【UE工具向】使用EditorUtilityWidget完成编辑器内工具
资料
- 官方文档:Editor Utility Widgets
- UE4.22引入了基于UMG的编辑器工具控件(Editor Utility Widgets,以下简称EUW),我们可以用它来制作一些编辑器内的实用工具。说白了就是自己做一个面板,写一些响应逻辑实现自定义的功能,比如批量操作资产、程序化生成一些内容等,下面是一个例子。
自制示例:小工具-批量文件命名整理
简单需求: 按照资产类型,批量重命名同类资产,统一命名为 "类名_原本名称"。
简要步骤: 创建EUW -> 制作UMG面板 -> 实现响应功能 -> 运行!
-
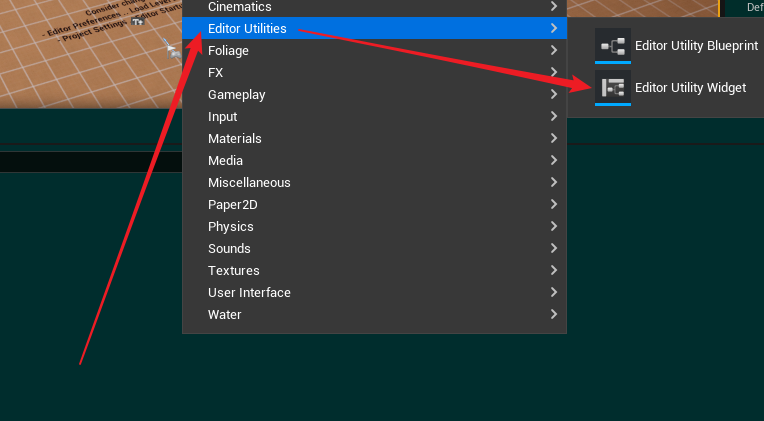
创建EUW : 内容窗口右键 -> Editor Utilities -> Editor Utility Widget

