web前端学习
一、学习路径
HTML5->CSS3->JS
- HTML主要是网页的基本组成部分
- CSS设计美化网页
- JS产生与用户的交互(使用jQuery封装)
二、HTML5学习
①初识HTML
- HTML:Hyper Text Markup
- Language(超文本标记语言)
超文本主要包括文字,图片,音频,视频,动画等 - W3C:万维网联盟
- W3C标准组要包括
1、结构化标准语言(HTML、XML)
2、表现标准语言(CSS)
3、行为标准语言(DOM、ECMAScript)
②软件准备
- Hbuilder
③开发学习
-
- HTML的基本结构
<!--DOCTYPE 指定使用的规范-->
<!DOCTYPE html>
<html>
<!-- head 表示网页头部 -->
<head>
<!-- meta (描述标签)描述网站信息 -->
<meta charset="utf-8" />
<!-- title 网页标题 -->
<title>Happy Everyday</title>
</head>
<!-- body网页主体 -->
<body>
Happy Birthday to you!
</body>
</html>
-
title部分是表示在浏览器的标题,如下:
![]()
-
body部分是显示在网页的内容,如下:
![]()
-
- HTML的基本标签
<body>
Happy Birthday to you!
<!-- 标题标签 -->
<h1>mark_one</h1>
<h2>mark_two</h2>
<h3>mark_three</h3>
<!-- 段落标签 p+TAB键快速生成 -->
<p/>charpter_one</p>
<p/>charpter_two</p>
<!-- 水平标签 产生水平线 -->
<hr>
<!-- 换行标签(单标签) 自闭合-->
line_one:abcdefg<br>
line_two:hijklmn<br>
<!-- 字体样式标签 -->
<p>粗体:<strong>Happy Birthday</strong></p>
斜体:<em>Happy Birthday</em><br>
<!-- 注释和特殊符号 -->
空 格: Happy Birthday
>
<!-- 大于号 -->
<br>
<
<!-- 小于号 -->
</body>
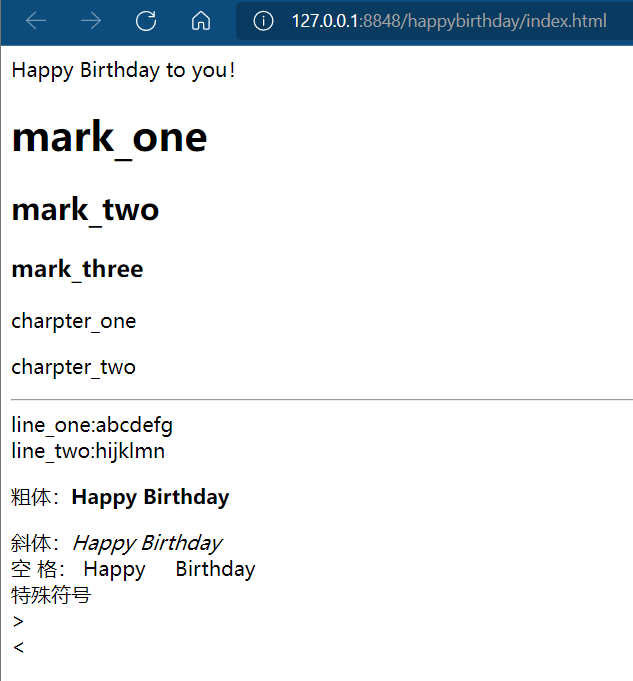
- 上述标签实际运行如下:
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号