取消 ant-design modal(模态框) 右上角×的默认事件,改为自定义
背景:
由于项目中需要使用到 ant-design 的模态框组件,但是默认的右上角取消按钮不能自定义事件,但是客户又需要显示出来,并且点击的时候提示是否需要删除,不能隐藏,那么就只有想办法取消默认事件,改为自定义的。


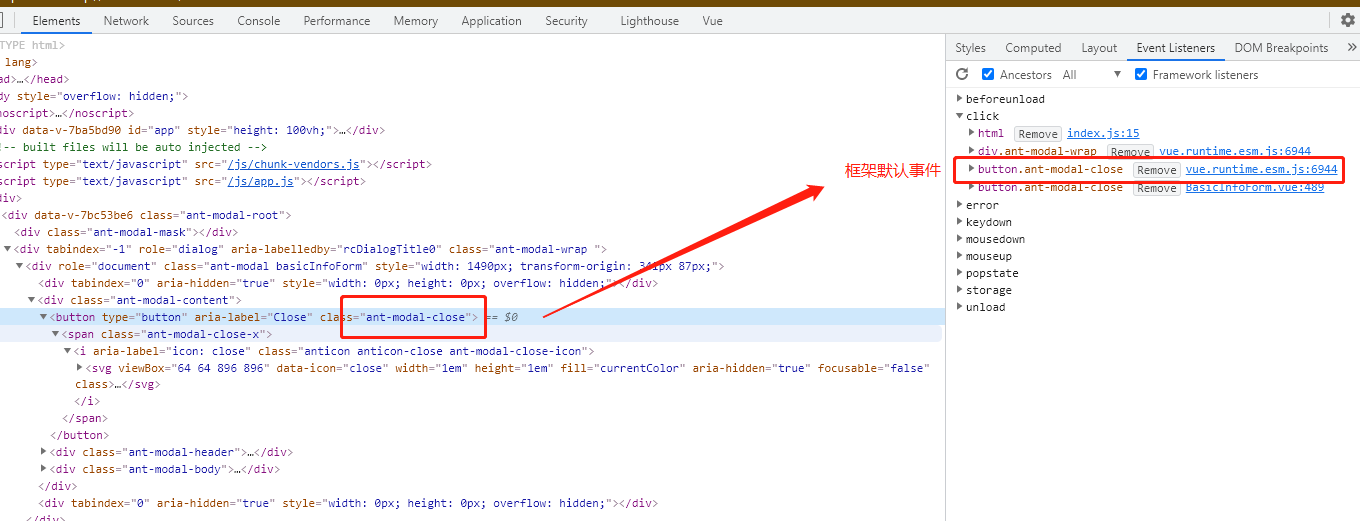
//根据绑定的 class 获取到该元素 // .ant-modal-close 这个是默认框架给 右上角 x 加的样式,并通过此类绑定的默认点击事件 let md = document.querySelector('.ant-modal-close'); let _this = this; md.addEventListener('click', event => { // 使用此方法可以阻止默认的事件 event.stopImmediatePropagation(); //改为调用自定义的方法 cancel(); }, true); function cancel(){ //自己写需要的方法... }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号