-
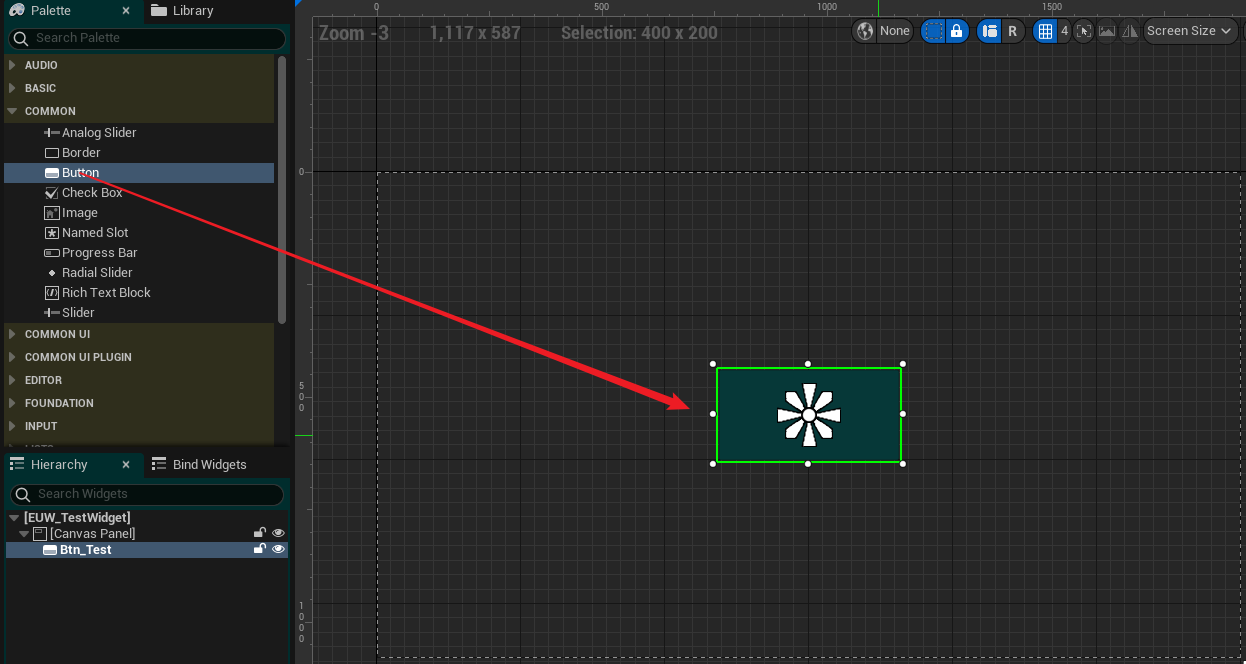
制作UMG面板:添加一个简单的按钮

-
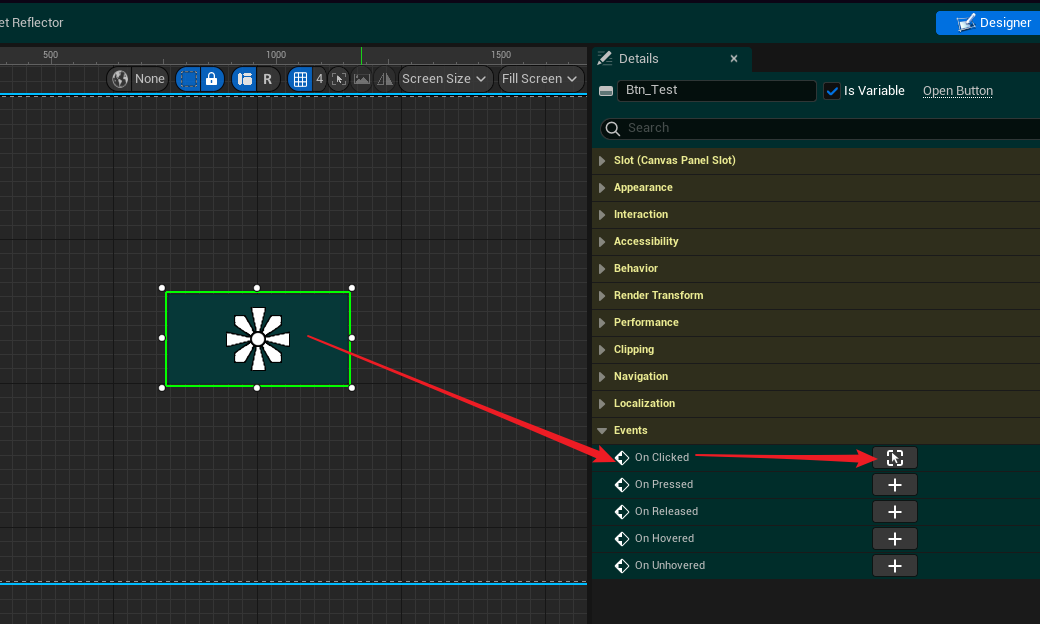
实现响应功能:在按钮的细节面板中添加点击事件

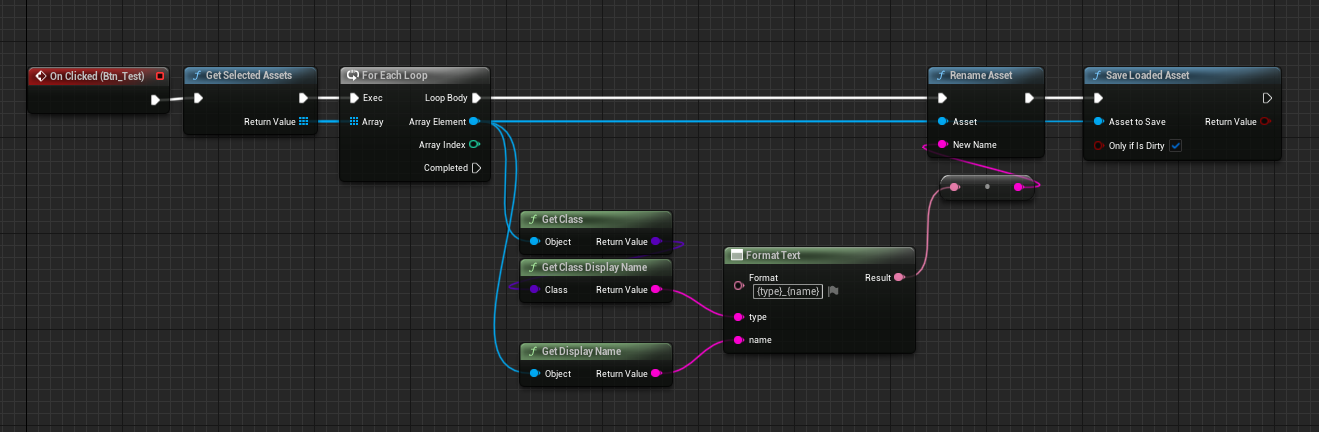
实现点击响应逻辑:改名

-
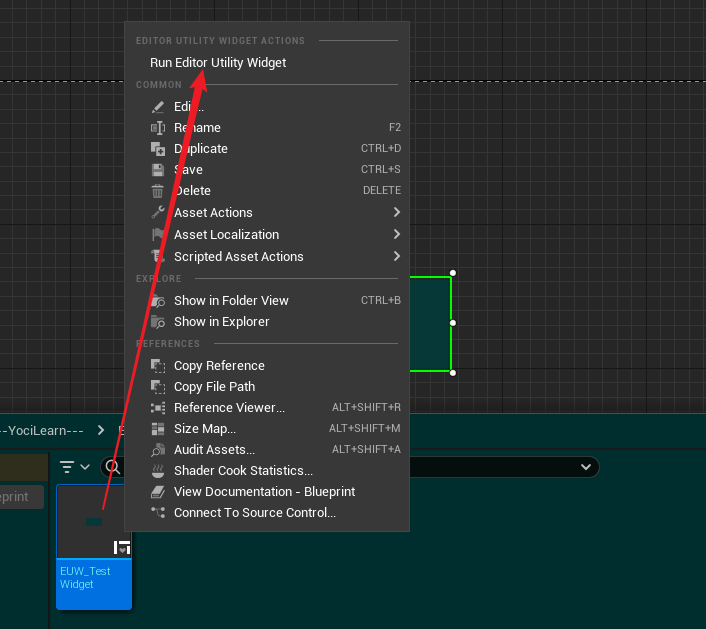
运行:在已经做好的EUW蓝图上右键 -> Run Editor Utility Widget

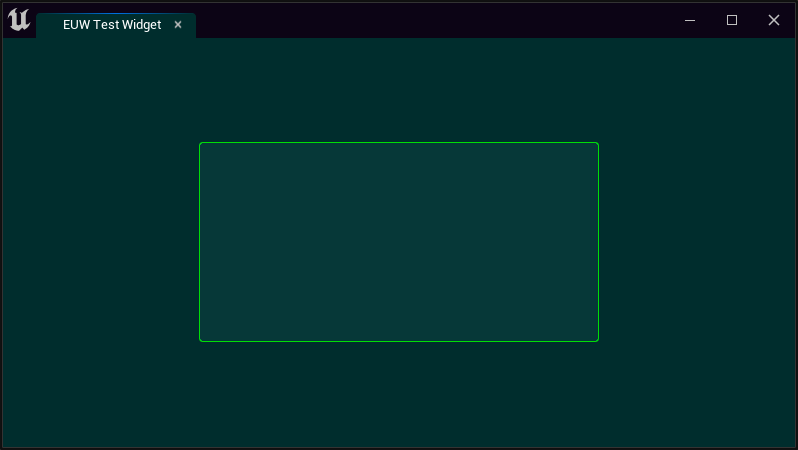
运行后会弹出一个工具窗口,是已经做好的界面,点击按钮即可触发已经实现的功能

-
