Vue电商SKU组合算法问题
前段时间,公司要做添加商品业务模块,这也算是电商业务里面的一个难点了。
令我印象最深的不是什么“组合商品”、“关联商品”、“关联单品”,而是商品SKU的组合问题。
这个问题特别有意思,当时虽然大体上组合成功,总是有些小bug解决不了,然后手上又有别的任务就没仔细研究它。
后来过了一个月,空闲下来专门研究了下,终于把问题解决,有必要记录下这次体验。
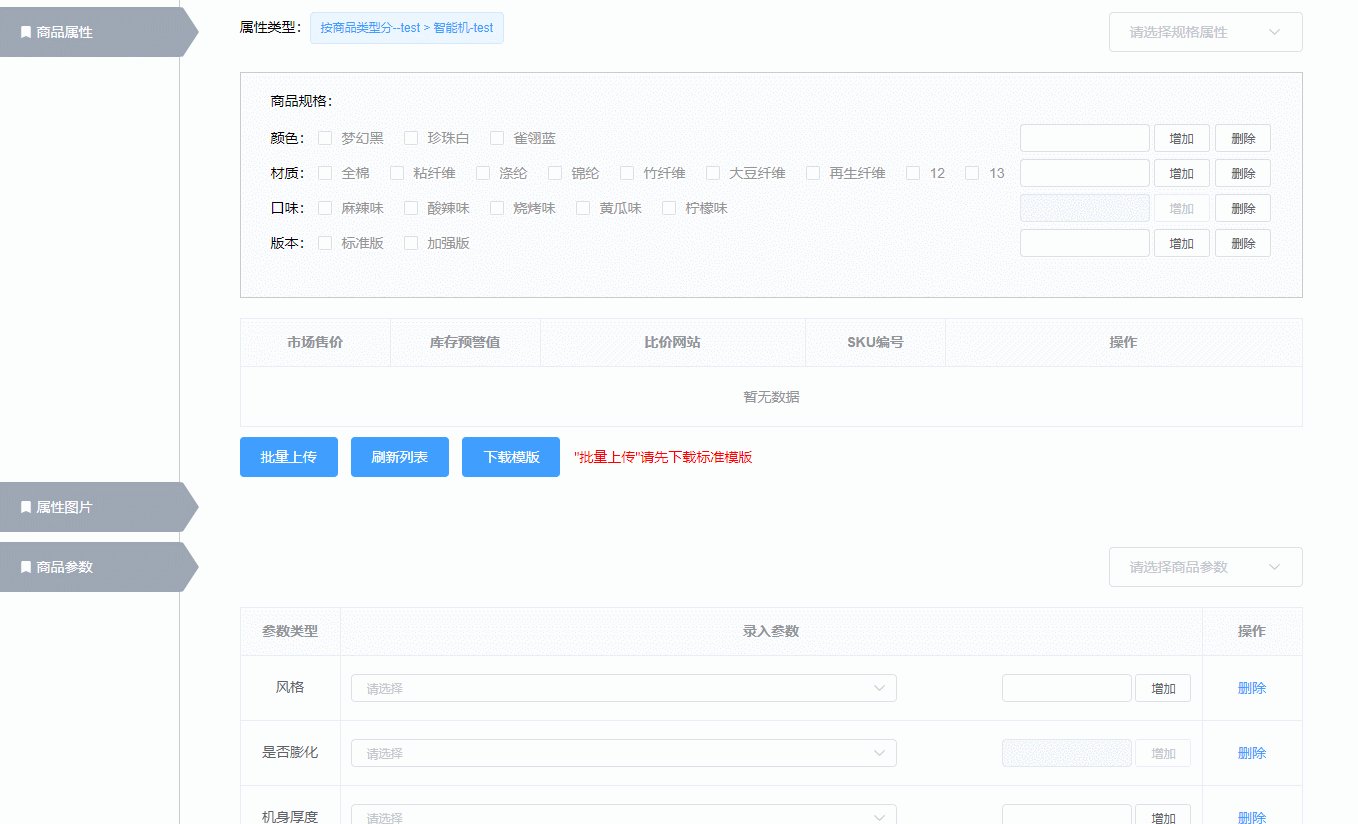
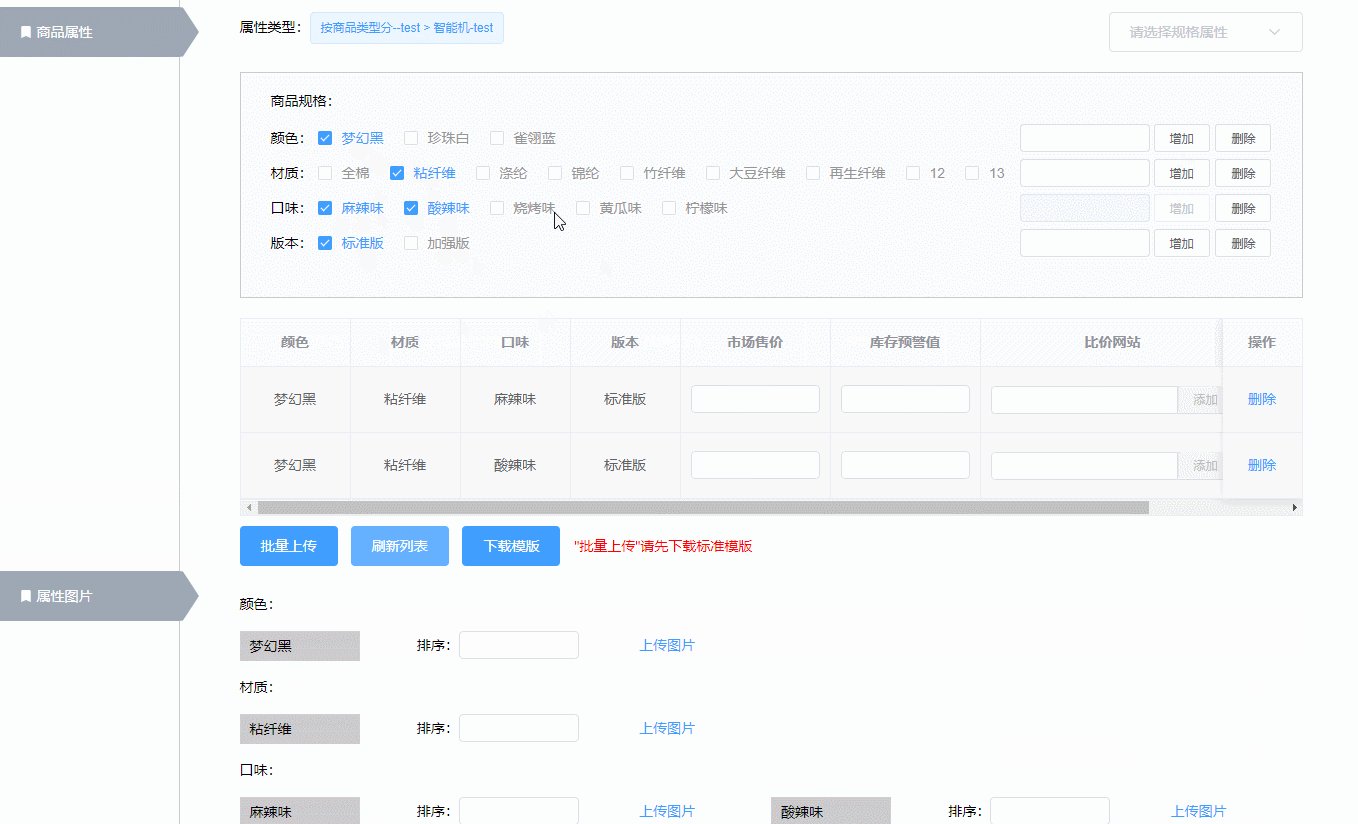
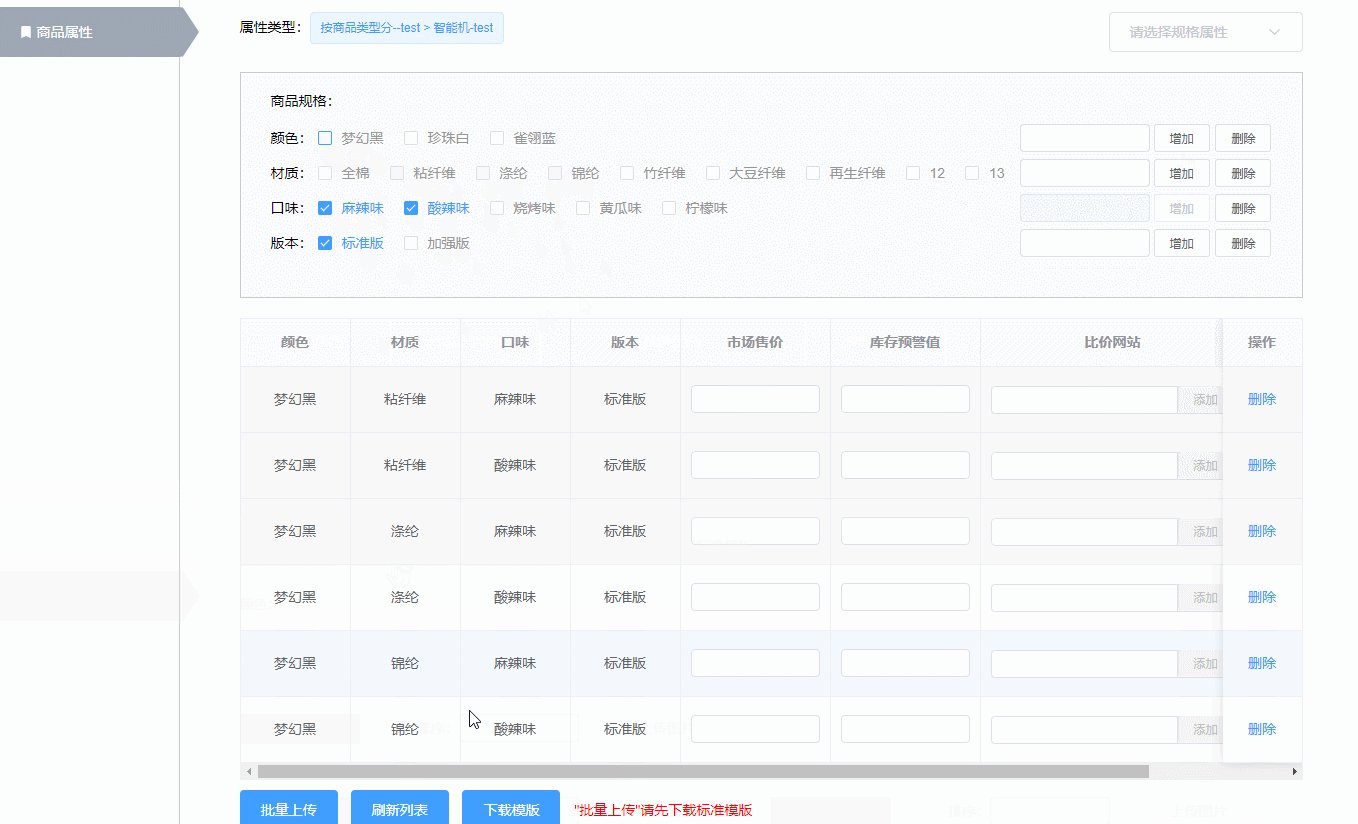
