【gulp】gulp-file-include 合并 html 文件
gulp-file-include 是 gulp 插件,它提供了一个 include 方法让我们可以像后端模板那样把公共部分的页面导入进来。
安装依赖包(包括了 gulp-file-include 和 del)
npm install --save-dev gulp-file-include del
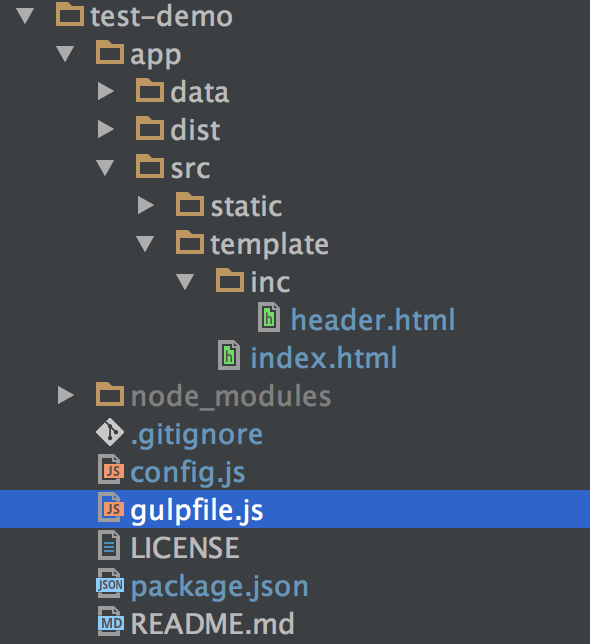
项目结构目录

修改 gulpfile.js,结合 browser-sync 一起使用
'use strict'; var gulp = require('gulp'), del = require('del'), fileinclude = require('gulp-file-include'), browserSync = require('browser-sync').create(); // 清除 dist 文件夹 gulp.task('clean', function () { return del.sync('./app/dist'); }); // html 整合 gulp.task('html', function () { return gulp.src('./app/src/template/*.html') .pipe(fileinclude()) .pipe(gulp.dest('./app/dist')); }); // 配置服务器 gulp.task('serve', function () { browserSync.init({ server: { baseDir: './app/dist' }, port: 8000 }); // 监听 html gulp.watch('./app/src/template/**/*.html', ['html']).on('change', browserSync.reload);
});
gulp.task('default', ['clean', 'html', 'serve']);
html:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> @@include('inc/header.html', {"title": "home"}) <p></p> </body> </html>
header.html:
<h1>@@title</h1>
打包:
gulp
浏览器会自动打开页面 http://localhost:8000,显示 home。在 dist 文件夹中查看 index.html:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1>home</h1> <p></p> </body> </html>
当然,gulp-file-include 还有很多强大的功能,具体内容可以参考官网,这里我就不多说了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号