VScode 连接 WSL 、docker容器
/转载请注明出处与作者/
/作者:dopamine/
一、前言
注意:这是一个安装教程博客,不会讲解原理。
最近感觉Vmware使用起来特别的卡,所以决定使用WSL(WSL2,因为只有WSL2才支持docker))作为替代。同时希望使用VScode远程连接docker来进行编辑。
网上看了很多的博客,讲的云里雾里的,大多都是要使用SSH,而博主通过尝试,一直连接失败。 查阅了一些官方文档,最终经过一些尝试,发现通过一些简单的傻瓜式操作就可以连接WSL中的docker,不用去配一大堆文件。
二、WSL2和docker的安装
WSL2和docker的安装过程可以参考下面的博客,也可以自己找,都是一些傻瓜式操作。
链接(本人测试过没有遇到问题):https://zhuanlan.zhihu.com/p/148511634
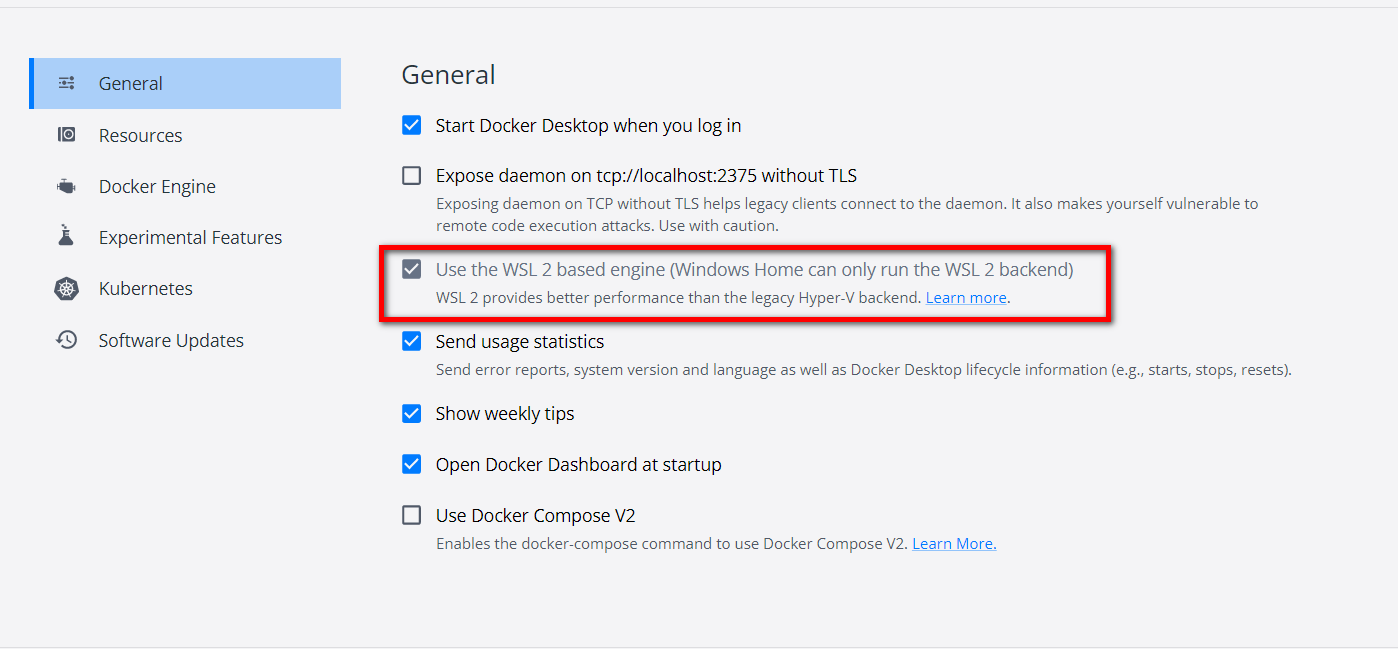
建议:安装docker的时候选择Docker Desktop for windows方式,博主是在安装了Docker Desktop for windows才成功的。********
注意:安装Docker Desktop for windows的时候如果下面是灰色的可以不用去管它,目前博主使用没有影响。

