vue点击事件,阻止子元素事件触发父元素事件

如果绑定了一个父级元素后,点击子元素时,会触发父元素的点击事件,如果需要点击子元素时不触发父元素事件,有两种方法:
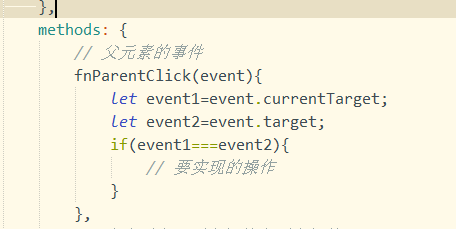
1. 原理: 在JS中,event.currentTarget获取到的是click事件绑定的DOM对象,event.target获取到的为当前所点击的DOM对象。
在父元素中判断event.currentTarget == event.target是否为true

2.在子元素中,绑定一个阻止冒泡的点击事件 @click.stop


如果绑定了一个父级元素后,点击子元素时,会触发父元素的点击事件,如果需要点击子元素时不触发父元素事件,有两种方法:
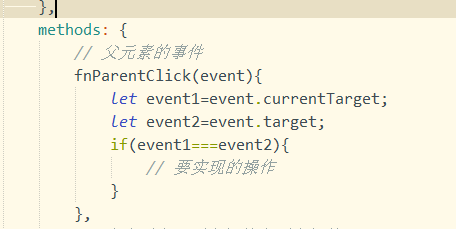
1. 原理: 在JS中,event.currentTarget获取到的是click事件绑定的DOM对象,event.target获取到的为当前所点击的DOM对象。
在父元素中判断event.currentTarget == event.target是否为true

2.在子元素中,绑定一个阻止冒泡的点击事件 @click.stop


