word-wrap,word-break,white-space
这3个属性都与换行有关,看看有啥区别。
语法介绍
【word-wrap】
定义:属性允许长单词或 URL 地址换行到下一行;
语法:
word-wrap: normal|break-word;
break-word:属性允许长单词或 URL 地址换行到下一行
【word-break】
定义:属性规定自动换行的处理方法;
语法:
word-break: normal|break-all|keep-all;
break-all:允许在单词内换行。
keep-all:只能在半角空格或连字符处换行。
【white-space】
定义:属性设置如何处理元素内的空白;
语法:
white-space: normal|pre|no-wrap|pre-wrap|pre-line|inherit;
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
(本篇博客暂时只讨论nowrap值)
区别比较
(比较word-wrap:break-word,word-break:break-all,white-space:nowrap)
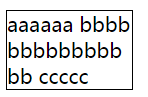
(1)正常情况(不加3者中的任何一个)
分析:1)当bbbbbbbbbb在第一行无法全部显示时,会自动换到第二行显示;2)当bbbbbbbbbb在第二行无法全部显示时,单词内不会换行
(2)加属性word-wrap:break-word(属性允许长单词或 URL 地址换行到下一行)
分析:1)当bbbbbbbbbb在第一行无法全部显示时,会自动换到第二行显示;2)当bbbbbbbbbb在第二行无法全部显示时,单词内会截断换行
(3)加属性word-break:break-all(允许在单词内换行)
分析:单词内可以换行,所以在每一行都尽量填满宽度,剩余部分换行显示。
(4)white-space:nowrap(文本不会换行,直到遇到 <br>标签)
分析:这个很好区别,文本不换行,在一行显示。(这个一般结合text-overflow使用)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号