vue-particles实现粒子特效背景
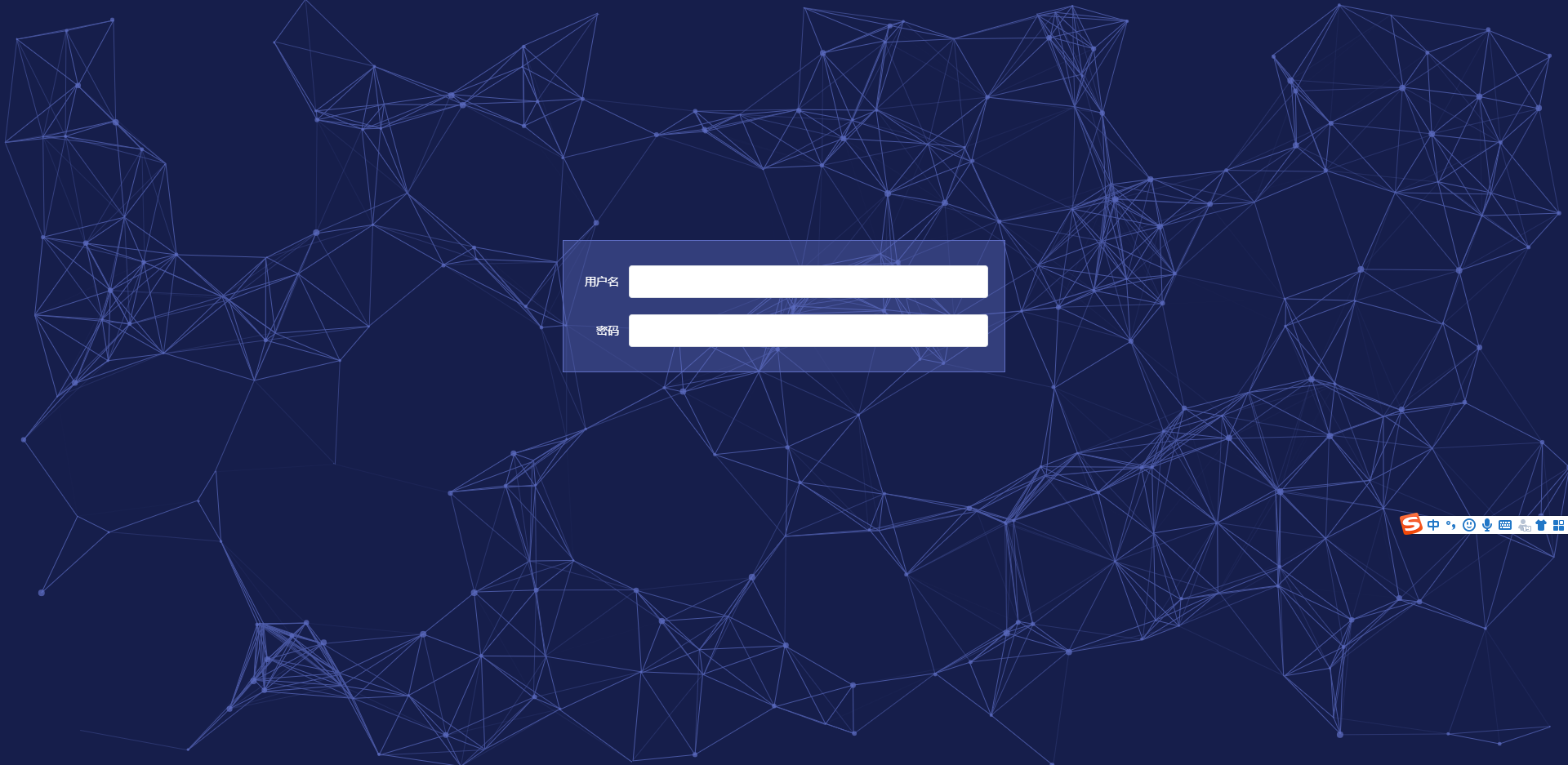
实现效果

一、下载安装 vue-partilces
npm install vue-particles --save-dev
main.js
import VueParticles from 'vue-particles'
Vue.use(VueParticles)
二、实现效果
在需要实现粒子效果的页面中加入以下代码
<vue-particles id="particles-js" color="#5E6DC4" :particle-opacity="0.7" :particles-number="60" :particle-size="4" shape-type="circle" lines-color="#4856A1" :lines-width="1" :line-linked="true" :line-opacity="4" :lines-distance="150" :move-speed="7" :hover-effect="true" hover-mode="grab" :click-effect="true" click-mode="push"></vue-particles>
<style lang="less" scoped>
#父级盒子{
background-color: #161E4B;
position: relative;
}
#particles-js { width: 100%; height: calc(100%); position: absolute; } </style>
三、vue-particles参数
- color: String类型。 默认'#dedede'。粒子颜色。
- particleOpacity: Number类型。 默认0.7。粒子透明度。
- particlesNumber: Number类型。 默认80。粒子数量。
- shapeType: String类型。 默认'circle'。可用的粒子外观类型有:"circle","edge","triangle", "polygon","star"。
- particleSize: Number类型。 默认80。单个粒子大小。
- linesColor: String类型。 默认'#dedede'。线条颜色。
- linesWidth: Number类型。 默认1。线条宽度。
- lineLinked: 布尔类型。 默认true。连接线是否可用。
- lineOpacity: Number类型。 默认0.4。线条透明度。
- linesDistance: Number类型。 默认150。线条距离。
- moveSpeed: Number类型。 默认3。粒子运动速度。
- hoverEffect: 布尔类型。 默认true。是否有hover特效。
- hoverMode: String类型。 默认true。可用的hover模式有: "grab", "repulse", "bubble"。
- clickEffect: 布尔类型。 默认true。是否有click特效。
- clickMode: String类型。 默认true。可用的click模式有: "push", "remove", "repulse", "bubble"
我其实也有努力呀




 浙公网安备 33010602011771号
浙公网安备 33010602011771号