JSTL核心标签库中c:forEach 的 varStatus属性
varStatus属性 类型:String 描述:循环的状态信息,可以取值index\count\first\last\current 不可以使用EL表达式
我们常使用<c:forEach>标签来遍历需要的数据,为了方便使用,varStatus属性可以方便我们实现一些与行数相关的功能,如:奇数行、偶数行差异;最后一行特殊处理等等。varStatus属性常用参数如下:
index:当前这次迭代从 0 开始的迭代计数
count:当前这次迭代从 1 开始的迭代计数
first:用来表明当前这轮迭代是否为第一次迭代的标志,返回true/false
last:用来表明当前这轮迭代是否为最后一次迭代的标志,返回true/false
示例:代码段1:
1 <span style="font-size:18px;"><span style="font-size:14px;"><!-- jstl核心标签库中的标签c:forEach --> 2 <c:forEach items="${list}" var="s" varStatus="abc"> 3 <div id="div1"> 4 ${abc.current} 5 <ul> 6 <li>学号:${s.id}</li> 7 <li>姓名:${s.name}</li> 8 <li>年龄:${s.age}</li> 9 <li>性别:${s.sex}</li> 10 </ul> 11 </div> 12 </c:forEach></span>
1 <span style="font-size:18px;"></span></span>
在另一页面中设置了传递的参数list为request.setAttribute("list", students);
其中students为ArrayList<Students>类型,students中包含了5组数据,格式如下所示,id分别为1~5.
代码段2:
1 <span style="font-size:18px;"> <student id="1"> 2 <name>李一X</name> 3 <sex>男</sex> 4 <age>20</age> 5 </student></span>
1)当代码段1中为${abc.current}时,显示界面为(注意最上面一行变化,后面类同):

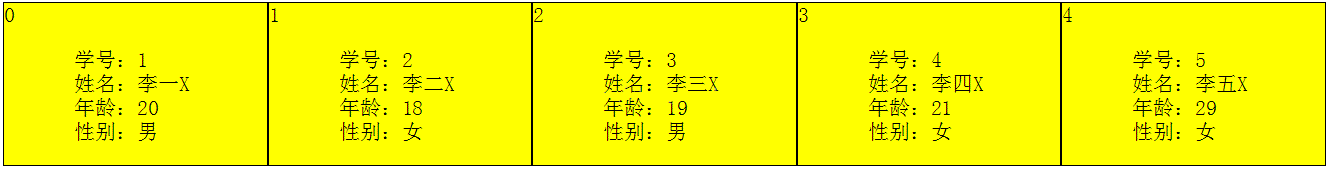
2)当代码段1中为${abc.index}时,显示界面为(注意最上面一行变化,后面类同):

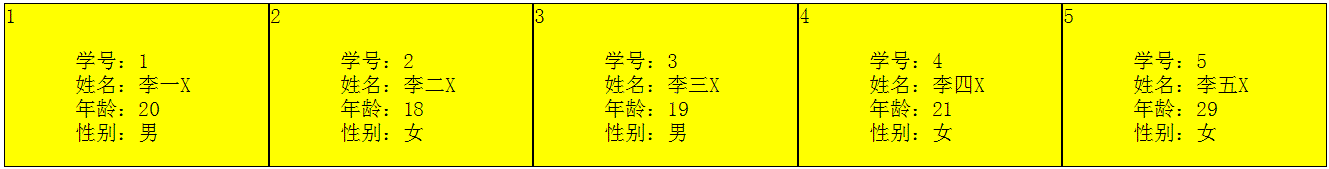
3)当代码段1中为${abc.count}时,显示界面为(注意最上面一行变化,后面类同):
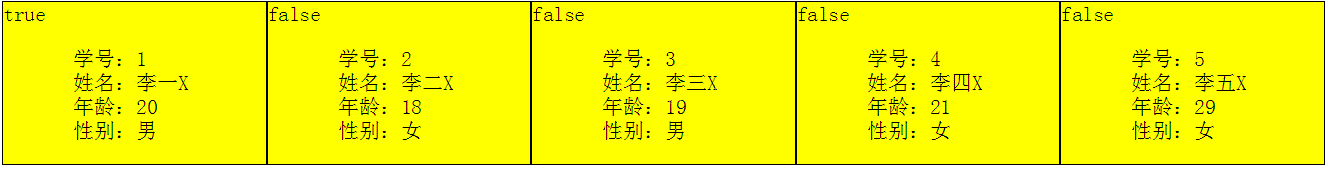
4)当代码段1中为${abc.first}时,显示界面为(注意最上面一行变化,后面类同):

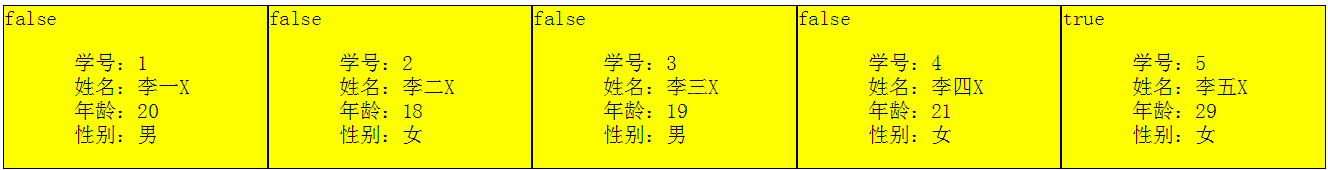
5)当代码段1中为${abc.last}时,显示界面为(注意最上面一行变化,后面类同):

另外可以结合<c:forEach>标签的begin、end、step属性控制输出,其分别表示:起始序号,结束序号,跳跃步伐。
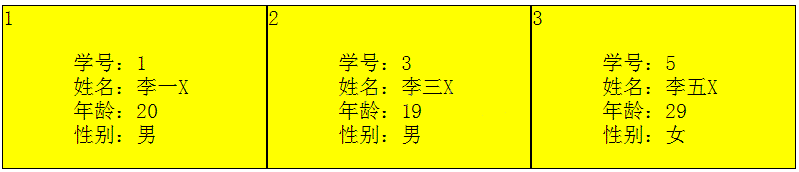
1 <c:forEach items="${list}" var="s" begin='0' end='4' step='2' varStatus="abc"> 2 <div id="div1"> 3 ${abc.count} 4 <ul> 5 <li>学号:${s.id}</li> 6 <li>姓名:${s.name}</li> 7 <li>年龄:${s.age}</li> 8 <li>性别:${s.sex}</li> 9 </ul> 10 </div> 11 </c:forEach>
结果如下:

说明:操作list集合共有5条数据,step="2"表明不是逐条循环,而是按步长为2取值。即操作集合中的第1、3、5条数据(见学号),此处不要和左上角varStatus属性(取值count)的输出混淆.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号