三、VScode连接docker容器(本博主要讲的)
1、下载插件
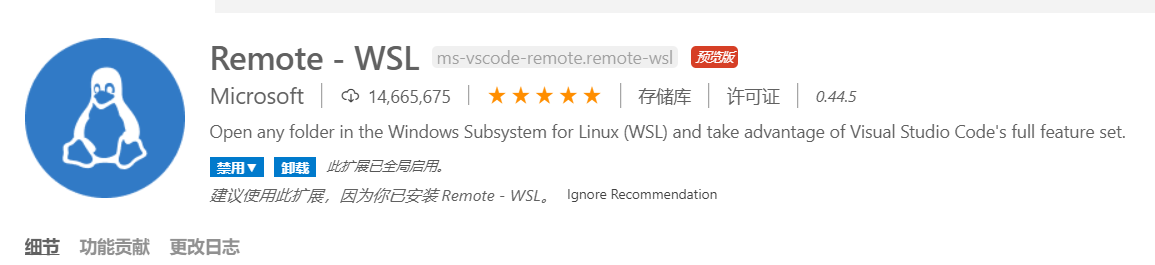
1.Remote-WSL
Remote-WSL是用来连接WSL的

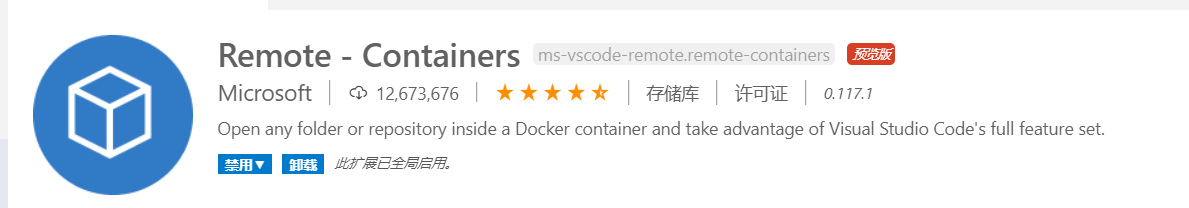
2.Remote-Containers
Remote-Containers用来连接容器

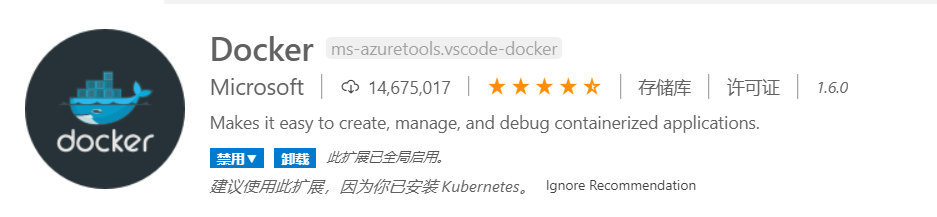
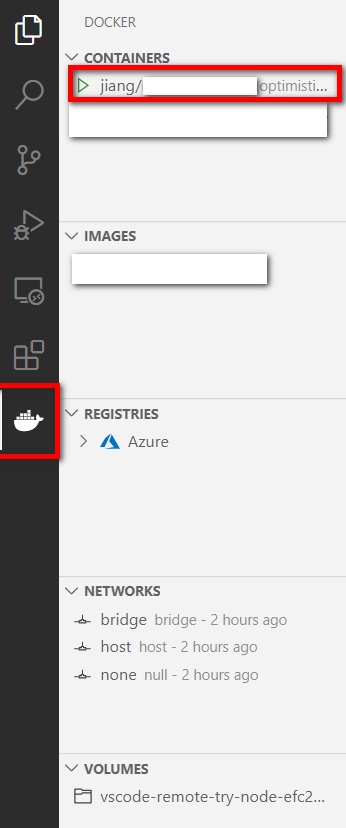
3.Docker

2、在WSL2中创建一个容器
前提是你本地已经有镜像了
docker run -dit 镜像号 /bin/bash
如果不会创建容器的可以参考下面教程
https://www.runoob.com/docker/docker-container-usage.html
3.VScode连接容器

右键选择 Attach Visual Studio Code
等待
左下角出现下图代表成功

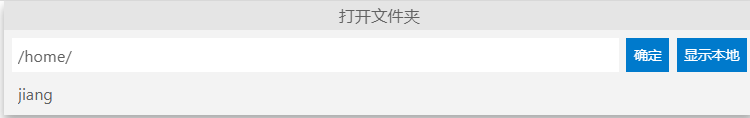
左上角选择文件->打开文件夹,会出现下图,这已经是在容器里面了

4、注意
注意:使用结束断开连接后,容器仍然在运行。要想关闭或者将容器生成镜像,前往WSL中进行操作。
关于docker的一些操作,可以参考菜鸟教程
链接:https://www.runoob.com/docker/docker-tutorial.html
如有问题,欢迎留言




 浙公网安备 33010602011771号
浙公网安备 33010602011771号