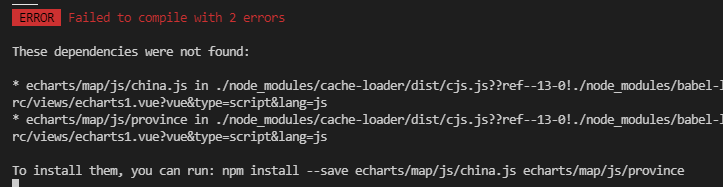
直接在5+版本里使用map会报错,报错代码如下:
These dependencies were not found: * echarts/map/js/china.js in ./node_modules/cache-loader/dist/cjs.js??ref--13-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--1-0!./node_modules/vue-loader-v16/dist??ref--1-1!./src/views/echarts1.vue?vue&type=script&lang=js * echarts/map/js/province in ./node_modules/cache-loader/dist/cjs.js??ref--13-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--1-0!./node_modules/vue-loader-v16/dist??ref--1-1!./src/views/echarts1.vue?vue&type=script&lang=js To install them, you can run: npm install --save echarts/map/js/china.js echarts/map/js/province
报错截图如下:

我们主要在node_modules文件夹中,看看有没有这两个文件:
1.echarts/map/js/china.js
2.echarts/map/js/proince
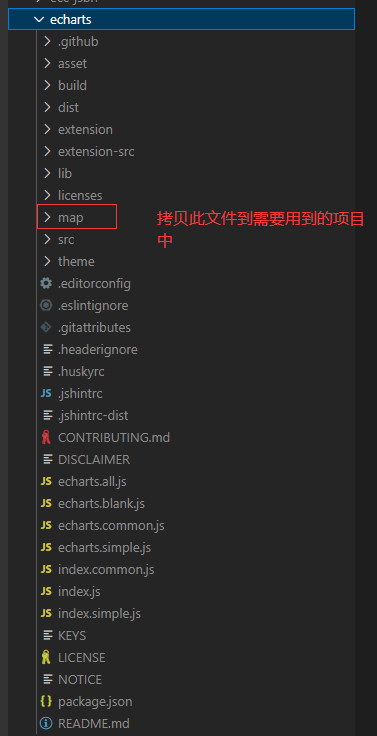
如果没有就将echarts4版本中的map文件拷贝引入到项目中来,没有map文件,可以去百度找一份map源码或者新建一个项目安装指定版本的echarts将依赖里面的源码拷贝出来,
然后在根据你需要的版本安装 例如装@4.0.0 npm install echarts@4.6.0,然后拷贝出来放在项目依赖中和原位置一致的层级,如下图: