CSS文本属性与字体属性
CSS 文本属性
text-decoration
text-decoration用于设置文字的装饰线
none:无任何装饰线(可以去除a元素默认的下划线)
underline:下划线
overline:上划线
line-through:中划线(删除线)
letter-spacing、word-spacing
letter-spacing、word-spacing分别用于设置字母、单词之间的间距
默认是0,可以设置为负数
text-transform
text-transform用于设置文字的大小写转换
可以设置以下值
capitalize:将每个单词的首字符变为大写
uppercase:将每个单词的所有字符变为大写
lowercase:将每个单词的所有字符变为小写
none:没有任何影响
text-indent
text-indent用于设置第一行内容的缩进
单位可以设置为px、em、rem等。
text-align
text-align可用于设置元素内容在元素中的水平对齐方式
常用的值
left:左对齐
right:右对齐
center:正中间显示
justify:两端对齐
text-shadow
text-shadow问文本添加阴影
CSS字体属性
font-size
font-size决定文字的大小
常用的设置
具体数值+单位
单位:px、em、%
百分比
基于父元素的font-size计算,比如50%表示等于父元素font-size的一半
font-family
font-family用于设置文字的字体名称
可以设置1个或者多个字体名称(从左到右按顺序选择字体,直到找到可用的字体为止)
font-weight
font-weight用于设置文字的粗细(重量)
100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900:每一个数字表示一个重量
normal:等于400
bold:等于700
font-stlye
font-style用于设置文字的常规、斜体显示
normal:常规显示
italic:用字体的斜体显示
oblique:文本倾斜显示
font-variant
font-variant可以影响小写字母的显示形式
可以设置的值如下
normal:常规显示
small-caps:将小写字母替换为缩小过的大写字母
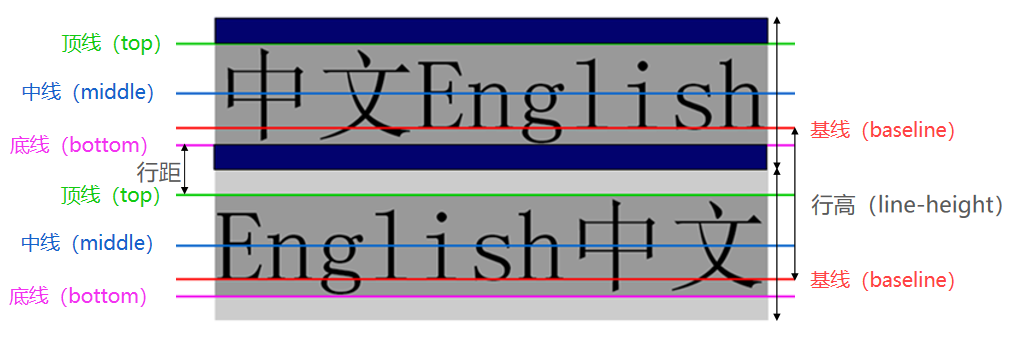
line-height
line-height用于设置文本的最小行高
行高的严格定义是:两行文字基线(baseline)之间的间距
基线(baseline):与小写字母x最底部对齐的线

font
font是一个缩写属性
font-style font-variant font-weight font-size/line-height font-family


 浙公网安备 33010602011771号
浙公网安备 33010602011771号