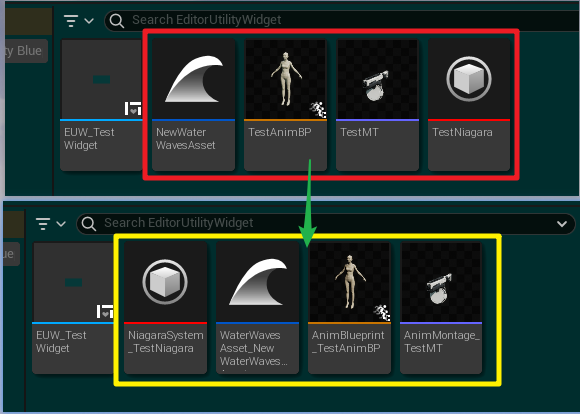
测试

-
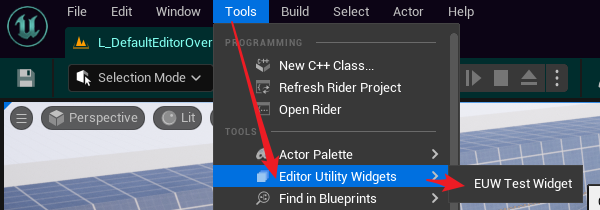
小Tip:当运行过工具蓝图后,这个工具就会出现在编辑器工具选项卡Tools -> Editor Utility Widget -> xxx, 后续打开会很方便

后记
- 上面的例子很简单,按照你自己的需求实现按钮/其他UI的响应逻辑即可,UI也可以搞的好看一些。
- 可能会有小伙伴注意到截图UE4和UE5都有,这是因为本篇翻新过一次,不过没什么影响,只是界面上的不同。
- 理论上这个工具空间已经可以支持日常项目中大部分的编辑器内的工具需求了,制作上十分简单,甚至策划写点蓝图逻辑也能搞定,


 浙公网安备 33010602011771号
浙公网安备 33010602011771号