ajax 跨域请求
jQuery中ajax处理跨域的两种解决方案
1、jsonp
JSONP(JSON with Padding)是JSON的一种”使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
JSONP的原理是动态添加一个<script>标签,而script标签的src属性是没有跨域的限制的。这样说来,这种跨域方式其实与ajax XmlHttpRequest协议无关了。
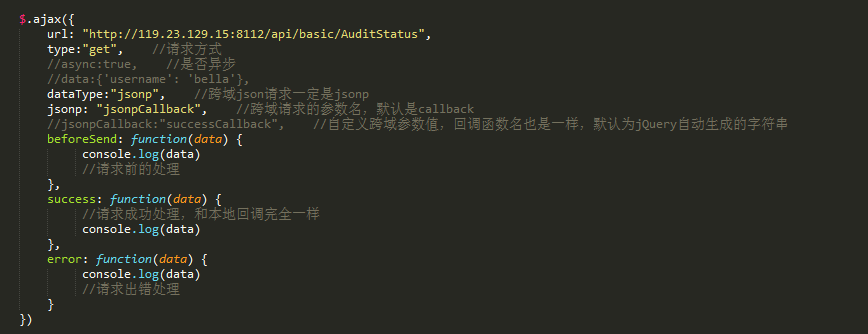
实践应用 -- ajax请求代码:

上述代码,发出的请求地址大概为:http://119.23.129.15:8112/api/basic/AuditStatus?jsonpCallback=jquery111111(jquery111111为随机生成的字符串,不用关心其值)
ajax发送请求时,需要在客户端注册一个callback(如:jsonpCallback), 然后把callback的名字(如:jquery111111)传给服务器。
注意:服务端得到callback的数值后,要用jquery111111(...)把将要输出的json内容包括起来,此时,服务器生成 json 数据才能被客户端正确接收。
也就是说,接口返回的数据,需要拼接上callback的值,上面代码,通过jsonp设置参数名,设置了jsonpCallback
那么,接口需要接收jsonpCallback的值,并拼接上返回的数据,格式: jsonpCallback+ "("+data+")"
2、CORS(跨域资源共享)
这个方案实现起来非常简单,只需由服务器发送一个响应标头即可
response.setHeader("Access-Control-Allow-Origin","*")
“*”号表示允许任何域向我们的服务端提交请求
也可以设置指定允许访问的域名,如域名 http://www.test2.com

对比JSONP与CORS
CORS与JSONP相比,更为先进、方便和可靠。
JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求。
使用CORS,开发者可以使用普通的XMLHttpRequest发起请求和获得数据,比起JSONP有更好的错误处理。
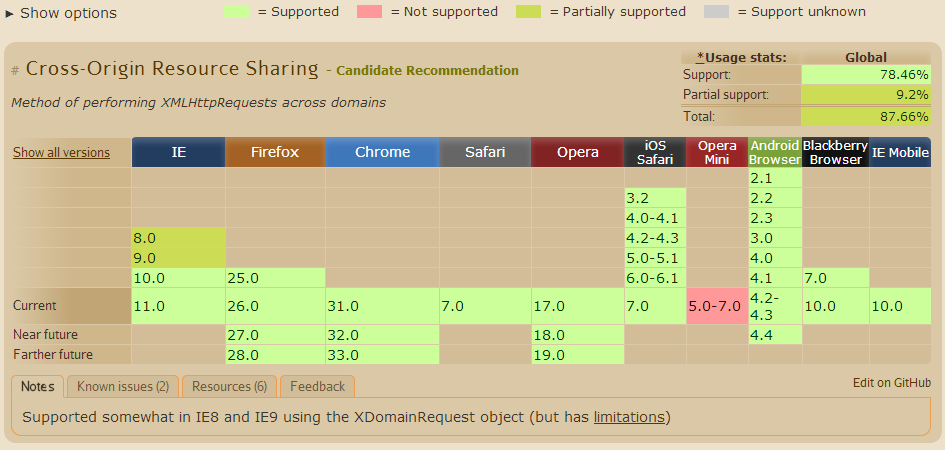
CORS浏览器支持情况:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号