Spring Boot + Vue 前后端分离项目 -- 登录页记住密码和隐藏密码
前言
这是前后端分离项目的第四篇文章。
1. Spring Boot + Vue 前后端分离项目 -- 登录页制作
2. Spring Boot + Vue 前后端分离项目 -- 后端登录接口实现
3. Spring Boot + Vue 前后端分离项目 -- 前后端登录接口对接
这篇文章主要实现的功能是,登录页记住账号密码,并实现隐藏和显示密码。
实现隐藏和显示密码
效果如下:
隐藏

显示

主要思路,通过设置 密码项 的 <el-input 输入框的 type 属性值,实现密码的显示和隐藏。
当 type = text 时,密码会显示出来,当 type = password 时,密码会隐藏,并以 * 显示。
密码项 的 <el-input 输入框 完整代码如下:
<el-input :type="passwordType" v-model="loginData.password" placeholder="请输入密码..."
@keydown.enter.native="submitLogin">
<i slot="suffix" class="el-icon-view" @click="showPassword"></i>
</el-input>
:type表示这是一个变量,可以通过点击事件改变它的值。
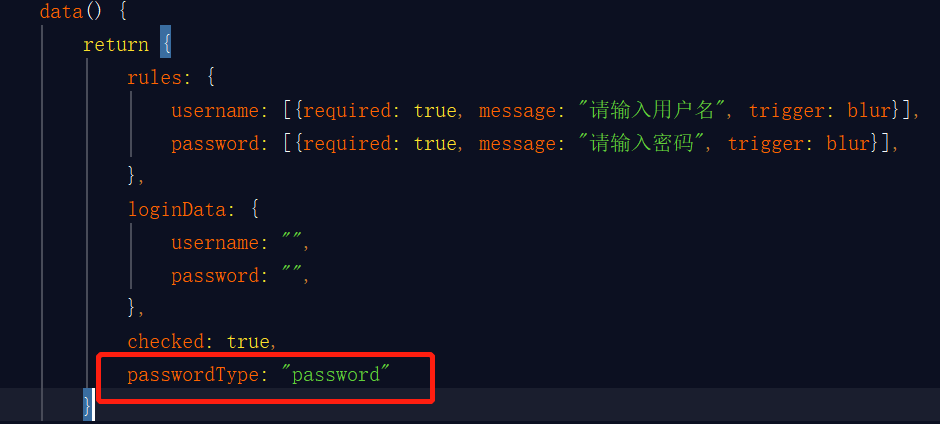
passwordType 默认值是 password :

在 <el-input 输入框,添加一个 <i> 标签,申明图标样式和点击事件。
<i slot="suffix" class="el-icon-view" @click="showPassword"></i>
实现点击事件:
showPassword: function () {
if (this.passwordType == "text"){
this.passwordType = "password"
} else {
this.passwordType = "text"
}
}
记住账号密码
主要功能:
1.记住我勾选,点登陆时,将账号和密码保存到 cookie,下次登陆自动显示到表单内。
2.不勾选,点登陆时候则清空之前保存到 cookie 的值,下次登陆需要手动输入。
大体思路就是通过存/取/删cookie实现的;
每次进入登录页,先去读取 cookie,如果浏览器的 cookie 中有账号信息,就自动填充到登录框中,存 cookie 是在登录成功之后,判断当前用户是否勾选了记住密码,如果勾选了,则把账号信息存到 cookie 当中,效果图如下:

保存在本地的 cookie 信息如下:

实现
先在密码框下,添加一行代码:
<el-checkbox label="记住我" v-model="checked"></el-checkbox>
再在登录点击事件上,加个判断,看是否勾选了“记住我”:
//判断复选框是否被勾选 勾选则调用配置cookie方法
if (this.checked == true){
//传入账号名,密码,和保存天数3个参数
this.setCookie(this.loginData.username, this.loginData.password, 7);
}else {
//清空Cookie
this.clearCookie();
}
添加几个方法,分别实现设置cookie 、获取cookie 和清除cookie 功能:
//设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
window.document.cookie = "userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == 'userName') {
this.loginData.username = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == 'userPwd') {
this.loginData.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie: function() {
this.setCookie("", "", -1); //修改2值都为空,天数为负1天就好了
}
通过钩子函数mounted,调用 getCookie方法:
mounted: function(){
this.getCookie();
},
最终,登录页的完整代码如下:
<template>
<div>
<el-form ref="loginForm" :rules="rules" :model="loginData" class="loginContainer">
<h3 style="display: flex; justify-content: center">系统登录</h3>
<el-form-item label="用户名" prop="username">
<el-input v-model="loginData.username" placeholder="请输入用户名..."></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input :type="passwordType" v-model="loginData.password" placeholder="请输入密码..."
@keydown.enter.native="submitLogin">
<i slot="suffix" class="el-icon-view" @click="showPassword"></i>
</el-input>
</el-form-item>
<el-checkbox label="记住我" v-model="checked"></el-checkbox>
<el-button type="primary" style="width: 100%; margin-top: 5px" @click="submitLogin">登录</el-button>
</el-form>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
rules: {
username: [{required: true, message: "请输入用户名", trigger: blur}],
password: [{required: true, message: "请输入密码", trigger: blur}],
},
loginData: {
username: "",
password: "",
},
checked: true,
passwordType: "password"
}
},
mounted: function(){
this.getCookie();
},
methods: {
submitLogin: function () {
this.$refs.loginForm.validate((valid) => {
if (valid) {
this.postKeyValueRequest("doLogin", this.loginData).then(resp => {
if (resp) {
window.sessionStorage.setItem("user", JSON.stringify(resp.obj));
this.$router.replace("/home");
}
})
}
else {
this.$message.error('请输入所有字段');
return false;
}
});
//判断复选框是否被勾选 勾选则调用配置cookie方法
if (this.checked == true){
//传入账号名,密码,和保存天数3个参数
this.setCookie(this.loginData.username, this.loginData.password, 7);
}else {
//清空Cookie
this.clearCookie();
}
},
//设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
window.document.cookie = "userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == 'userName') {
this.loginData.username = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == 'userPwd') {
this.loginData.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie: function() {
this.setCookie("", "", -1); //修改2值都为空,天数为负1天就好了
},
showPassword: function () {
if (this.passwordType == "text"){
this.passwordType = "password"
} else {
this.passwordType = "text"
}
}
}
}
</script>
<style>
.loginContainer {
border-radius: 15px;
background-clip: padding-box;
margin: 100px auto;
width: 350px;
padding: 20px 20px 35px 20px;
background: #fff;
border: 1px solid #eaeaea;
box-shadow: 0 0 25px #cac6c6;
}
</style>
参考文章
https://www.cnblogs.com/nxmin/p/8386031.html
每天学习一点点,每天进步一点点。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号