Markdown学习笔记
超链接
本页签链接
[演示](https://www.cnblogs.com/youngleesin/p/11314280.html).
演示.
新页签链接
<a href="https://www.cnblogs.com/youngleesin/p/11314280.html" target="_blank">演示</a>
段落中穿插链接

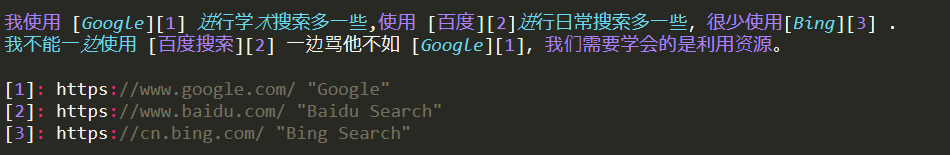
我使用 Google 进行学术搜索多一些,使用 百度进行日常搜索多一些,很少使用Bing .
我不能一边使用 百度搜索 一边骂他不如 Google,我们需要学会的是利用资源。
折叠语法
主要使用的是 html5的 details标签
<details>
<summary>折叠文本</summary>
书写文本区
</details>
<details>
<summary>折叠代码块</summary>
<pre><code>
print("显示代码框")
</code></pre>
</details>
<details>
<summary>折叠代码块</summary>
<pre><blockcode>
print("无代码框")
</blockcode></pre>
</details>
<details style ="padding: 5px 30px;
background-color: #4fa388f5;
margin-bottom: 10px;
color: #fff;font-size: 16px;">
<summary >折叠代码块</summary>
<pre>
System.out.println("附css特效")
</pre>
</details>
折叠文本
书写文本区折叠代码块
print("显示代码框")
折叠代码块
print("无代码框")
折叠代码块
System.out.println("附css特效")
请根据以下步骤更新机器的固件程序:
http://m.95105369.com/SkillsDisp.aspx?id=270&modelno=mfc7360_as_cn


 浙公网安备 33010602011771号
浙公网安备 33010602011771号