失败!")
}
});
function callback(result) {
alert("返回数据111: \n" + "reason:" + result.reason + "\n" + "weather_name:" + result.weather_name);
}
})




 浙公网安备 33010602011771号
浙公网安备 33010602011771号