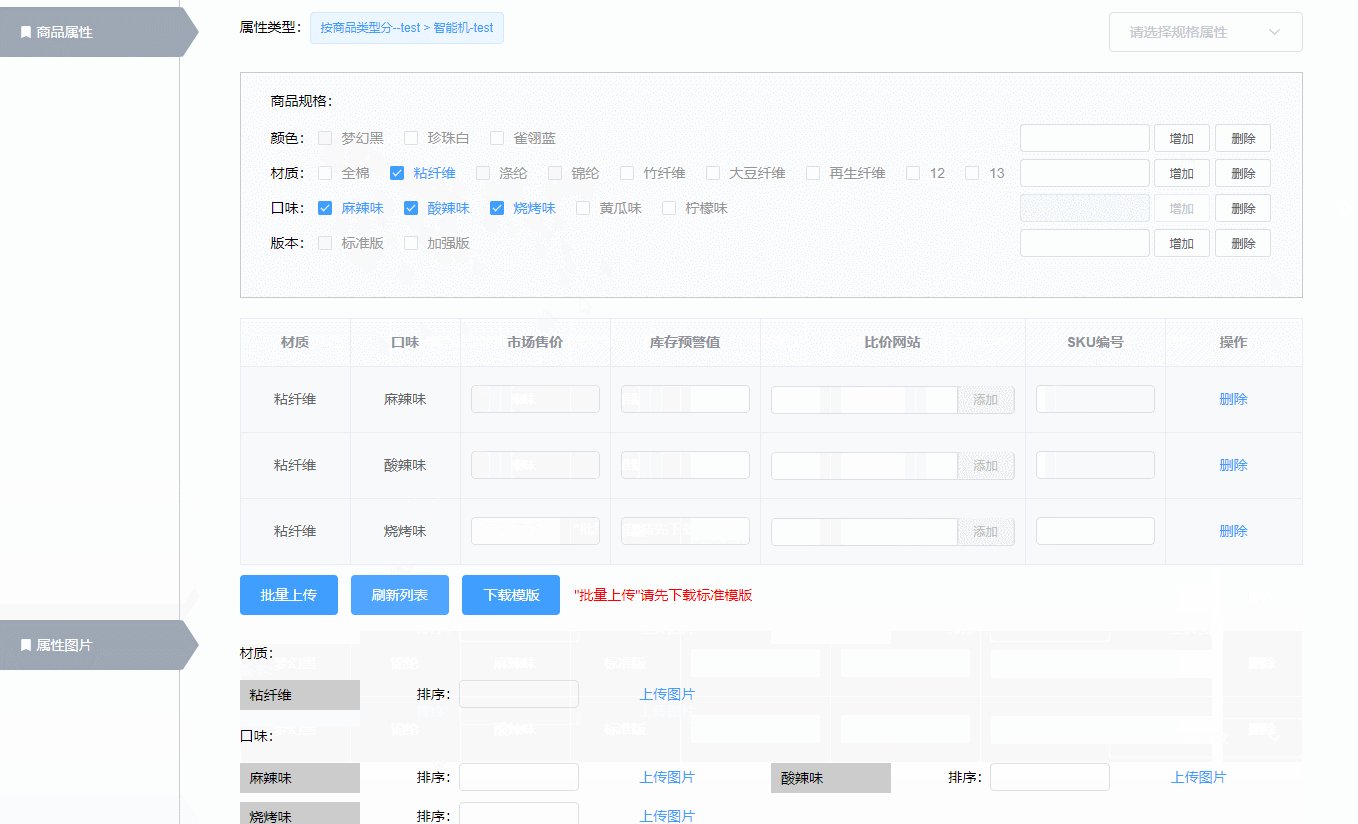
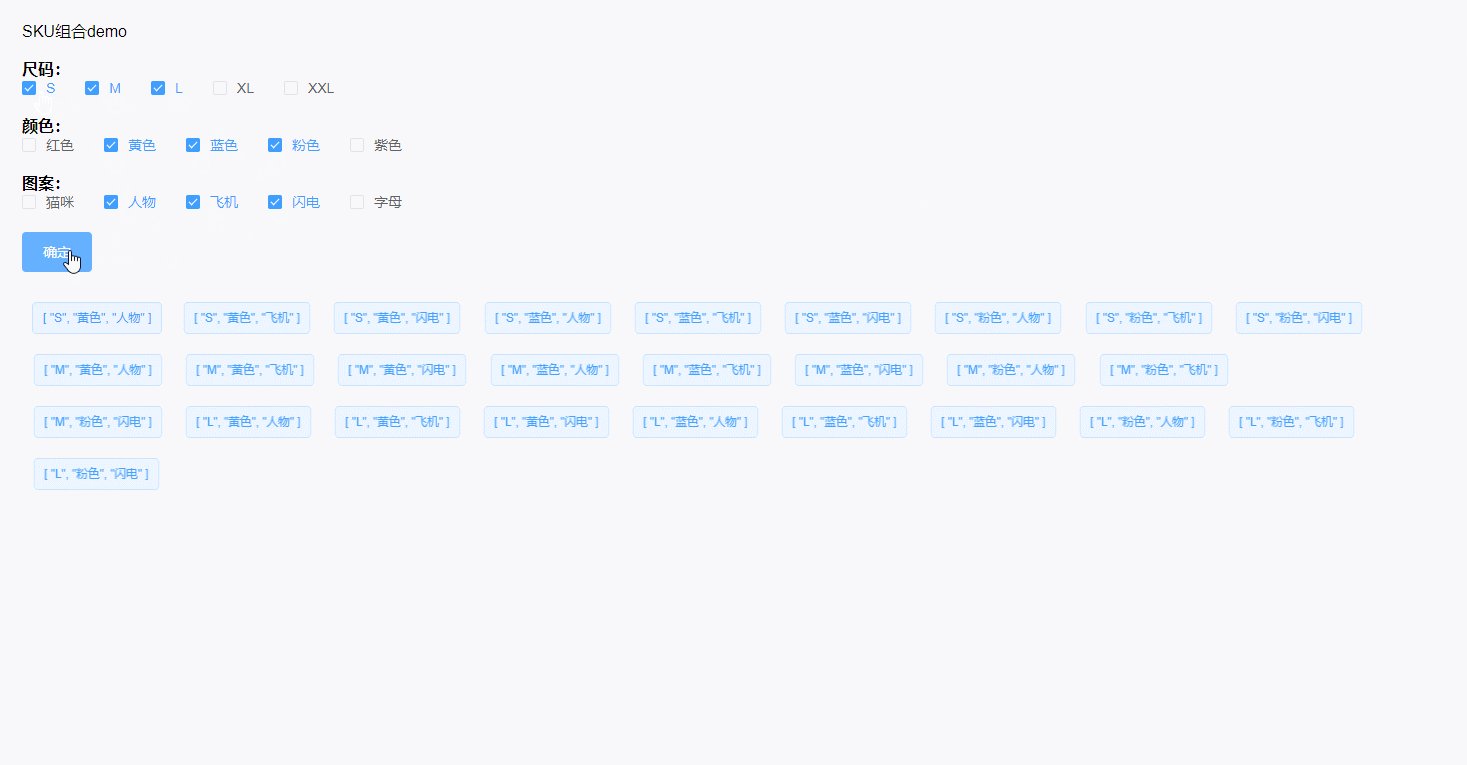
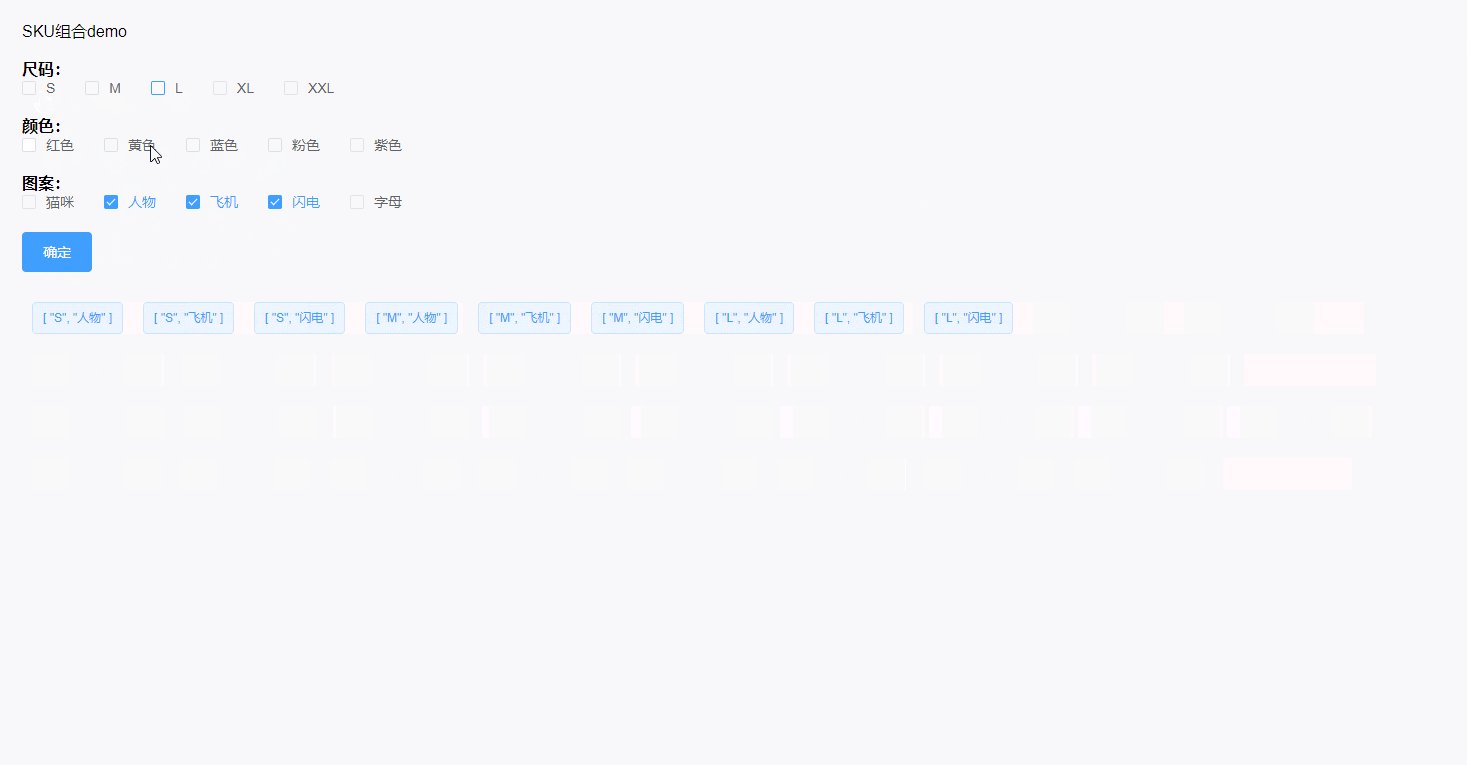
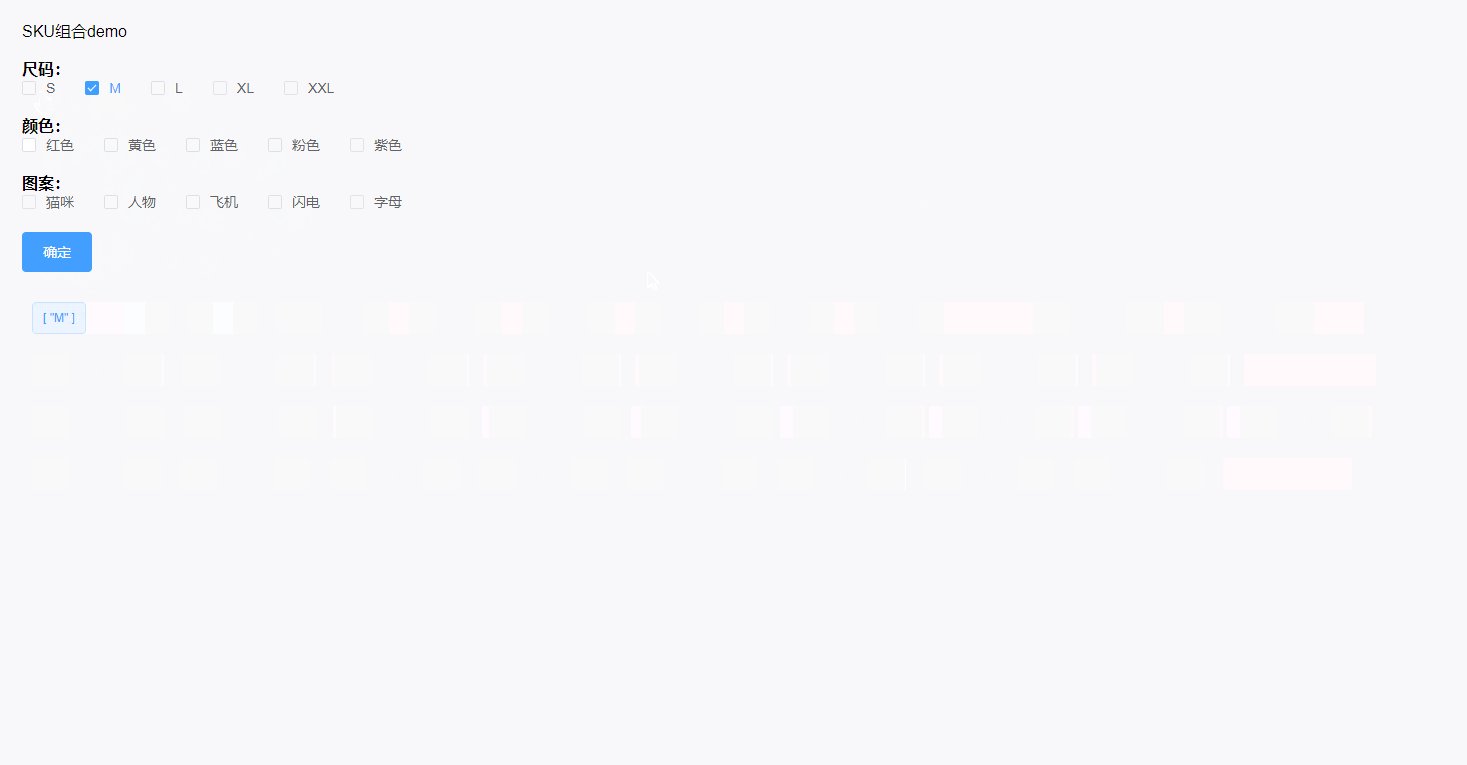
先看下在业务中的效果

这个相对来说比较麻烦,还涉及到了下面“属性图片”的循环,但关键点还是在SKU组合的代码上面
以下是基于element-ui和vue的精简版demo代码:
html:
<div>SKU组合demo</div>
