多个div放在一起,边框重叠去重
多个div放在一起,边框如何去重
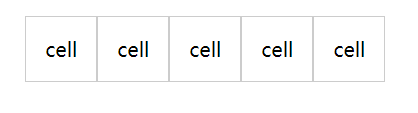
先看一下效果

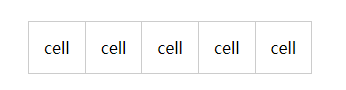
在看一下改进后的效果

是不是舒服多了。
上代码
<ul class="firstul"> <li>cell</li> <li>cell</li> <li>cell</li> <li>cell</li> <li>cell</li> </ul>
CSS
ul.firstul{ display:table;border-collapse:collapse; margin-top:25px;margin-left:25px;} ul.firstul>li{display:table-cell;padding:15px;border:1px solid #ccc;}
关键性代码:border-collapse:collapse;
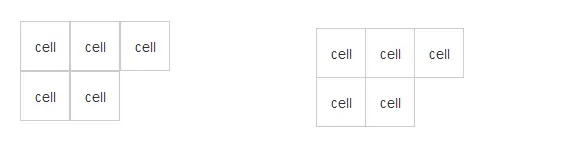
上面的例子是把ul和li转换为表格的形式,如果想根据窗口的大小,来控制一行显示的格式,上面的方法就无法解决了,如下的例子

ul.secondul{width:150px;overflow:hidden;padding-bottom:1px;margin-left:25px;} ul.secondul>li{width:50px;height:50px;line-height:50px;float:left;text-align:center;border:1px solid #ccc;margin-right:-1px; margin-bottom:-1px;}
主要用到li的margin-right:-1px margin-bottom:-1px;以及外面的ul padding-bottom:1px(不用的话下面的线会不显示,因为margin-bottom:-1px 超出了div的范围)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号