李忠益TP5商城项目笔记(待完成)
- 商品种类的无限极分类
$data=db('goods_type')->field(['*','concat(path,",",id)'=>'paths'])->order('paths')->select(); foreach($data as $k=>$v){ $data[$k]['name']=str_repeat('|--',$v['level']).$v['name']; } - ThinkPHP 5 中的公共函数调用问题:整个应用的公共函数放在
\application\common.php中,某个模块的应用可以放在\application\模块名\common.php中 - 无限分类之使用ajax获取分类数据
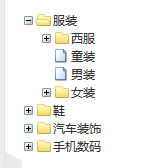
1、product控制器中的方法 public function product_category_ajax(){ $data=db('goods_type')->field('id,pid,name')->select(); echo json_encode($data); } 2、product_category模板中添加js代码 var zNodes; $.ajax({ url:"{:url('product_category_ajax')}", type:'get', dataType:'json', async: false, success:function(data){ zNodes=data; console.log(data); } });效果如图:
![]()
-
无限分类之使用ajax获取分类数据
//1、product控制器中的product_category_del方法 public function product_category_del(){ $id=$_GET['id']; $p_data=db('goods_type')->where('pid',$id)->find(); if($p_data){ $msg='分类下面还有子分类,不允许删除!'; echo json_encode($msg); }else{ if(db('goods_type')->delete($id)){ echo 1; }else{ $msg='分类删除失败!'; echo json_encode($msg); } } }
2、product_category模板中添加js代码
callback: {
beforeClick: function(treeId, treeNode) {
$.ajax({
url:"{:url('product_category_del')}",
type:'get',
data:{id:treeNode.id},
dataType:'json',
async: false,
success:function(data){
if(data==1){
alert('分类删除成功!');
location.href="product_category";
}else{
alert(data);
}
}
});
}
}
说明:
视频教程的文件上传插件是Bootstrap fileinput,原模板文件用的是百度开发的WebUploder,但无论是哪种,我都弄不懂后台怎么获取上传的文件,一怒之下不玩了,有心情再研究吧





 浙公网安备 33010602011771号
浙公网安备 33010602011771号