一、初始CSS
1.1、介绍CSS
1、CSS定义如何显示HTML元素。
2、当浏览器读到一个样式表,他就会按照这个样式表来对文档进行格式化(渲染)。
1.2、CSS语法
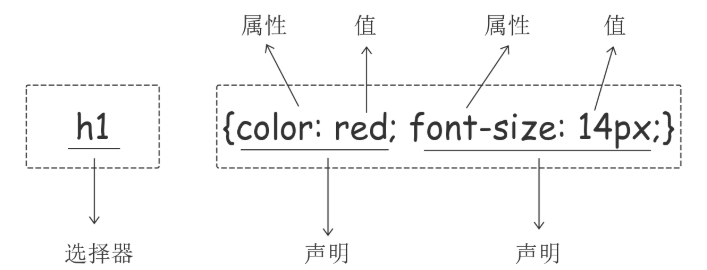
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

1.3、CSS注释
/*#p1 {color: green;}*/ /*注释*/ /*注释是代码之母*/
二、CSS的几种引入方式
2.1、行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red;">我是一个p标签!</p>
2.2、内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p {color: aqua} </style> </head>
2.3、外部样式
外部样式就是将CSS写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
/*第一步:创建CSS文件*/ /*第二部:在<head></head>中写入*/ <link rel="stylesheet" href="基本的样式.css"> /*文件名*/
三、CSS选择器
3.1、基本选择器
1、元素选择器
p {color: aqua}
2、ID选择器
#p1 { color: green; } /*id='p1',#表示ID*/
3、类选择器
.c1 {color: yellow} /*在style中写入*/ /*首先要写入相同属性*/ <span class="c1">我是span标签</span> <p class="c1">我是p标签</p> <i class="c1">我是i标签</i>
/*有c1这个class的p标签*/
p.c1 {color: antiquewhite}
4、通用选择器
* {color: aquamarine}
3.2、组合选择器
1、儿子选择器
/*找儿子标签:找li的儿子a的标签*/ li>a {color: green} <ul> <li><a href="">手机</a></li> <li><a href="">电脑</a></li> <li><a href="">爆米花</a></li> </ul>
2、后代选择器
/*子子孙孙中找标签*/ #p1 p {color: blue} <div id="p1"> <div> <div> <p>我是一个p标签</p> </div> </div><p>我是一个p标签</p> </div>
3、毗邻选择器
/*毗邻选择器:找下面紧挨着的*/ div+p {color: yellow} <p>div上面的p</p> <div>div</div> <p>div下面的p</p>
4、弟弟选择器
/*弟弟选择器:同级往下面找*/ #d2~* {color: pink} <div id="d2">d2</div> <p>d2下面的p</p> <a href="">哈哈</a> <p>p标签</p>
3.3、属性选择器
<style> /*找到所有有qs这个属性的标签*/ div[qs] {color: green} /*找到所有有qs属性值是nb2的标签*/ div[qs='nb2'] {color: yellow} </style> <div id="d1" class="c1" qs="nb">骑士计划!</div> <div qs="nb2">骑士计划!</div> <div>只要python学得好,媳妇年年在高考</div>
3.4、分组和嵌套
1、分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择期之间使用,用逗号分隔的分组选择器来统一设置元素样式。
<style> div, p {color: blueviolet} </style> <div>我是div标签!</div> <p>我是p标签!</p>
2、嵌套
多个选择器可以混合起来使用,比如:.c1类内部所有p标签设置字体颜色为红色。
<style> .c1 p {color: blue} </style> <div class="c1"> <div> <i>我是i标签</i> <p> 我是p1标签 </p> </div> <p>我是p标签!</p> </div>
3.5、伪类选择器
<style> /*未访问过的链接,设置为:粉红色*/ a:link { color: pink; } /*访问过的链接,设置为:蓝色*/ a:visited { color: blue; } /*鼠标指向瞬间,链接变成紫色*/ a:hover { color: blueviolet; } /*鼠标选定链接瞬间,链接变成黄色*/ a:active{ color: yellow; } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: aqua; } </style> <a href="https://www.luffycity.com">路飞学城</a> <a href="http://www.4399.com">4399</a> <a href="https://www.baidu.com">百度</a> <a href="https://www.flnet.com/">富连网</a> <a href="http://www.qq.com">QQ</a> <input type="text">
3.6、伪元素选择器
<style> /*首字母设置*/ p:first-letter { font-size: 48px; color: aqua; } /*在每个p元素之前插入内容*/ p:before { content:"#"; color: red; } /*在每个<p>元素之后插入内容*/ p:after { content: '[/]'; color: red; } </style> <p>我是p标签</p> <div>我是div标签</div> <i>我是i标签</i>
3.7、选择器的优先级
1、继承是CSS的一个主要特征。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body { color: red; }
可以通过对应的标签设置字体颜色就可以覆盖掉它继承的样式。
p { color: green; }
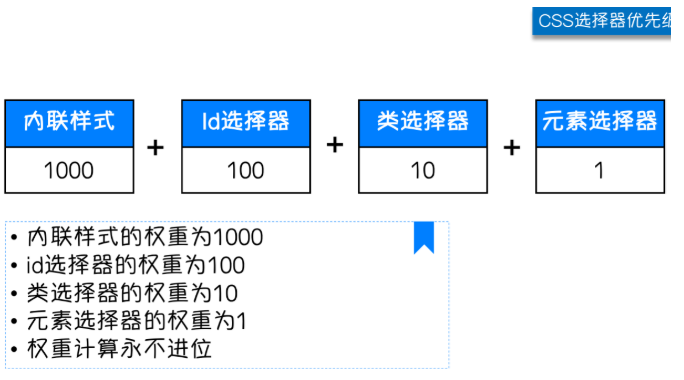
2、选择器的优先级
按照不同选择器的权重来决定的,具体的选择如下:

除此之外还可以通过添加 !important 方式来强制让样式生效,但并不推荐使用。因为如果过多使用会导致样式混乱,不易维护。
2.2不讲道理的 !important
p {color: red !important} <p style="color: aqua">我是p标签</p> <div>我是div标签</div> <i>我是i标签</i>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号