<div v-for="(v, i) in list" :key="i" class="mt-20">
<b>{{ v.name }}:</b>
<el-checkbox-group v-model="checkList[i].list">
<el-checkbox v-for="(k, j) in v.list" :key="j" :label="k" />
</el-checkbox-group>
</div>
<div class="mt-20">
<el-button type="primary" @click="handleClick">确定</el-button>
</div>
<div class="mt-20">
<el-tag v-for="(item, index) in skuList" :key="index" style="margin:10px 10px;">
{{ item }}
</el-tag>
</div>
css:
.mt-20 {
margin-top: 20px;
}
JS:
<script>
export default {
data() {
return {
list: [
{ name: '尺码', list: ['S', 'M', 'L', 'XL', 'XXL'] },
{ name: '颜色', list: ['红色', '黄色', '蓝色', '粉色', '紫色'] },
{ name: '图案', list: ['猫咪', '人物', '飞机', '闪电', '字母'] }
],
checkList: [
{ name: '尺码', list: [] },
{ name: '颜色', list: [] },
{ name: '图案', list: [] }
],
skuArray: [],
skuList: []
}
},
methods: {
handleClick() {
// 先清空数据,保证连续点击按钮,数据不会重复
this.skuArray = []
this.skuList = []
// 将选中的规格组合成一个大数组 [[1, 2], [a, b]...]
this.checkList.forEach(element => {
element.list.length > 0 ? this.skuArray.push(element.list) : ''
})
// 勾选了规格,才调用方法
if (this.skuArray.length > 0) {
this.getSkuData([], 0, this.skuArray)
} else {
this.$message.error('请先勾选规格')
}
},
// 递归获取每条SKU数据
getSkuData(skuArr = [], i, list) {
for (let j = 0; j < list[i].length; j++) {
if (i < list.length - 1) {
skuArr[i] = list[i][j]
this.getSkuData(skuArr, i + 1, list) // 递归循环
} else {
this.skuList.push([...skuArr, list[i][j]]) // 扩展运算符,连接两个数组
}
}
}
}
}
</script>
效果如下:

只要是做电商的小伙伴应该都会遇到这个SKU组合问题吧,希望能对大家有所帮助!
如有错误,请多指教,谢谢!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号